记录-baidutemplate的JavaScript模版
先赞一下,百度加入开源是个好创举,传播开源精神,态度会让更多遍布各个公司的开发者受到影响,进而使我们的开源更加繁荣。
记录一些今天适用baidutemplate.js模版。
具体项目参见:http://tangram.baidu.com/BaiduTemplate/
先展示两个例子,然后说说对baidutemplate.js的理解,从而将这一工具加到个人百宝箱里。
实例一:
1.怎么定义模版?
下面是定义模版块代码
<script id="bd_t1" type="text/template">
<div>
<h1>title:<%=title%></h1>
<%if(list.length>1) { %>
<h2>list:<%=list.length%></h2>
<ul>
<%for(var i=0;i<5;i++){%>
<li><%=list[i]%></li>
<%}%>
</ul>
<%}else{%>
<h2>list不存在</h2>
<%}%>
</div>
</script>
从上面代码可以看到JSP的影子,只是这些代码写到了Script块里面去了。很自然,模版少不了编号来标识,这里ID就是唯一标识模版。
2.怎么为模版添加数据(渲染)?
<!-- 使用模版 -->
<script type="text/javascript">
var data2 = {
"title" : "先编译模版,然后填入数据",
"list" : [ "data1", "data2", "data3" ]
};
var bt = baidu.template;
var fun = bt("bd_t1");
var html2 = fun(data2);
document.getElementById("bd_div_2").innerHTML = html2;
</script>
从上面代码看baidu.template(模版ID)编译模版,然后编译添加数据后会生成HTML,最后添加到要放置的位置。
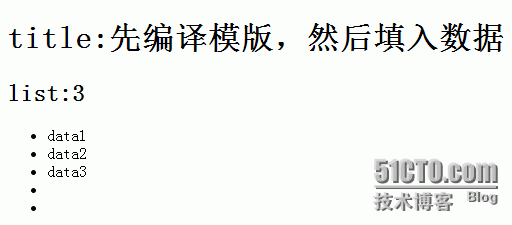
3.效果图:
如上图数通过模版渲染到DOM中。
实例二:
一个简单完整代码:
<!DOCTYPE html>
<html>
<head>
<title>test1.html</title>
<meta charset="utf-8">
<script type="text/javascript" src="baiduTemplate.js"></script>
</head>
<body>
<script type="text/javascript">
var bt=baidu.template;
function show(){
var s="<h1>内容:<%=title%></h1>";
var fun=bt(s);
var data={"title":"this is a title"};
var html=fun(data);
document.getElementById("bt_div_1").innerHTML=html;
}
</script>
<input type="button" value="查看"/>
<div id="bt_div_1"></div>
</body>
</html>
上面的模版作为string直接编译,然后添加数据进行渲染,这是另外一种方式。
总结:
1.数据来源可以通过Ajax获取JSON数据文件,或者服务器端返回JSON格式的数据通过JavaScript来操作。
2.模版可以在页面中定义,亦可以通过服务器端以字符串的类型返回。
3.模版的编写和JSP页面嵌套Java代码相似,当然<% xxx %> 分隔符可以自定义。
4.JSON对象来在页面通过模版的形式展现,使的Ajax获取JSON数据并且在DOM中渲染交付给浏览器客户端处理。
5.如实例一中要显示5个元素值,但是JSON中数据中只有3个,baidutemplate做了很好的处理用空字符串代替,而不是“undefined”这样的对象未定义。
6.baidutemplate模版代码200多好,轻巧,灵便,还有很多转义字符处理,HTML标签,URL处理等。
7.一个好用的JS工具,值得收藏并适时实地的使用。
同时推荐baidu的第一个开源JavaScript库:tangram http://tangram.baidu.com/
本文出自 “野马红尘” 博客,谢绝转载!