- 【React】使用 umi4 搭建项目的一些小问题解决方案
秀秀_heo
React及其周边生态react.js前端前端框架
umi-requestumi-request在umi4中被废弃,使用import{request}from‘@@/plugin-request’来(对axios进行的二次封装)替代。引入@ant-design/icons不生效//import{PlusOutlined,EllipsisOutlined}from“@ant-design/icons”;//不生效已解决:https://github.
- CSS 实现文本溢出省略号(三种主流方式,适配单行 & 多行)
爱宇阳
CSS3HTML5Vuecss前端
在构建现代Web应用时,我们经常需要对不确定长度的文本内容进行视觉控制,避免页面错乱或过度换行。最常见的方式就是使用CSS的ellipsis(省略号)技术,让文本在超过指定行数时,用…来表示“还有更多”。一、应用场景分析常见需要省略的UI场景包括:文章或资讯列表的标题、摘要商品名称、价格说明移动端卡片布局的内容介绍列表项说明、按钮内文案(字多的情况下)表格中的单元格文字①单行文本溢出显示省略号✅最
- css实现文字滚动
css实现文字滚动HTMLCSS文字宽度没有超出容器的问题期望继续滚动利用js判断是否需要滚动dome地址css实现文字滚动css实现简单的文字横向滚动效果使用marquee标签当然也可以实现,但是marquee标签已经被淘汰了,一些属性和浏览器不可用HTMLCSS.z-text-roll{/*最大宽度*/width:100%;/*不允许换行*/white-space:nowrap;/*超出隐藏*
- 前端基础知识CSS系列 - 15(单行/多行文本溢出的省略样式)
前端小白从0开始
前端css
一、前言在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号对于文本的溢出,我们可以分成两种形式:单行文本溢出多行文本溢出二、实现方式单行文本溢出省略理解也很简单,即文本在一行内显示,超出部分以省略号的形式展现实现方式也很简单,涉及的css属性有:text-overflow:规定当文本溢出时,显示省
- css 字符换行、根据宽度自动换行,达到内容框宽度最大
三月.'
学习笔记css前端
word-break:keep-all;对连字符、逗号等特定标点符号进行断开word-break:break-all;只对英文起作用,所有非空格字符都会被打断white-space:pre-wrap;只对中文起作用,强制换行根据宽度自动换行,达到内容框宽度最大:word-wrap:break-word;word-break:break-all;overflow:hidden;
- Qt 中实现文本截断(ellipsis)的功能。Qt 提供了此方法来处理过长的文本显示问题,例如在界面中限制文本长度并添加省略号(...)
QElidedText并不是Qt中的标准类名或功能名称,但根据你的描述,你可能是指QFontMetrics::elidedText()方法。这是一个用于在Qt中实现文本截断(ellipsis)的功能。Qt提供了此方法来处理过长的文本显示问题,例如在界面中限制文本长度并添加省略号(…)。以下是关于QFontMetrics::elidedText()的详细说明:1.基本概念作用:将超出指定宽度的文本截
- 【css3】画‘百分比圆’
ellipsis.circle{width:120px;height:120px;position:relative;margin:19pxauto10pxauto;border-radius:50%;background:#19ce6a;}.pie_left,.pie_right{width:120px;height:120px;position:absolute;top:0;left:0;}.
- uniapp常用技巧
闷墩儿这只小猫咪
uni-appjavascript前端
第一篇scss函数的使用创建一个mixin.scss文件/*控制文本的隐藏*/@mixinellipsis($clamp:1){overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:$clamp;}在组件中使用@import'@/assets
- HTML中pre标签内容溢出
朝歌@
html前端css
HTML中pre标签内容溢出当pre宽度固定时,内容格式超出标签宽度会导致这个问题:解决方案:增加CSS样式调整white-space:pre-wrap;/*保留空白符序列,并正常进行换行*/white-space:-moz-pre-wrap;/*兼容火狐浏览器*/white-space:-webkit-pre-wrap;/*兼容谷歌浏览器*/white-space:-o-pre-wrap;/*兼
- CSS强制div单行显示不换行
BillKu
css前端
在CSS中,要让的内容强制单行显示且不换行,可通过以下属性组合实现:核心解决方案:css复制下载div{white-space:nowrap;/*禁止文本换行*/overflow:hidden;/*隐藏溢出内容*/text-overflow:ellipsis;/*溢出时显示省略号(可选)*/}完整示例:html复制下载运行.single-line{width:200px;/*限制容器宽度(必需)*
- 深度解析: TestSprite如何用AI革新软件测试流程
surfirst
LLM人工智能测试
大家好,我是非架构。作为一个长期关注AI研发效能的博主,今天要给大家介绍一款新的AI测试工具-TestSprite。为什么我们需要AI测试工具?随着软件开发速度的不断加快,测试往往成为了开发流程中的瓶颈。特别是对于没有专职测试团队的小型开发团队来说,测试工作常常压在开发人员身上,既耗时又容易顾此失彼。我之前介绍过Cursor和Windsurf这样的AI编码助手,以及Ellipsis这样的代码审查工
- 解决文件名超出时中间显示省略号,中文名与英文名长度显示不一致问题
前端码农小黄
需求前端javascriptvue
在网上查看相关解决方案时发现一种大佬实现的很厉害的纯css方案,一开始的组件实现也是基于此,但是很快发现一个问题,因为右侧显示的时候使用background来隐藏左侧的文本,但是我们项目用的渐变背景,所以无法这么处理,所以结合js对这种方案做了一些改进,使得可以兼容我们的项目~代码如下:{{text}}{{text}}exportdefault{name:'text-ellipsis-center
- 原生微信小程序 textarea组件placeholder无法换行的问题解决办法
liyinchi1988
微信小程序小程序
【问题描述】微信小程序原生代码,使用文本域,placeholder使用\n没有效果,网上找了一堆方案说使用
也没有效果最后在一个前端大佬博客,找到解决办法,CSS设置word-wrap:break-word;white-space:pre-line;【解决办法】1.wxml2.jsPage({data:{placeholderText:"家庭日常保洁\r\n\r\n1.服务内容\
- HTML+CSS 个人学习时的笔记,粗略参考【CSS】
浅度学习的ryan
吃掉这本前端基础csscss3
CSSCSS书写顺序1.布局定位属性display/position/float/clear/visibility/overflow2.自身属性width/height/margin/padding/border/background3.文本属性color/font/text-decoration/text-align/vertical-align/white-space/break-word4.
- HoRain云--本溢出解决text-overflow: ellipsis;不生效的问题
HoRain 云小助手
csshtmlcss3
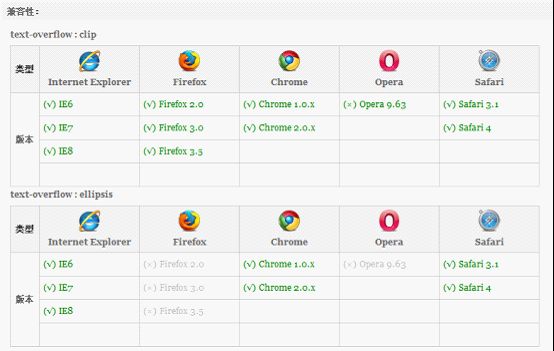
HoRain云小助手:个人主页⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。目录⛳️推荐一、失效原因分析二、单行文本解决方案1.基础代码2.特殊场景处理三、多行文本解决方案四、常见问题排查表五、实战调试技巧六、终极代码模板七、浏览器兼容性一、失效原因分析text-overflow:ellipsis需
- text-overflow:ellipsis失效
菊の物语
前端
text-overflow:ellipses用于设置文本超出显示‘…’,工作中遇到设置不上的问题,所以总结一下。text-overflow:ellipsis生效的几个必要条件over-flow必须为hiddenwhite-space必须为‘no-wrap’防止换行如果还没有效果,考虑它的父级或者本身是否设置了display:flex弹性布局也会导致这个属性失效。有效的解决方法是,在这个元素外层套一
- 设一个测试情境,新用户注册后显示的名字不完整,测试思路是怎么样的?
海姐软件测试
软件测试面试通关秘籍面试
问题分析:新用户注册后显示名称不完整典型表现:用户注册时输入"张三丰",系统仅显示"张"或"张三"等不完整信息一、测试排查思维导图二、详细测试方案1.前端测试输入验证:测试不同长度名称(1字符/10字符/50字符)测试含空格名称(如"张三丰")测试特殊字符(中文/Emoji/阿拉伯文等)渲染检查:使用ChromeDevTools审查元素,确认DOM节点完整值检查CSS的text-overflow属
- 四个有关CSS编程的小技巧
csscss3程序员
1.用currentColor继承默认颜色.button{color:#3498db;border:2pxsolidcurrentColor;/*自动继承父级文字颜色*/}作用:currentColor会自动匹配元素的color属性值,减少重复定义颜色,提升代码一致性。2.单行文字截断(省略号).text{white-space:nowrap;overflow:hidden;text-
- css文本超出显示省略号
zoepriselife316
csscss3前端
一行:p{width:100px;overflow:hidden;//超出隐藏white-space:nowrap;//不折行text-overflow:ellipsis;//溢出显示省略号}2行或多行:p{width:100px;overflow:hidden;//超出隐藏text-overflow:ellipsis;//溢出显示省略号white-space:normal;//常规默认,会折行d
- CSS 文字超出范围显示省略号
有趣的小良
实际开发常见问题css3前端css开发语言
需要实现的效果是当文字太多的时候只显示一行或两行,其余文字用…省略号配合tooltip组件去显示的时候可以用css样式这样实现white-space:pre-wrap!important;overflow:hidden;//超过隐藏text-overflow:ellipsis;//设置省略号display:-webkit-box;-webkit-line-clamp:2;//设置行数,2显示可以显
- css超出部分省略号一行两行
匆叔
css前端javascript
display:-webkit-box;-webkit-line-clamp:1;//显示最大行数属性值自己填-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;
- HarmonyOS 基础组件和基础布局的介绍
zhang106209
HarmonyOsharmonyos基础组件基础布局
1.HarmonyOS基础组件1.1Text文本组件Text(this.message)//文本内容.width(200).height(50).margin({top:20,left:20}).fontSize(30)//字体大小.maxLines(1)//最大行数.textOverflow({overflow:TextOverflow.Ellipsis})//超出显示....fontColor
- css字母或数字不自动换行
红烧咸咸鱼
css前端字母不自动换行数字不自动换行
字母或数字不自动换行//首先给字母或数字的盒子设置宽度(必须)word-wrap:break-word;内容不自动换行//首先给内容的盒子设置宽度(必须)word-break:break-all;中文如何让文字不自动换行white-space:nowrap;//不换行
- css如何让文字不换行,css如何让文字不换行显示?
软实力英语
css如何让文字不换行
在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。white-space属性指定元素内的空白怎样处理。它有以下属性值:normal:默认。空白会被浏览器忽略。pre:空白会被浏览器保留。其行为方式类似HTML中的标签。nowrap:文本不会换行,文本会在在同一行上继续,直到遇到标签为止。pre-wrap:保留空
- CSS 单词不换行
时光城居民
技术爱好css前端
搜到的一大堆结果是white-space:normal;word-wrap:break-word;也许我针对的不是英语单词吧,调了好久没调出效果来,单词还是换行最后找到了这个word-break:keep-all;完美解决这里介绍一下word-break:定义和用法word-break属性规定自动换行的处理方法。提示:通过使用word-break属性,可以让浏览器实现在任意位置的换行。实例在恰当的
- css不换行
小皮皮不皮
csscss
//强制不换行p{white-space:nowrap;}//自动换行p{word-wrap:break-word;word-break:normal;}//强制英文单词断行p{word-break:break-all;//*注意:设置强制将英文单词断行,需要将行内元素设置为块级元素。}设置强行换行:word-break:normal;//依照亚洲语言和非亚洲语言的文本规则,允许在字内换行brea
- input输入框字数超出长度显示省略号...
惜月coisini
vue.js前端
长度超过限制而天涯人挺好的方式是国家级三十多家公司三个地方活动结束overflow:hidden;//超出的文本隐藏text-overflow:ellipsis;//溢出用省略号显示white-space:nowrap;//溢出不换行display:-webkit-box;//将对象作为弹性伸缩盒子模型显示。-webkit-line-clamp:2;//这个属性不是css的规范属性,需要组合上面两
- CSS 左侧内容固定,中间内容超出隐藏,右侧内容全部展示demo
Shero.李建业
css前端
左侧内容这是一段很长很长的中间内容,可能会超出容器的宽度,所以我们需要隐藏超出的部分...右侧内容.container{display:flex;justify-content:space-between;width:90%;/*设置容器宽度,根据需要调整*/}.left{flex:60px½auto;/*固定宽度为60px,可以根据需要调整*/white-space:nowrap;/*防止内部文
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- 溢出隐藏省略号大法
小旋风01234
csscss3
单行:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行:display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;overflow:hidden;
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置