ListView分类显示
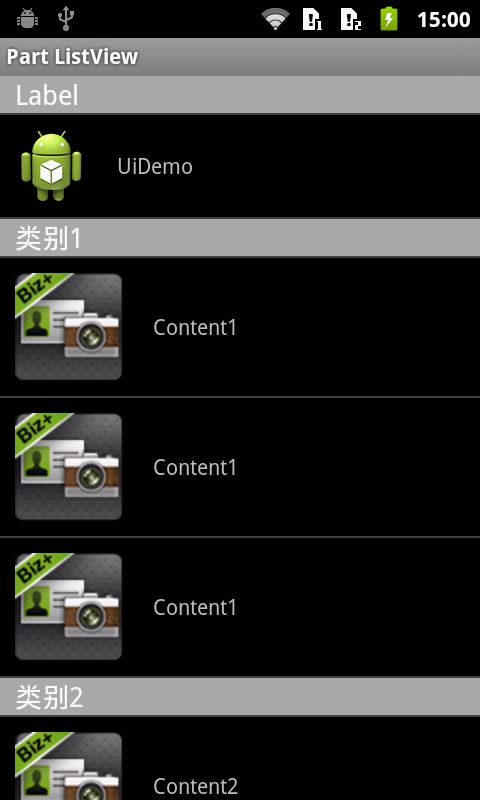
今天和大家分享关于“listview的分类显示”。现在有比较多的应用都有这个效果,比如在android的ICS风格的“设置”选项里面就有这个效果,先看看效果:
实现这个效果比较简单,在填充listview的adapter的时候,我们都会通过继承BaseAdapter来写我们自己的adapter,listview里面的item是通过getView(int position, View convertView, ViewGroup parent) 实现。其实这边有实现预加载,你只要在getview方法里面打印出log信息就会发现,listview刚开始显示的时候getview不会返回所有的item,只是返回了前面几个,当你往下拖拽的时候getview方法会加载剩下的item。这样做的好处大家都知道,如果不这样做估计早就出现了内存泄漏了。
好吧,我们回到主题,实现分类显示只需要你把你显示的数据打包好。Listview里面的item都是通过getView来生成,所以可以这样,如果在getview里面生成item的时候,你返回两次convertView不就可以了吗?也就是说平时我们都是通过convertView来返回item,但是现在多了一个操作就是你根据自身打包的数据,如果当前返回的item是和之前显示的item不属于同一类就返回两次convertView。这样理解这个就好实现多了吧。注意的是像上面图上“Label”、“类别1”、“类别2”是不可点击的,只要实现BaseAdapter里面的isEnabled(int position)的方法就可以。
下面介绍的实现方式是运用了工厂模式实现,下面是草图
新建了一个ListItems接口:
/*** * @author huangsm * @date 2012-8-29 * @email [email protected] * @desc 接口 */ public interface ListItems { public int getLayout(); public boolean isClickable(); public View getView(Context context, View convertView, LayoutInflater inflater); }
其中LabelItem和ContentItem分别是显示的“类别”和“内容”,他们分别实现ListItems接口。LabelItem实现:
/*** * @author huangsm * @date 2012-8-29 * @email [email protected] * @desc 标签 */ public class LabelItem implements ListItems { private String mLabel; public LabelItem(String label){ mLabel = label; } @Override public int getLayout() { return R.layout.label_layout; } @Override public boolean isClickable() { return false; } @Override public View getView(Context context, View convertView, LayoutInflater inflater) { convertView = inflater.inflate(getLayout(), null); TextView title = (TextView) convertView; title.setText(mLabel); return convertView; } }
ContentItem的实现:
/*** * @author huangsm * @date 2012-8-29 * @email [email protected] * @desc 内容 */ public class ContentItem implements ListItems { private Item mItem; public ContentItem(Item item){ mItem = item; } @Override public int getLayout() { return R.layout.content_layout; } @Override public boolean isClickable() { return true; } @Override public View getView(Context context, View convertView, LayoutInflater inflater) { convertView = inflater.inflate(getLayout(), null); ImageView iv = (ImageView) convertView.findViewById(R.id.content_image); iv.setImageResource(mItem.getResid()); TextView tv = (TextView) convertView.findViewById(R.id.content_text); tv.setText(mItem.getTitle()); return convertView; } }
在activity中实现就相对来说比较麻烦一些。定义一个以ListItems为泛型的list集合mListItems,作为填充adapter的数据源,然后在adapter里面处理就很简单:
class PartAdapter extends BaseAdapter {
@Override
public int getCount() {
return mListItems.size();
}
@Override
public Object getItem(int position) {
return mListItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public boolean isEnabled(int position) {
return mListItems.get(position).isClickable();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return mListItems.get(position).getView(mContext, convertView, mInflater);
}
}
接下来是初始化数据,需要注意的是LabelItem的初始化,不过这个动作可以在你打包数据的时候处理好,这样在activity里面就不会那么麻烦了
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.part_listview);
mListView = (ListView) findViewById(R.id.part_list);
mContext = this;
mInflater = LayoutInflater.from(mContext);
mListItems = new ArrayList<ListItems>();
//初始化数据
LabelItem label1 = new LabelItem("Label");
mListItems.add(label1);
Item item1 = new Item();
item1.setResid(R.drawable.ic_launcher);
item1.setTitle(getString(R.string.app_name));
ContentItem content1 = new ContentItem(item1);
mListItems.add(content1);
for (int i = 0; i < 3; i++) {
LabelItem label = new LabelItem("类别" + (i + 1));
mListItems.add(label);
for (int j = 0; j < 3; j++) {
Item item = new Item();
item.setResid(R.drawable.ic_launcher_biz);
item.setTitle("Content" + (i + 1));
ContentItem content = new ContentItem(item);
mListItems.add(content);
}
}
//设置adapter
PartAdapter adapter = new PartAdapter();
mListView.setAdapter(adapter);
}