项目中EXTjs中运用到的下拉树
首先是项目的环境是java,用到spring3.1.2的框架,展示数据用的是 EXTJs
(1)js代码中:
{
fieldLabel: '下拉树分类',
xtype: 'combotree',
name : 'categoryId',
valueField :"categoryId",
hiddenName: 'categoryId',
tplId : 'tree_tpl',
rootVisible : true,
rootText : '分类',
rootId:'0',
root: {
nodeType: 'async'
},
tree : new Ext.tree.TreePanel({
loader: new Ext.tree.TreeLoader({dataUrl:'application/categoryTree.json?type=2'}),
root : new Ext.tree.AsyncTreeNode({id:'0',text:'根结点'})
}),
maxHeight :300,
id: 'id',
allowBlank: true,
selectMode:'leaf',
width : '200',
listeners: {
//设置监听
checkchange: function(node, checked){
node.expand();
node.attributes.checked = checked;
node.eachChild(function(child) {
child.ui.toggleCheck(checked);
child.attributes.checked = checked;
child.fireEvent('checkchange', child, checked);
})
},
callback:function(id,text){
alert(id);
alert(text);
//可以做更多的处理。
},
afterRender: function (t) {
treeP = t;
},
select: function(combotree,newNode,oldNode){//选择树结点设值之后的事件
}
}
} 其中组件 xtype: 'combotree'完整的代码:
Ext.namespace('Ext.ux');
Ext.ux.ComboBoxTree = function(){
this.treeId = Ext.id()+'-tree';
this.maxHeight = arguments[0].maxHeight || arguments[0].height || this.maxHeight;
this.tpl = new Ext.Template('<tpl for="."><div style="height:'+this.maxHeight+'px"><div id="'+this.treeId+'"></div></div></tpl>');
this.store = new Ext.data.SimpleStore({fields:[],data:[[]]});
this.selectedClass = '';
this.mode = 'local';
this.triggerAction = 'all';
this.onSelect = Ext.emptyFn;
this.editable = false;
this.beforeBlur = Ext.emptyFn;
//all:所有结点都可选中
//exceptRoot:除根结点,其它结点都可选(默认)
//folder:只有目录(非叶子和非根结点)可选
//leaf:只有叶子结点可选
this.selectNodeModel = arguments[0].selectNodeModel || 'exceptRoot';
/*
* single单选 (默认)
* multiple 多选的
*/
this.selectModel = arguments[0].selectModel || 'single';
this.addEvents('afterchange');
Ext.ux.ComboBoxTree.superclass.constructor.apply(this, arguments);
}
Ext.extend(Ext.ux.ComboBoxTree,Ext.form.ComboBox, {
expand : function(){
Ext.ux.ComboBoxTree.superclass.expand.call(this);
if(this.tree.rendered){
return;
}
Ext.apply(this.tree,{height:this.maxHeight, width:(this.listWidth||this.width-(Ext.isIE?3:0))-2, border:false, autoScroll:true});
if(this.tree.xtype){
this.tree = Ext.ComponentMgr.create(this.tree, this.tree.xtype);
}
this.tree.render(this.treeId);
var root = this.tree.getRootNode();
if(!root.isLoaded())
root.reload();
this.tree.on('click',function(node){
var selModel = this.selectNodeModel;
var isLeaf = node.isLeaf();
if((node == root) && selModel != 'all'){
return;
}else if(selModel=='folder' && isLeaf){
return;
}else if(selModel=='leaf' && !isLeaf){
return;
}
var oldNode = this.getNode();
if(this.fireEvent('beforeselect', this, node, oldNode) !== false) {
this.setValue(node);
this.collapse();
this.fireEvent('select', this, node, oldNode);
(oldNode !== node) ? this.fireEvent('afterchange', this, node, oldNode) : '';
}
}, this);
},
setValue : function(node){
this.node = node;
var text = node.text;
this.lastSelectionText = text;
if(this.hiddenField){
this.hiddenField.value = node.id;
}
Ext.form.ComboBox.superclass.setValue.call(this, text);
this.value = node.id;
},
setDoubleValues : function(values,v){
if(values){
if(Ext.isArray(values)){
for(var i = 0, len = values.length; i < len; i++){
var v = values[i];
var f = this.findField(v.id);
if(f){
f.setValue(v.value);
if(this.trackResetOnLoad){
f.originalValue = f.getValue();
}
}
}
}else{
var field, id;
for(id in values){
if(!Ext.isFunction(values[id]) && (field = this.findField(id))){
field.setValue(values[id]);
if(this.trackResetOnLoad){
field.originalValue = field.getValue();
}
}
}
}
return this;
}else {
var text = v;
if(this.valueField){
var r = this.findRecord(this.valueField, v);
if(r){
text = r.data[this.displayField];
}else if(Ext.isDefined(this.valueNotFoundText)){
text = this.valueNotFoundText;
}
}
this.lastSelectionText = text;
if(this.hiddenField){
this.hiddenField.value = Ext.value(v, '');
}
Ext.form.ComboBox.superclass.setValue.call(this, text);
this.value = v;
return this;
}
},
//重写comboBox组件的setValue()的方法,目的是获得组件的valueField的值
setCategoryValue : function(v){
var text = v;
if(this.valueField){
var r = this.findRecord(this.valueField, v);
if(r){
text = r.data[this.displayField];
}else if(Ext.isDefined(this.valueNotFoundText)){
text = this.valueNotFoundText;
}
}
this.lastSelectionText = text;
if(this.hiddenField){
this.hiddenField.value = Ext.value(v, '');
}
Ext.form.ComboBox.superclass.setValue.call(this, text);
this.value = v;
return this;
},
getValue : function(){
return typeof this.value != 'undefined' ? this.value : '';
},
getNode : function(){
return this.node;
},
clearValue : function(){
Ext.ux.ComboBoxTree.superclass.clearValue.call(this);
this.node = null;
},
// 重写onViewClick,使展开树结点是不关闭下拉框
onViewClick : function(doFocus) {
var index = this.view.getSelectedIndexes()[0], s = this.store, r = s.getAt(index);
if (r) {
this.onSelect(r, index);
}
if (doFocus !== false) {
this.el.focus();
}
},
// private
destroy: function() {
Ext.ux.ComboBoxTree.superclass.destroy.call(this);
Ext.destroy([this.node,this.tree]);
delete this.node;
}
});
Ext.reg('combotree', Ext.ux.ComboBoxTree); (2) loader: new Ext.tree.TreeLoader({dataUrl:'application/categoryTree.json?type=2'})在Controller类中代码:
/**
* 类别下拉树列表
* @param model
*/
@RequestMapping("/categoryTree")
public void categoryTree(Model model,Integer type) {
List<TreeNode> listChildNode =applicationService.getChildNodeList(0,type==1?false:true);
model.addAttribute("nodes",listChildNode);
model.addAttribute(SUCCESS, true);
} (3)在Service类中:
/**
* 下拉树形集合
* @param pid
* @return
*/
public List<TreeNode> getChildNodeList(int pid,boolean hasChecked){
List<TreeNode> list =applicationMapper.selectChildNodeList(pid);
for(TreeNode rn:list){
List<TreeNode> innerList =getChildNodeList(rn.getId(),hasChecked);
rn.setChildren(innerList);
if(hasChecked){
rn.setChecked(false);
};
if(rn.getPid().intValue()==0){
rn.setLeaf(false);//第一级全部不是叶子
}else{
rn.setLeaf(innerList.size()==0?true:false);
}
}
return list;
} (4)在映射类Mapper中:
/**
* 找出子节点
* @param pid
* @return
*/
List<TreeNode> selectChildNodeList(int pid); (5)在XML中的SQl
<select id="selectChildNodeList" resultType="TreeNode" parameterType="Integer">
SELECT
id,pid,name as text,type,sort
FROM
sb_common_category
WHERE pid=#{pid}
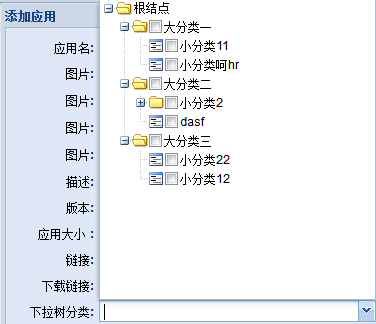
</select> (6)最后展示的前台的EXTjs的页面:
(7)到此就是combox结合树形的一个展示,因为之前我已经有文章介绍了树形,所有就不说了,这里主要的是自定了一个下拉树的一个组件combotree 。
(8)这里顺便说一下,如果是要根据条件下拉框去展示默认值的话,只要在请求传一个参数过去,并且在js中要找到这个下拉框的组件,并且都给valeField和displayName赋值就行了。