QT使用qcustomplot 绘制柱状图
今天因为需要在QT底下绘制一个柱状图,由于不想自己麻烦重载一个QWidget所以就在网上搜索到了QCustomPlot,按照这个项目主页的图像显示它是可以满足我的要求。
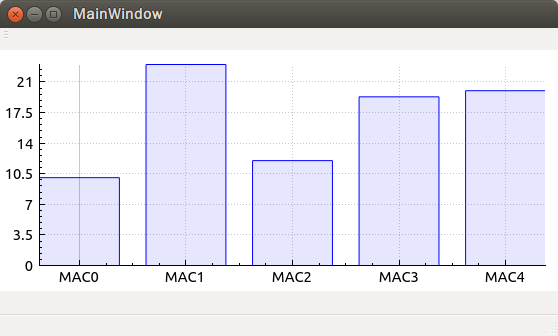
首先来看一下效果图(绘制风格,画刷,颜色都使用的默认的)
先将下载来的QCustomPlot.cpp QCustomPlot.h拷贝到你的工程里
首先在QtCreator中拖出一个QWidget,然后提升为QCustomPlot类。
假设该成员变量为widget.
柱状图我们需要两个数据,一个是每个柱的相应标签(QString),一个就是其值(double)
void MainWindow::init_ui()
{
QVector<QString> labels(5);
QVector<double> values(5);
for(int i=0;i<5;++i)
labels[i]=QString("MAC")+('0'+i);
values[0]=(10.05);
values[1]=23;
values[2]=12;
values[3]=19.3;
values[4]=20;
我们使用QCustomPlot提供的QCPBars来表示柱状图
QCPBars* bars=new QCPBars(this->ui->widget->xAxis,this->ui->widget->yAxis);
QVector<double> index(5);
for(int i=0;i<5;++i)
index[i]=i;
bars->setData(index,values);
添加完了绘制的柱状图,接下来添加标签,要想完全自己定义标签,需要先执行以下代码关闭默认的底部标签自动生成
this->ui->widget->xAxis->setAutoTicks(false);
this->ui->widget->xAxis->setAutoTickLabels(false);
this->ui->widget->xAxis->setAutoTickStep(false);
先将bars添加到widget上吧,然后自动调整下坐标系
this->ui->widget->addPlottable(bars);
this->ui->widget->rescaleAxes();
double wid=this->ui->widget->xAxis->range().upper-this->ui->widget->xAxis->range().lower;
double cl=bars->width()+(1.0*wid-bars->width()*5)/4;
QVector<double> coor;
for(int i=0;i<5;++i)
coor.append(this->ui->widget->xAxis->range().lower+i*cl+bars->width()/2);
this->ui->widget->xAxis->setTickVector(coor);
this->ui->widget->xAxis->setTickVectorLabels(labels);
this->ui->widget->replot(); }
在MainWindow::MainWindow最后面加上一句
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->init_ui();
}