HttpWatch工具简介及使用技巧(一)
http://down.51cto.com/data/200797 HttpWatch下载地址
一 概述:
HttpWatch
强大的网页数据分析工具
.
集成在
Internet Explorer
工具栏
.
包括网页摘要
.Cookies
管理
.
缓存管理
.
消息头发送
/
接受
.
字符查询
.POST
数据和目录管理功能
.
报告输出
HttpWatch
是一款能够收集并显示页页深层信息的软件。它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。甚至可以显示浏览器缓存和
IE
之间的交换信息。集成在
Internet Explorer
工具栏。
二 安装HttpWatch
略过^_^
三 基本功能介绍
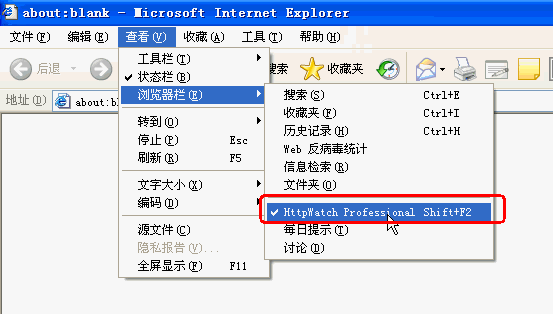
启动Httpwatch
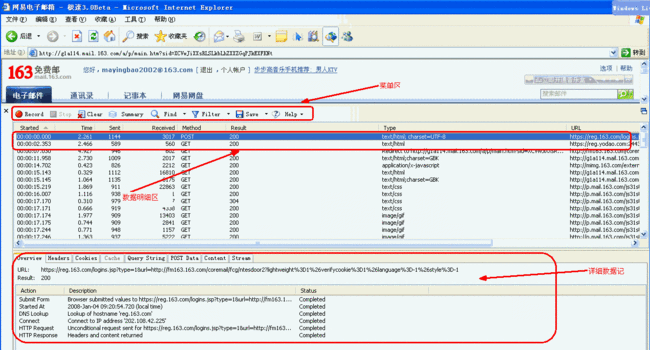
以下用登录我的邮箱mail.163.com例子来展示Httpwatch:
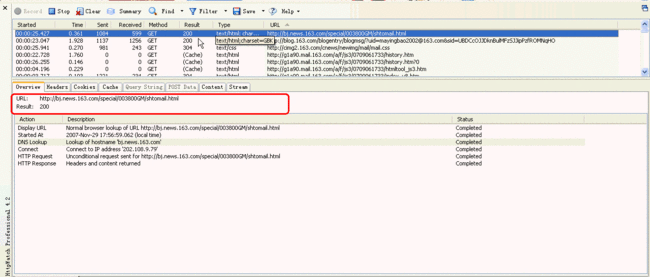
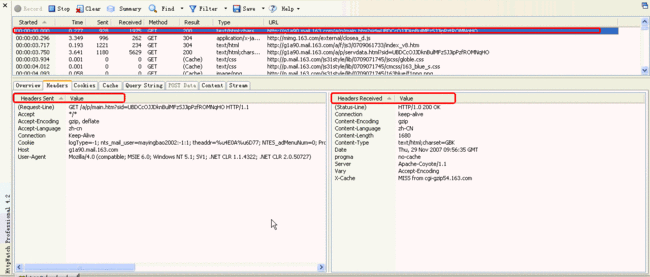
1. 3.1 Overview(概要)
如上图红框所示:
URL
: http://mimg.163.com/external/closea_d.js
Result
:200
请求的URL是http://mimg.163.com/external/closea_d.js ,返回的Htpp状态代码结果200,表示成功;
Resync URL Browser requested refresh if changed - http://mimg.163.com/external/closea_d.js
浏览器请求的URL
Started At 2008-Jan-04 09:21:09.422 (local time)
请求开始时间(实际记录的是本机的时间)
Connect Connect to IP address '218.107.55.86'
请求的网址的IP地址
Http Request Unconditional request sent for http://mimg.163.com/external/closea_d.js
Http
请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息
Http Response Headers and content returned
Http
响应,当浏览器接受到web服务器返回的信息时
2. 3.2 Header(报头)
表示从Web服务器发送和接受的报头信息;
如上图红框所示:
Http
请求头发送信息
Headers Sent value
Request-Line GET /external/closea_d.js HTTP/1.1
以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
Accept */*
指示能够接受的返回数据的范围, */*表示所有
Accept-Encoding gzip, deflate
Accept-Encoding
表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
Accept-Language zh-cn
表示能够接受的返回数据的语言
Connection Keep-Alive
保持Tcp请求连接
备注:在
HTTP
工作开始之前,
Web
浏览器首先要通过网络与
Web
服务器建立连接,该连接是通过
TCP
来完成的,该协议与
IP
协议共同构建
Internet
,即著名的
TCP/IP
协议族,因此
Internet
又被称作是
TCP/IP
网络。
HTTP
是比
TCP
更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立
TCP
连接,一般
TCP
连接的端口号是
80
Cookie vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d; vjlast=1199406314; _ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|; NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000; Province=021; City=021; ntes_mail_firstpage=normal; NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN; NETEASE_SSN=mayingbao2002; NETEASE_ADV=11&23&1199409658752;
Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
Cookie
没什么说的就是客户端记录相关信息
Host mimg.163.com
请求连接的主机名称’
Referer Http://g1a114.mail.163.com/a/p/main.htm?sid=XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
包含一个
URL
,用户从该
URL
代表的页面出发访问当前请求的页面
User-Agent Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727)
客户端标识浏览器类型
Http
请求头返回信息
Headers Received Value
Status-Line Http/1.0 200 ok
表示Http服务端响应返回200
Accept-Ranges bytes
Http
请求范围的度量单位
Age 117
表示Http接受到请求操作响应后的缓存时间
Cache-Control max-age=3600
一个用于定义缓存指令的通用头标
Connection keep-alive
保持Tcp请求连接
Content-Type application/x-javascript
标明发送或者接收的实体的MIME类型
Date Fri, 04 Jan 2008 01:12:26 GMT
发送HTTP消息的日期
Etag "10f470-734-b32eb00"
一种实体头标,它向被发送的资源分派一个唯一的标识符
Expires Fri, 04 Jan 2008 02:12:26 GMT
指定实体的有效期
Last-Modified Fri, 04 Jan 2008 01:01:00 GMT
指定被请求资源上次被修改的日期和时间
Server Apache
一种标明Web服务器软件及其版本号的头标
X-Cache HIT from mimg68.nets.com
表示你的 http request 是由 proxy server 回的
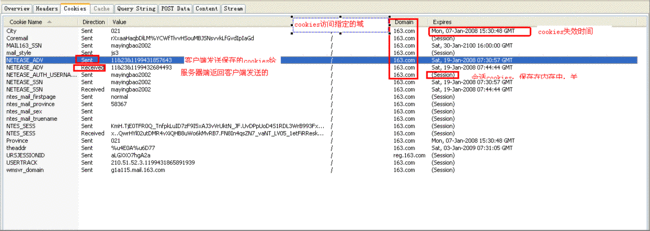
3. 3.3 Cookies
备注:
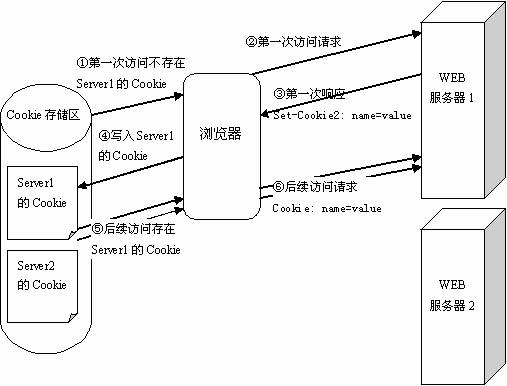
什么是cookie?Cookie是一种在客户端保持HTTP状态信息的技术,Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一片数据,WEB服务器传送给各个客户端浏览器的数据是可以各不相同的。
浏览器可以决定是否保存这片数据,一旦WEB浏览器保存了这片数据,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将这片数据回传给WEB服务器。
显然,Cookie最先是由WEB服务器发出的,是否发送Cookie和发送的Cookie的具体内容,完全是由WEB服务器决定的。