关于jQuery UI 使用心得及技巧
1 jQuery UI
有时你仅仅是为了实现一个渐变的动画效果而不得不把javascrip 重新学习一遍然后书写大量代码。直到jQuery的出现,让开发人员从一大堆繁琐的js代码中解脱,取而代之几行jQuery代码。现今,jQuery无疑已成为最为流行没有之一的JavaScript类库。
而jQuery UI 则是在jQuery 基础上开发的一套界面工具,几乎包括了网页上你所能想到和用到的插件以及动画特效,让一个毫无艺术感只知道码字的码农不费吹灰之力就可以做出令人炫目的界面。让你在做界面的时候随便‘拿来’就用,还有一点就是,它是免费开源的,用户可根据需要自定义甚至重新设计。
2 为我所用
下面以Tabs和Accordion插件来看看如何在项目中使用jQuery UI。其他插件的详尽使用文档及演示在这里可以学习到,只不过是英文的。
2.1 Tabs
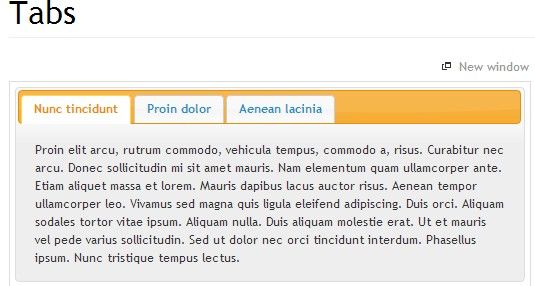
Tabs 形式的插件在网页及桌面应用程序中都使用得相当广泛,可以用作菜单,也可做为一小部分内容的选项卡
图0
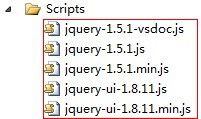
首先在VS2010新建一个MVC项目,要使用jQuery UI,首先要把jQuery及jQuery UI 脚本文件包含在项目当中,并且相关页面要用<script>标签进行引用。当我们创建好一个MVC项目后,在Scripts文件夹里,系统已经自动把jQuery及jQuery UI 脚本文件包含在项目当中了(如图1)。
图 1
注释:图中jquery-1.5.1-vsdoc.js为包含完整提示注释的版本,在VS里编写代码时会有智能地显示提示信息及注释;jquery-1.5.1.js为标准版本;带min的为压缩精简后的版本,为的是在客户端减少下载时间。一般页面中我们会使用精简的版本,只要项目文件夹包含jquery-1.5.1-vsdoc.js,VS会自动调用里面的提示信息。
现在需要做的就是在页面将它包含进来。由于创建好项目后,系统在Site.Mater页面中已经将jQuery引用到页面,这意味着所有使用了母版页的页面都默认引用了jQuery,所以我们在index页面只需要添加对是jQuery UI文件的声明:
|
1
|
<script src=" http://www.cnblogs.com/Scripts/jquery-ui-1.8.11.min.js"type="text/javascript"></script>
|
为了在页面上呈现Tabs插件,我们需要定义一个Div,并且在<script>脚本代码里面选中它,在它身上应用tabs方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div id="tabs">
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#tabs").tabs();
})
</script>
|
现在运行程序不会看到任何东西,因为我们还没有往主体Div中定义要显示的tab,只是定义好了一个可以放tabs的地方。现在tabs Div中定义一个无序列表,列表项决定了要显示的标签个数及要显示的标签名称。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tabs1</a></li>
<li><a href="#tabs-2">Tabs2</a></li>
<li><a href="#tabs-3">Tabs3</a></li>
</ul>
<div id="tabs-1">
<p>content of tab one</p>
</div>
<div id="tabs-2">
<p>content of tab two</p>
</div>
<div id="tabs-3">
<p>content of tab three</p>
</div>
</div>
|
这里定义3个列表项,名称分别为Tabs1、Tabs2、Tabs3,列表下方的三个Div对应着上面定义的三个标签,用来呈现每个标签里面要显示的正文。页面部分基本完工。运行程序
图 2
值得注意的是,进行到这一步并没有出现图0中的效果,tabs样式没有应用上。原因只可能有一个,那就是样式表。后来谷歌一下果然是没有把相应的样式表包含到页面。这在官方的Demo里也没有提及,也没给出相应的注意,我觉得这里Demo不该省略点如果重要的一句代码的,不一定每个第一次使用jQuery UI人都能快速找到问题。对于每一个新手,在进行到这一步都需要去谷歌一下为什么效果没出来。找到问题后解决起来就很简单了。在页面里加上对jQuery UI 样式表的引用。
图 3
最后完整的代码大概是这样的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<link href=" http://www.cnblogs.com/Content/themes/base/jquery.ui.all.css"type="text/css"rel="stylesheet"/>
<script src=" http://www.cnblogs.com/Scripts/jquery-ui-1.8.11.min.js"type="text/javascript"></script>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tabs1</a></li>
<li><a href="#tabs-2">Tabs2</a></li>
<li><a href="#tabs-3">Tabs3</a></li>
</ul>
<div id="tabs-1">
<p>content of tab one</p>
</div>
<div id="tabs-2">
<p>content of tab two</p>
</div>
<div id="tabs-3">
<p>content of tab three</p>
</div>
|
由于是用的MVC模板生成的项目,所以在Content/themes/base文件夹里已经放入了jQuery UI的CSS样式表,如果没有,你需要单独下载然后放到项目中,并在页面正确引用。
现在再来刷新一下页面,效果就出来了。
图 4
既然是用样式表控制的,代表着我们可以随意对它进行自定义,换颜色等,这在后面的应用样式 里介绍。
2.2Accordion
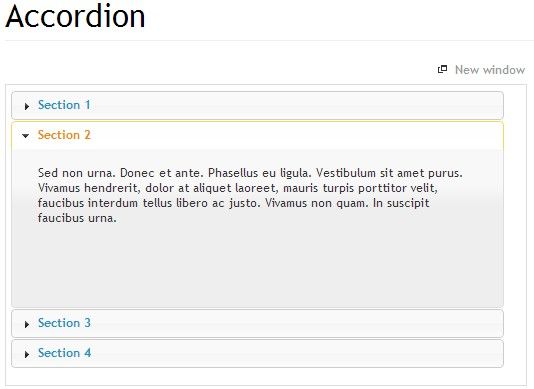
对于Accordion控件就有一些东西需要说的了。因为对于一个东西,如果它不够灵活,不易扩展,会给使用者带来很大的不便。
图 5
2.2.1使用基本的Accordion
先来看一下如何将Accordion插件应用起来。我们将它放到我们的Tabs1页面里。同Tabs一样,应用起来也非常的简单,只需把相应的Div定义好,之后,在脚本总要所要做的工作也就是一句代码的事。是不是体验到了jQuery UI所带来的便捷了。
将之前tabs-1 Div 中的<P>标签及内容删除掉,用如下的代码替换。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div id="tabs-1">
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<p>content of section 1</p>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>
</div>
</div>
|
其中id为accordion的外围Div是容器,在脚本代码里面选中它然后对它应用accordion方法。
|
1
2
3
4
5
6
7
8
9
10
11
|
<script type="text/javascript">
$(document).ready(function() {
$("#tabs").tabs();
$("#accordion").accordion();
})
</script>
|
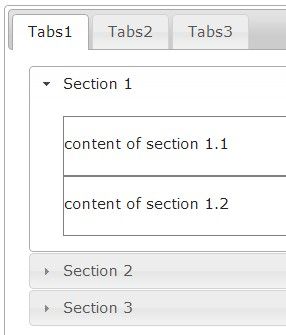
之后,里面的每个<a>标签就会被解析成一个可以点击的标题,<a>标签后紧跟<div>用于放置本小块的内容。最后效果如下图。
图 6
需要注意的地方有两点。一是样式,每个jQuery UI其实都用了在上面说的那个样式表,如果先前没将它引用进页面,这里的Accordion效果也是不会出来的。二是这里的格式需要严格按照一个<a>标签然后跟一个<div>标签的形式,这样的交叉形式如果被打乱,呈现出来的结果将是你所不愿意扯的。比如你在<a>跟两个<div>:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<p>content of section 1.1</p>
</div>
<div>
<p>content of section 1.2</p>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>
</div>
|
你原本以为 这两个div会被包在第一个secion里面,但其实真实的效果会是有点离谱的:
图 7
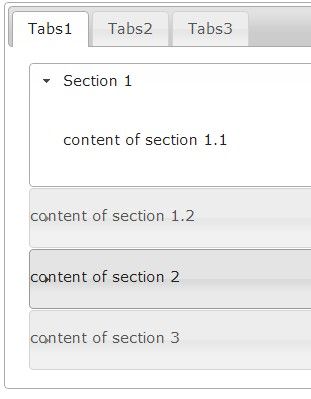
是不是有点坑爹。那如果我需要在section里进行布局,非要放两个Div或者更多呢。那就必需把这些内容装到一个div中再放到section1里面,这样就不会出错了。为了显示出确实是放了两个Div,给每个Div加上边框。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<div style="border: 1px solid gray">
<p>content of section 1.1</p>
</div>
<div style="border: 1px solid gray">
<p>content of section 1.2</p>
</div>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>
|
图 8
2.2.2实现打开多个标签
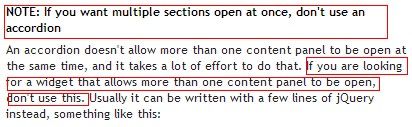
jQuery UI Accordion最大的一个硬伤也是最让人蛋疼的特性就是同时只能打开一个标签,比如Section1被点开了,其他Secton必然处于闭合状态。如果我想实现同时有几个标签处于打开状态呢,并且我不希望打开的标签因为我点击了另外的标签而关闭掉。很遗憾,这个插件并不有提供相应的Option。更牛逼的是,在官方的Demo中明确说了,如果你非要让多个标签同时处于打开状态,那你就不要用我们的Accordion好了,爱用啥用啥,反正我们就是要让它只支持一个标签被打开。
图 9
好吧,我还没强大到可以重写这个Accordion插件,于是我谷歌“expander”” multi open accordion”之类的,确实还是有很多朋友是有这样的需求的,并且也有牛人给出了一些解决方法,但都有点复杂。最后的最后,我突然顿悟,把每个section都定义成accordion不就行了嘛。一个acction同时只能打开一个secton,如果我想要每个section都可任意打开关闭而不影响别的部分,那把每个section用accordion代替就好了,并且accordion里只定义一个section。
说起来有点晕,下面修改之前的代码,定义id分别为accordion1,accordion2,accordion3三个div并放入相应内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div id="tabs-1">
<div id="accordion1">
<h3><a href="#">Section 1</a></h3>
<div>content of section 1</div>
</div>
<div id="accordion2">
<h3><a href="#">Section 2</a></h3>
<div>content of section 2</div>
</div>
<div id="accordion3">
<h3><a href="#">Section 3</a></h3>
<div>content of section 3</div>
</div>
</div>
|
然后修改脚本代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script type="text/javascript">
$(document).ready(function() {
$("#tabs").tabs();
$("#accordion1").accordion();
$("#accordion2").accordion();
$("#accordion3").accordion();
})
</script>
|
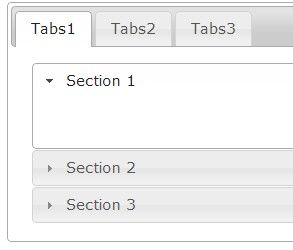
运行程序,发现三个secton同时打开了,并且还不能关闭!这显然也不是我们想要的结果。原因很简单,如果上面所说的accordion这个插件有且仅有一个section是被打开的,每个accordion里我们只定义了一个section,那这个section毫无疑问应该处于被打开状态,由于只有它一个,把它关闭了之后没有其他section可以打开,所以索性我们想关它都关不掉了。
但幸运的是,我们可以通过设置accordion的collapsible为true来让这个唯一的section可以进行折叠打开操作。只需修改脚本如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script type="text/javascript">
$(document).ready(function() {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible:true});
$("#accordion2").accordion({ collapsible:true});
$("#accordion3").accordion({ collapsible:true});
})
</script>
|
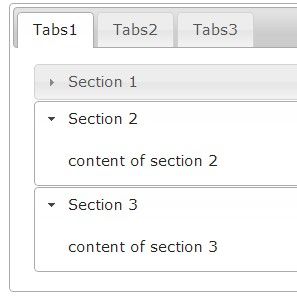
再次运行程序,Okay,一切如我们所想的那样。
图 10
2.2.3 Accordion的嵌套
还有个问题就是accordion的嵌套。一开始我在尝试去实现这个功能时也是遇到了些麻烦的。
比如现在我们要在section 1里面想再放一个accordion,给它取名为subaccordion吧,需要注意的地方就是 这个subaccordion一定要放在“content of section1”这个Div中,其他任何形式的摆放都不会出现正确的效果。如果你觉得直接在Accordion 1里面加一个<a>标签再加一个<div>,就会正确地在Section1里面解析出一个内嵌于Accortion1的Accordion,那你就错了。最后的代码及效果如下。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div id="tabs-1">
<div id="accordion1">
<h3><a href="#">Section 1</a></h3>
<div>
<div id="subaccortion">
<h3><a href="#">subaccortion</a></h3>
<div>content of subaccortion</div>
</div>
</div>
</div>
<div id="accordion2">
........
|
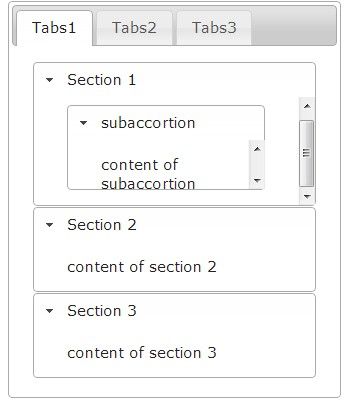
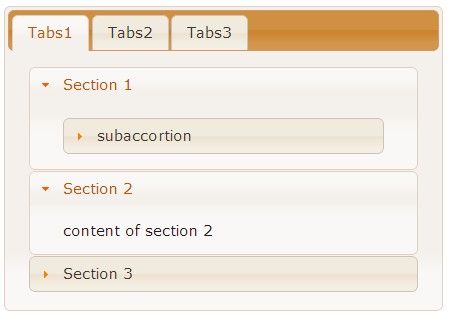
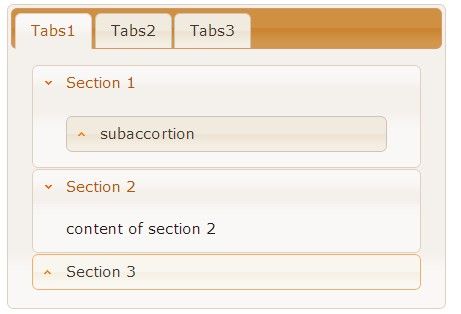
图 11
有点不完美的地方就是Section1出现了滚动条,下面我们设置一下高度属性并且让里面那个子accortion一开始处于折叠状态。
修改脚本代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<script type="text/javascript">
$(document).ready(function() {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible:true, autoHeight:false});
$("#subaccortion").accordion({ collapsible:true, active:false});
$("#accordion2").accordion({ collapsible:true, autoHeight:false});
$("#accordion3").accordion({ collapsible:true, autoHeight:false});
})
</script>
|
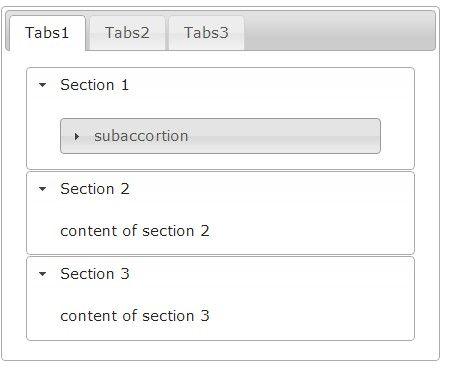
图 12
从这里你已经可以看到,可以设置任意一个标签一开始是处于折叠还是打开状态。当然也可以将一个accortion disable掉,那样点击标题就不会有折叠打开动作了。
3 给插件应用主题——Theme Roller
3.1 更改配色
现在,我们是可以方便地使用jQuery UI 做出界面了。但试想,那么多人如果都在用,会不会把整个互联网搞得千篇一律,用户一打开浏览器走到哪里看到的都是同一个东西,会不会有点摸不着北。并且我们也需要在使用这些插件的时候进行一些调整以符合我们自己网站的主题,色调等。
jQuery UI支持用户定义样式,你甚至可以更改实现代码来进行更高级的自定义,如果你有能力的话。
你可以修改相应的css文件以达到修改样式的目的,但这不如到官网的主题网站去下载自己需要的主题,并且还可以在线编辑出自己想要的主题。
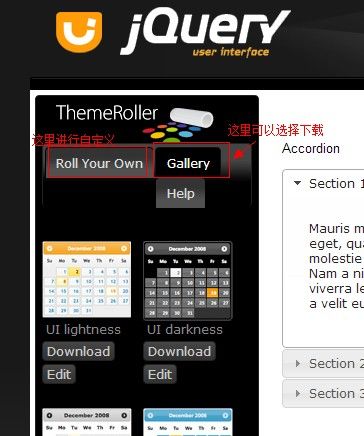
进入theme roller后,选择自己喜欢的主题样式下载下来。
图 13
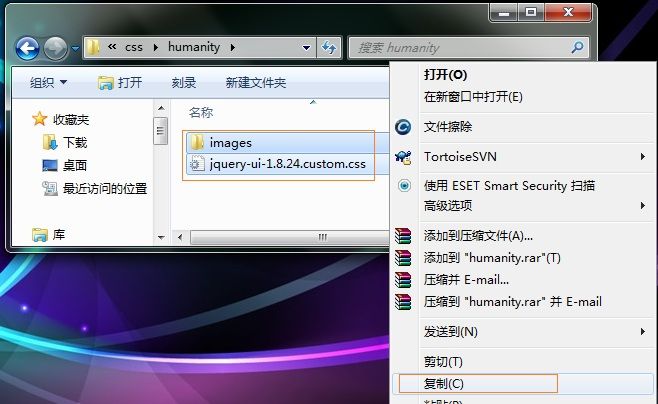
解压后进行到css文件夹,将jquery-ui-1.8.24.custom.css文件和images文件夹复制到项目中适当位置,然后需要在页面正确地引用到,便可将样式应用上。不管你应用什么主题,主题所使用的图片名字都是一样的,只是颜色不一样而以。由于本例是用MVC模板生成的项目,所以项目中的imges文件夹中已经存在的图片和下载下来的图片可能部分重名,复制时询问是否替换,点击确实即可。
图 14
图 15
这时把之前写的样式表引用改成对这个customer样式表的引用
|
1
|
<link href=" http://www.cnblogs.com/Content/themes/base/jquery-ui-1.8.24.custom.css"type="text/css"rel="stylesheet"/>
|
然后去刷新页面,效果如下图:
图 16
需要注意的是jquery-ui-1.8.24.custom.css与images文件夹的相对位置最好不要改变,也就是把它们两个放一起,因为css文件中会调用images文件夹中的图片,如果你改变了他们的相对位置,就需要到css中把所有对图片的调用路径通通改正确后才能使主题正常工作。
3.2更改图标
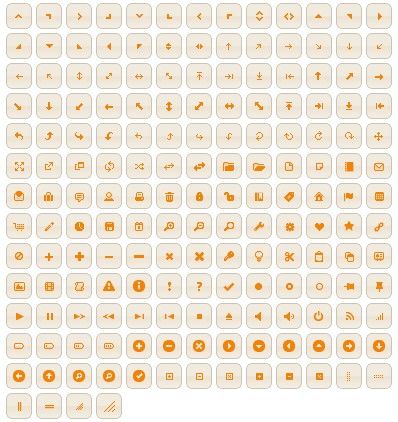
不仅仅是颜色,jQuery UI的主题里面,也为我们预设了很多图标可供选择,在网页上我们可以看到有一大堆丰富的图标。这些图标的颜色对应你所下载的主题,包含在了imges文件夹中。
图 17
问题是在这么多图标中如何准确指定我们想要的那一个。比如现在想把Accordion标题左边的三角形图标改成线条形的尖角形状。
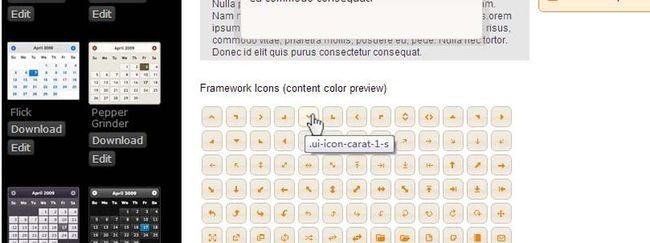
下面只是个人提供的一个小技巧。将鼠标指到你想要的图标身上,会出现tooltip提示文本,这个文字就对应这个图标。
图 18
现在我们得到这个名字后,就可以到脚本代码里去进行修改了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<script type="text/javascript">
$(document).ready(function() {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible:true, autoHeight:false,
icons: {"header":"ui-icon-carat-1-n","headerSelected":"ui-icon-carat-1-s"}
});
$("#subaccortion").accordion({ collapsible:true, active:false,
icons: {"header":"ui-icon-carat-1-n","headerSelected":"ui-icon-carat-1-s"}
});
$("#accordion2").accordion({ collapsible:true, autoHeight:false,
icons: {"header":"ui-icon-carat-1-n","headerSelected":"ui-icon-carat-1-s"}
});
$("#accordion3").accordion({ collapsible:true, autoHeight:false,
icons: {"header":"ui-icon-carat-1-n","headerSelected":"ui-icon-carat-1-s"}
});
})
</script>
|
最后来看下效果,perfect.
图19
到这里基本介绍了jQuery UI的使用过程。当然,jQuery UI不只包含tabs和accordion 这两个插件,其他的插件及效果的使用也相差不多,详尽的使用及设置方法都可以在官方的文档及Demo中找到答案。
后记:因为jQuery已经火得一塌糊涂了,如果再结合jQuery UI,将更大程度上减轻程序员的负担。在享受这些便利的同时,我们不得不默默地内心要感谢一下那些为jQuery及UI做出奉献的同行们,同时我们也能尽我们自己的一分力量,来丰富扩展jQuery的插件及UI库。