Android 第九课——UI 组件
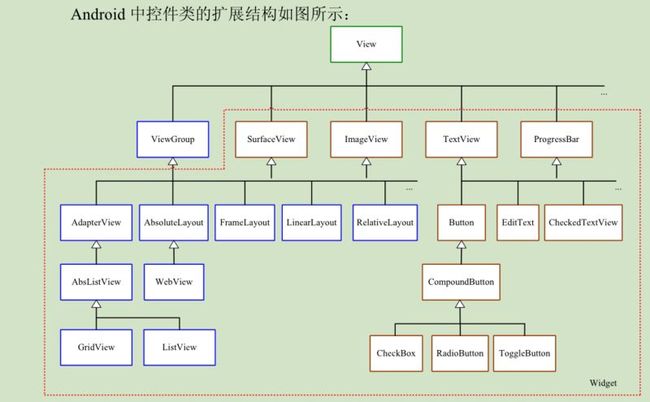
组件继承关系图:
组件通用属性:
1)layout_width:组件的宽度,一般只有三个值wrap_content、fill_parent(老版本中使用)、match_parent,但他不是唯一控制宽度的元素
2)layout_height:组件的高度,一般只有三个值wrap_content、fill_parent(老版本中使用)、match_parent,但他不是唯一控制高度的元素
3)width:组件的宽度,他也不是唯一控制宽度的元素,他和layout_width共同决定组件的宽度
4)height:组件的高度,他也不是唯一控制高度的元素,他和layout_height共同决定组件的高度
5)text:文本内容
6)hint:文本内容为空时,显示这个元素指定的内容
7)singleLine:文本内容如果过长,则不完全展示文本内容,用盛省略号替代
8)gravity:组件内内容对齐方式,他与android:layout_gravity有着本质区别,android:layout_gravity是指自身在父组件中对齐方式
9)visibility:组件是否显示,visible默认值:显示;invisible:不显示,但是占有空间;gone:不显示,且不占用空间
10)textSize:文本大小,与文本相关的属性都有text开头如textStyle
11)autoLink:文本内容为Email、电话号码等形式的,当用户靠近文本是显示超链接形式
注意:关于layout_width 与 width 的区别(layout_height 与 height 同理):
1)二者共同决定组件的大小
2)当layout_width设置为fill_parent或match_parent时,width是不会起作用的,原因是已经为最大值了,由layout_width决定。
3)当layout_width设置为wrap_content时,width和wrap_content在系统计算后,谁的宽度大谁来决定组件最后的宽度。
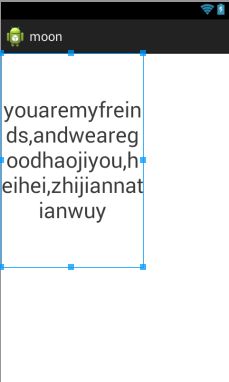
1 TextView
文本控件主要包括TextView控件和EditText控件,TextView类继承自View类,TextView就是向用户显示文本,且不允许编辑,类似HTML中的Label标签。
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:width="200dp" android:height="300dp" android:visibility="visible" android:gravity="center" android:autoLink="email" android:singleLine="false" android:hint="@string/app_name" android:text="@string/maxtext" />
2 EditText
文本控件主要包括TextView控件和EditText控件,EditText类继承自TextView类,EditView就是一个可以编辑的文本域,类似HTML中input的type为text,当然可以设置他的类型。采用android:inputType设置文本类型,这个属性是非常重要的。
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" android:textSize="30sp" android:width="200dp" android:height="300dp" android:visibility="visible" android:gravity="center" android:autoLink="email" android:singleLine="false" android:hint="@string/app_name" />
3 Button
Button按钮式组件中最常用之一,他是TextView的子类,同时他自身的间接子类也很丰富,主要有:CheckBox, RadioButton, ToggleButton ,学习Button最重要的不是布局,而是他的事件监听,如何处理监听事件如下:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:width="200dp" android:height="300dp" android:visibility="visible" android:gravity="center" android:autoLink="email" android:singleLine="false" android:hint="@string/app_name" android:text="@string/login" />
第一种方式:
需要注意:
1)onClick指定的方法必须在Activity中声明,而且采用public void 的方式,参数必须有 View类型的。
2)ManiFest文件并不是一定要这样设置,这里只是意思注册Activity
Activity中如下设置:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.mainlayout);
}
public void clickMe(View view){
Toast.makeText(this, "hello world", Toast.LENGTH_SHORT).show();
}
}
layout中如下设置:
<Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:width="200dp" android:height="300dp" android:visibility="visible" android:gravity="center" android:autoLink="email" android:singleLine="false" android:hint="@string/app_name" android:text="@string/login" android:onClick="clickMe" />
ManiFest文件中如下设置:
<activity android:name="com.leagsoft.moon.activity.MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity>
第二种方式:
需要注意:
1)不需要在用onClick方法指定事件监听处理,如果指定了onClick的方法,他也会被如下这种方式覆盖。
2)Activity中需要实现接口OnClickListener,然后注册在我们指定的按钮中。
3)更推荐使用这种方式。
Activity中如下设置:
public class MainActivity extends Activity {
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.mainlayout);
btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new BtnClickImpl());
}
class BtnClickImpl implements OnClickListener{
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "hello world", Toast.LENGTH_SHORT).show();
}
}
}
layout中和ManiFest配置文件基本相同。
4 Toast
主要用来信息提示,类似Javascript中的alert,但是比alert要人性化了。
Toast.makeText(Context, "hello world", Toast.LENGTH_SHORT).show();