ADT转AndroidStudio建议
1. 背景
1.1、AndroidStudio
Android Studio是Google于2013 I/O大会针对Android开发推出的新的开发工具,目前很多开源项目都已经在采用,Google的更新速度也很快,明显能感觉到这是Android开发的未来。
Android Studio其实和ADT基于eclipse一样, Android Stuido是Google推出,专门为Android“量身订做”的,是Google大力支持的一款基于IntelliJ IDEA改造的IDE, IntelliJ IDEA被业界公认为最智能的java开发工具。
可以看到Android Studio毕竟是Google的亲儿子,他不仅有Google这么牛逼的爹,而且还有个IntellJ idea这么牛逼的妈。Android Studio肯定是趋势。
1.2、优点font
首先看截止I/O 2015全新官方首页对studio的优点列表(个人翻译,加上个人解释):
l 谷歌首推studio的智能,智能的代码编辑器,超强的代码补全,有点类似于微软的VS般实时,实时的代码补全能力,eclipse的情况下需要输入”Alt”加上”/”(eclipse也可以实时,但会导致eclipse非常卡)。
l 代码模板的能力。新建项目的时候,可以选择谷歌官方的sample也可以直接选取github上的项目。
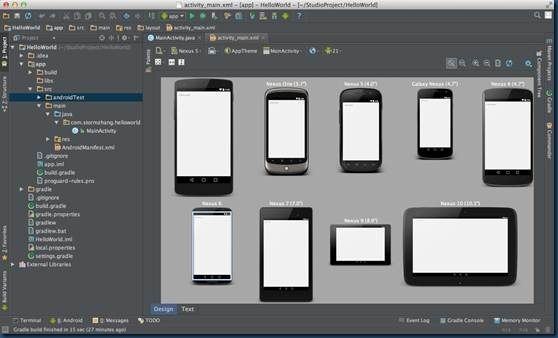
l 多屏幕开发。这个是针对布局文件的,可以多个分辨率的预览,还可以预览在手表,电视等其他职能设备。总之,增强了他的预览能力。
l 可以自定义任意分辨率和屏幕尺寸的虚拟机,默认的设备包含了一些常用的,包括谷歌的几个儿子,此外,也可以自定义需要的尺寸大小。
l 更加先进的打包工具gradle,可以对同一个项目根据不同的特性打包成不同的apk,例如多渠道打包;更加智能的管理项目依赖,可以使用maven管理项目依赖。
l 基于IntelliJ IDEA,公认的最流行的java IDE。
l 基于gradle更加灵活的构建系统。
以下收集网络上的:
l UI更漂亮,Stuido自带的Darcula主题的炫酷黑界面,被很多人觉得很有逼格。。。同时,网上有很多基于IntelliJ的主题,稍后分享。
l 更加智能,智能保存,不需要手动保存。
l 整合了Gradle构建工具,主流的构建工具。
l 强大的UI编辑器,布局文件实时预览,而且自带图片编辑,多屏幕,多分辨率预览。
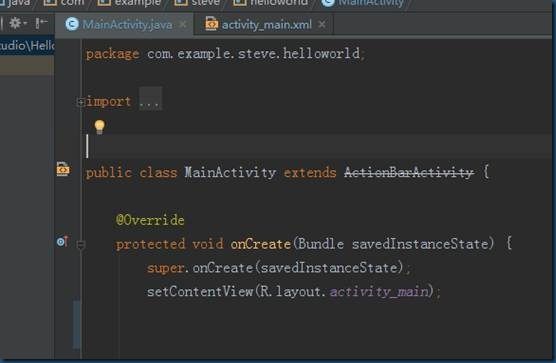
l 编辑模式下,引用图片、色彩等资源时,会在右侧显示预览小图;引用文字时,会自动折叠资源id,显示为将要显示的文字。
l 内置终端,不需要单独打开命令行,直接内置。
l 更多的插件,包括git等版本控制工具,Markdown。。。。
l 最新的1.2之后可以自动反编译依赖的jar或class文件。
1.3、缺点
网上有很多因为studio快,就吹嘘studio占用内存少的开发者,同时贬低eclipse占用内存大的。据我用到目前为止的感受,studio占用的内存常常会在1G多,应该是比eclipse占用内存大的。但是,开发速度的确是比eclipse快的。顺便找了一下国外的对比图,eclipse内存至少是1G,而Intellij idea至少内存是2G,推荐4G以上。和Google的chrome一样,快是要付出代价的。
2. 准备
2.1、系统要求:
1. Microsoft® Windows® 8/7/Vista/2003 (32 or 64-bit)
2. 内存最低2G,推荐4G以上;
3. 为SDK至少预留1G的硬盘空间;
4. JDK7+;
5. 可选:安装Intel加速器。
PS:需要注意的是,studio将32位和64位的全放在一个安装包里了,默认打开的时候,会根据你安装的系统去查找相应的JDK,也就是说,你假如win7 64位的系统,必须要安装64位的JDK,还望注意。
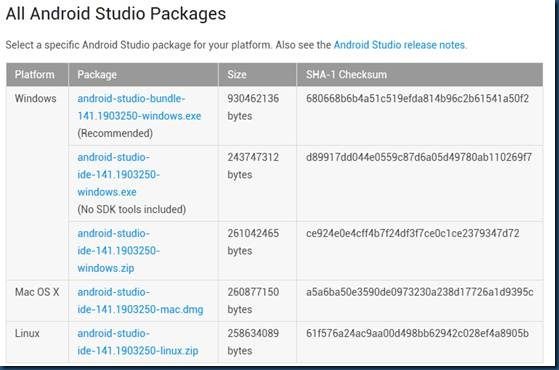
2.2、安装包
官网提供了三种下载文件,从上到下依次为,bundle:包含了studio文件和SDK,类似于以往的官方封装的ADT;接下来的是studio的安装文件exe;最后一个是studio的免安装的压压缩文件。
全新的开发环境,可以选择第一个;已经有SDK环境的,可以选择第二个和第三个。如果我们选择第二个,也就是和已有的eclipse公用SDK的话,有个问题需要注意,studio默认需要升级SDK,包含了build文件,随之带来需要升级ADT,最新版的ADT为ADT-23.0.6。
2.3、第一种安装方式
假如我们想保留以往的eclipse开发环境,不想和studio公用一个SDK目录,我们采用第一种。(亦或者第二种,然后自己下载SDK。)
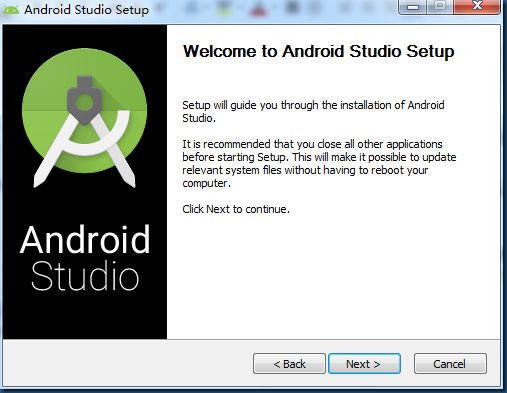
图2-1:直接next即可。
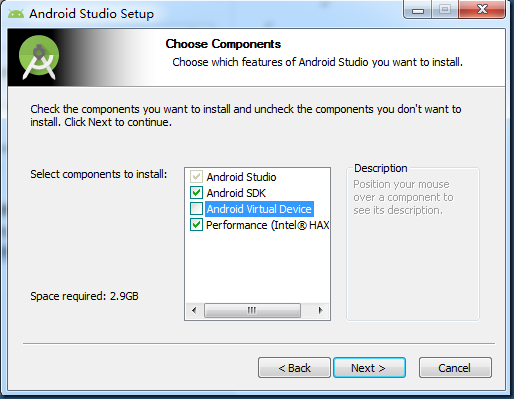
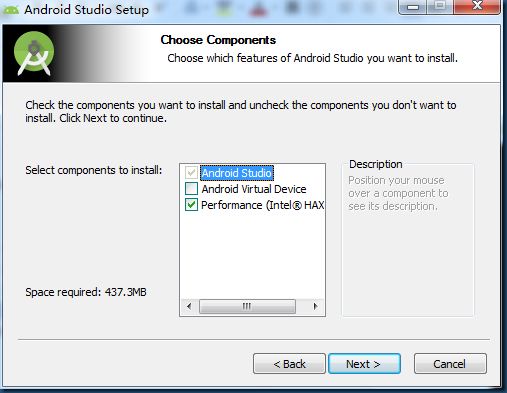
图2-2:默认是全选的,这里先不建虚拟机,稍后再说
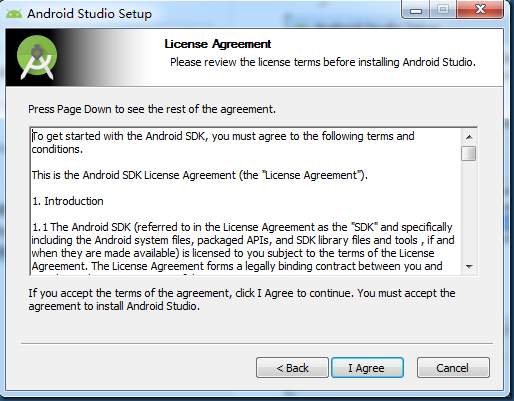
图2-3:同意协议。
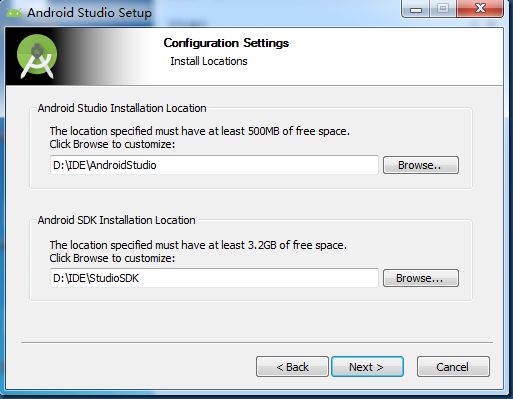
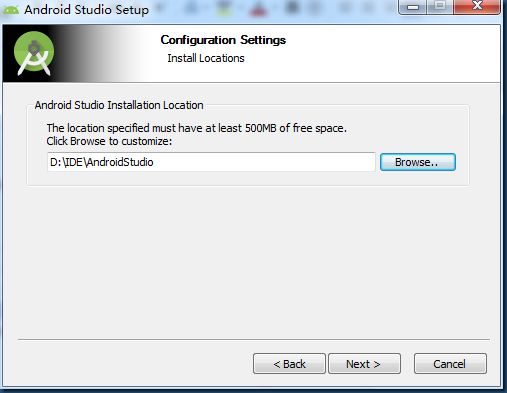
图2-4:选择studio的安装目录和SDK的解压目录,不要在同一个目录里。之后next。
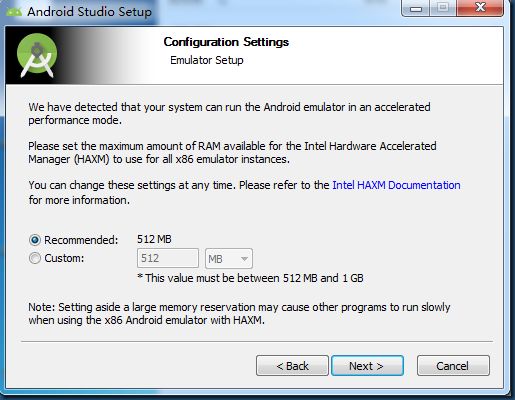
图2-5:设置启动模拟器Intel加速器的内存,这个以后是可以改的,next。
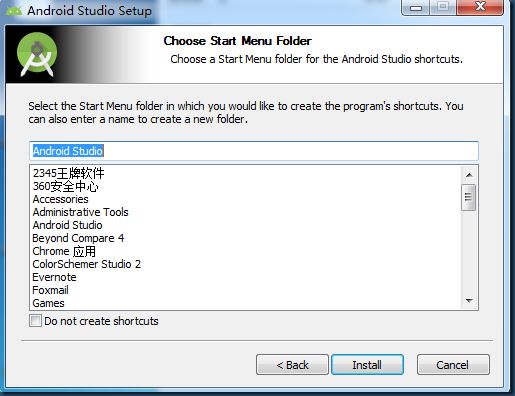
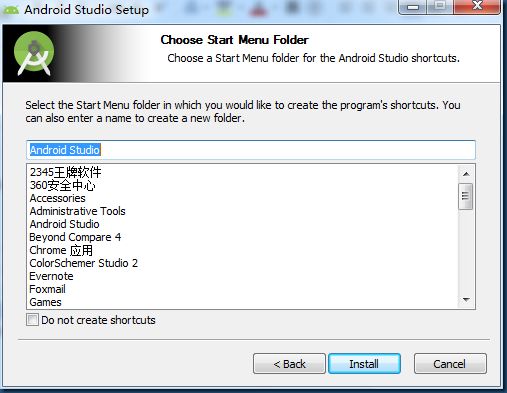
图2-6:install。
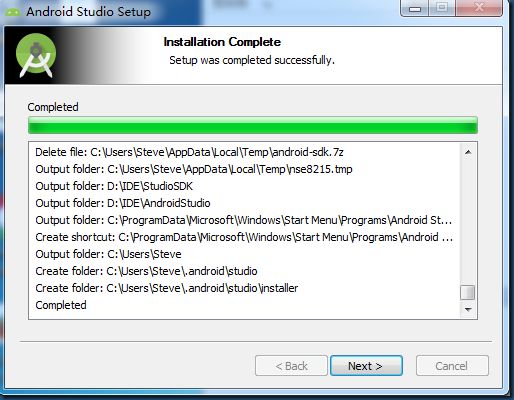
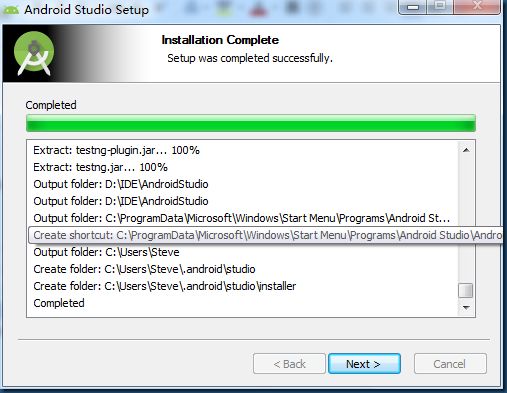
图2-7:解压完成。
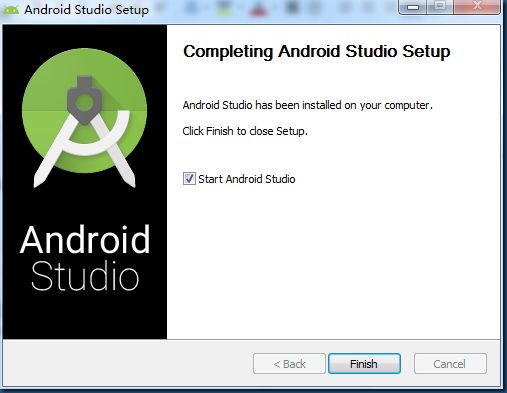
图2-8:finish。
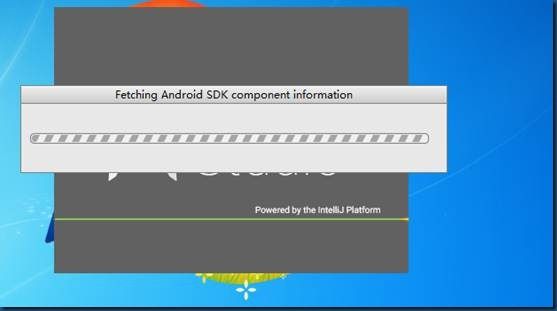
图2-9:每次安装,更新studio都会遇到这个界面,这里在联网检查SDK的更新。这里先安装默认的要求一路走完,在下一个第二种安装方式里,将会介绍如何跳过这一麻烦的步骤。
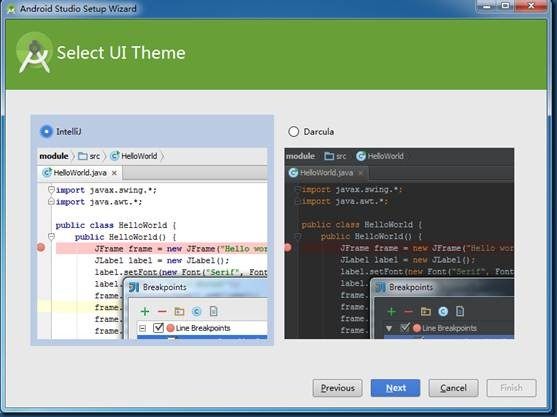
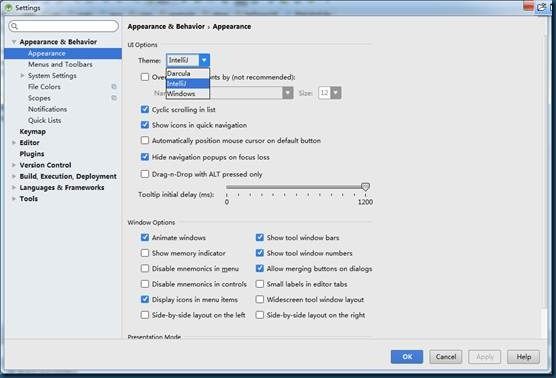
图2-10:选择主题,随着个人喜好,第二个受人追捧。
图2-11:检查更新SDK。
图2-12:更新SDK。
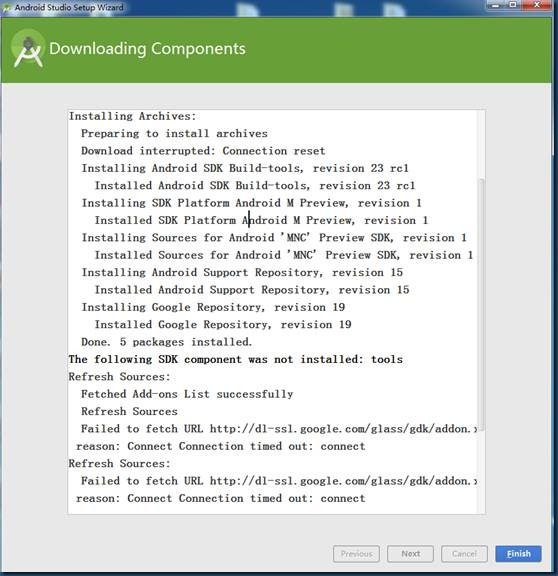
图2-13:经过一个半小时,更新SDK完成,可以看到默认情况下,会将Android最新的版本所有的工具都会下载下来。点击finish。
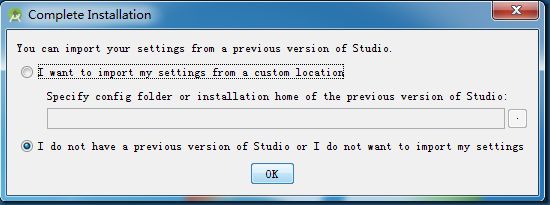
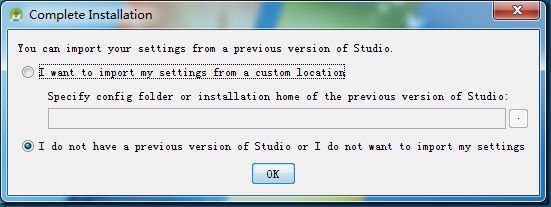
图2-14:studio的喜好文件导入选择,直接OK即可,如果之前有使用过,会在用户目录下生成一个配置文件,直接导入即可。
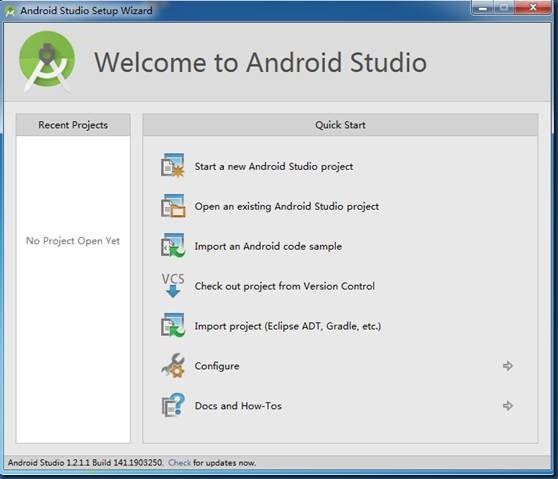
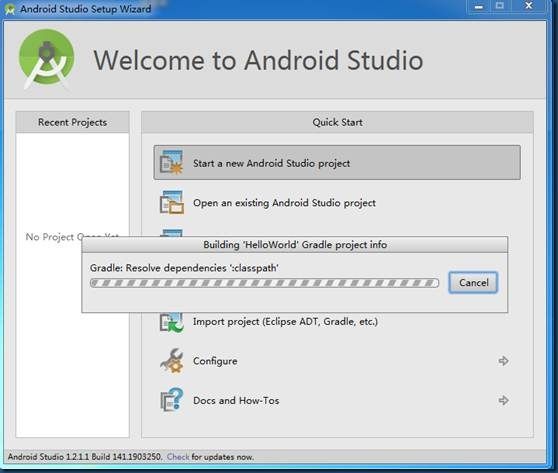
图2-15:打开成功,这时候可以选择新建项目或者导入项目。PS:这个页面在下次就不会再出现了,会默认打开你上次编辑的项目,如果你不在意,那么无视下一步,如果想下次打开哪个项目都由你来说的算,那么请看下一步。
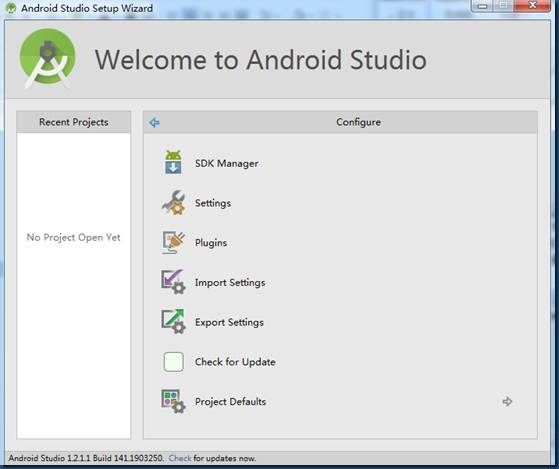
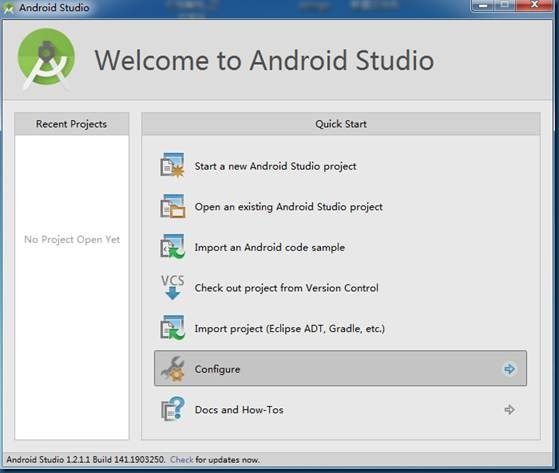
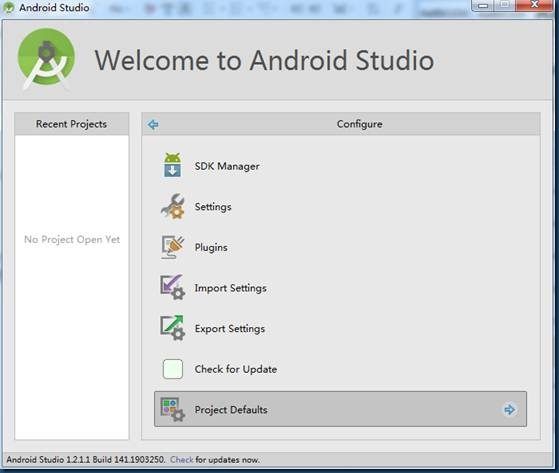
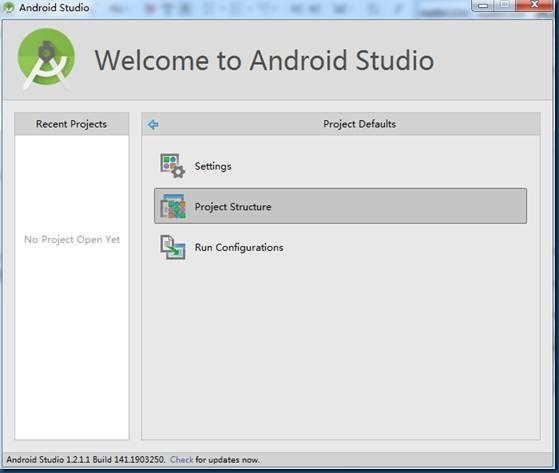
图2-16: 选择setting
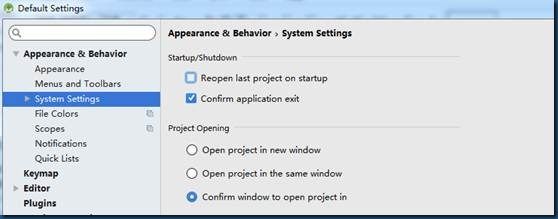
图2-17: 取消第一个选项”reopen last project on startup”,选择OK
至此,第一种安装studio就算完成了。
2.4、第二种安装方式
假如你不想有多余的SDK,就打算eclipse和studio公用一份SDK,那么,就选择第二种安装方式。这里我就直接将刚刚的studio卸载,保留之前的SDK。
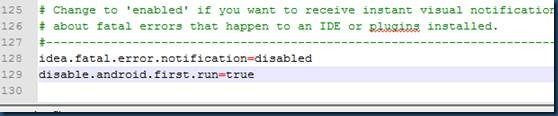
在idea.properties文件末尾添加一行:disable.android.first.run=true,然后保存文件。
2.5、第三种安装方式
直接将压缩文件解压到你想放的目录即可。其他操作都一样。
区别:早期的时候,studio在windows的安装需要一些动态库的支持,假如用第一,第二种安装方式的话,会检测本机是否有相应的动态库,没有会自动安装。
总结:第二种和第三种安装方式区别不大,任意选择。
3. Hello World
3.1 Hello World
图3-1:输入项目名helloworld
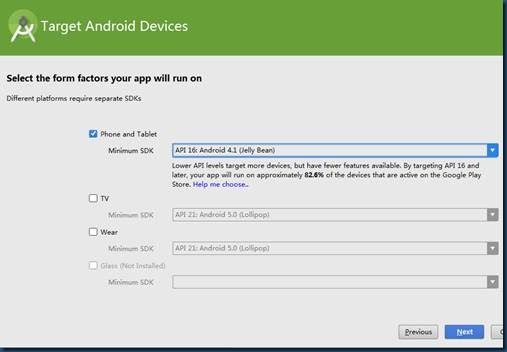
图3-2:选择最低的版本,这里不能选择编译的SDK版本,不能不说是个缺失,默认的编译版本为本机安装的最新的SDK版本。
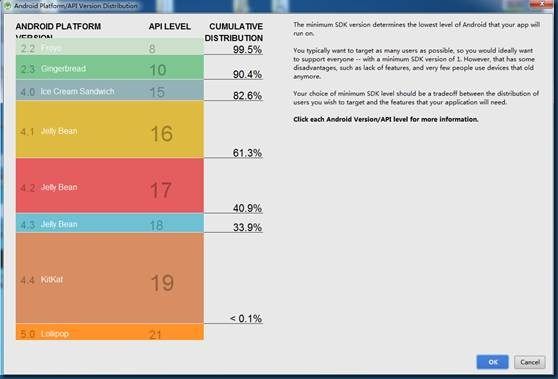
图3-3:点击上图中的”help me choose ”会告诉你版本占有率。
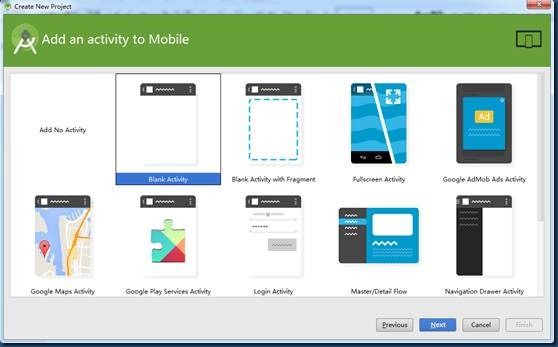
图3-4:选择模板,studio为我们提供了很多模板,包括以后新建activity,自定义view的时候,都会省很多步骤,当然,都是一些标准的流程。
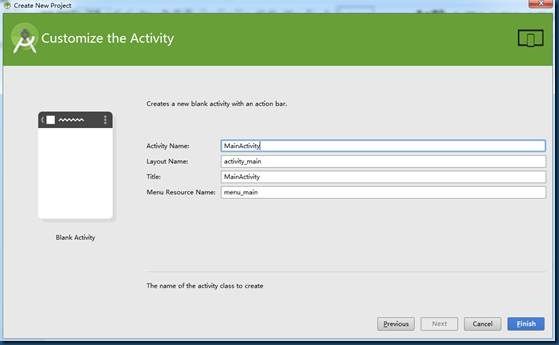
图3-5:自定义主activity,布局文件,menu文件的名字。
图3-6:构建。
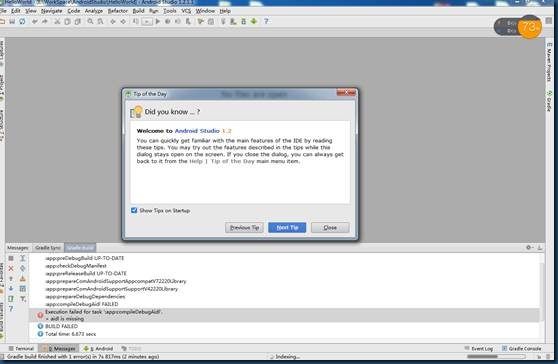
图3-7:弹出的是tip,都是一些快捷方式。
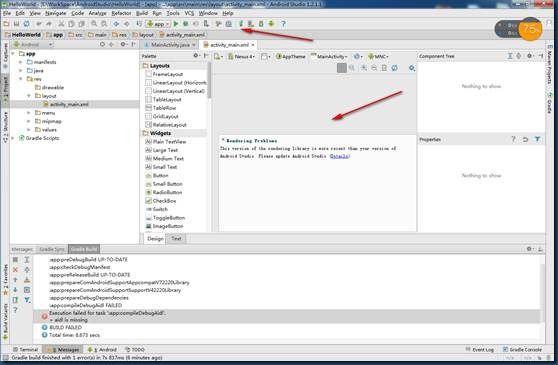
图3-8:默认情况下,这里会出现布局文件的预览。
由于刚刚更新的SDK是androidM的,是发行版,可能存在一些问题。默认编译版本都是最新的,我们稍微修改一下。
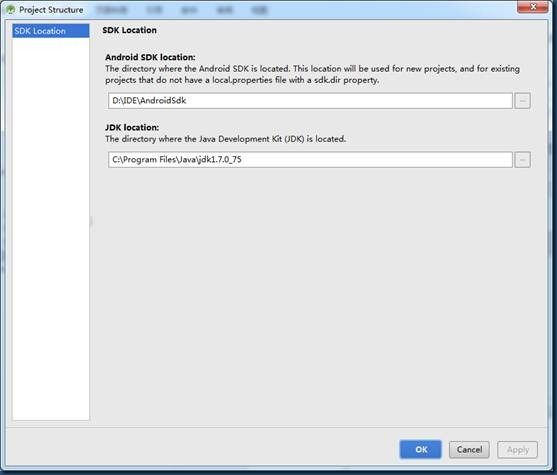
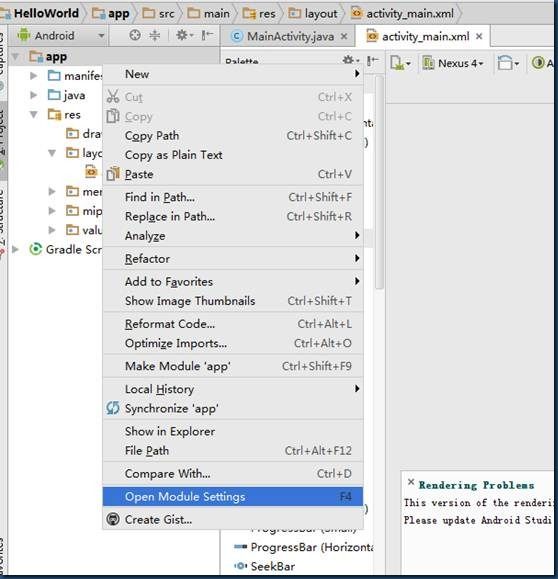
图3-9:打开module setting。
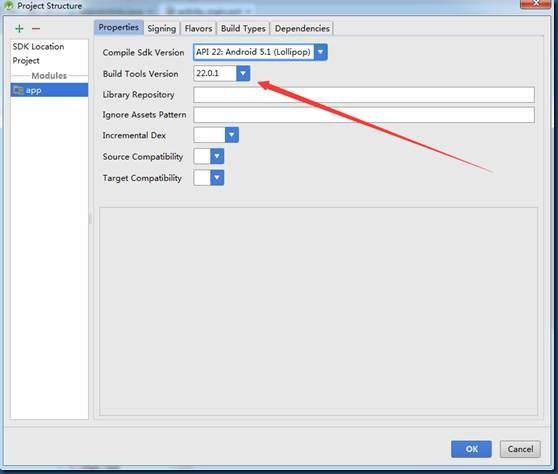
图3-10:修改编译版本。
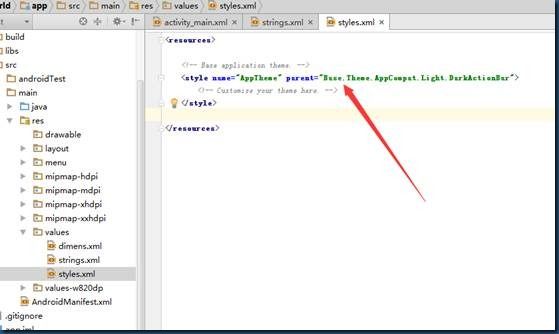
图3-11:修改主题,在前面添加”Base.”PS:这个问题还是首次遇到。
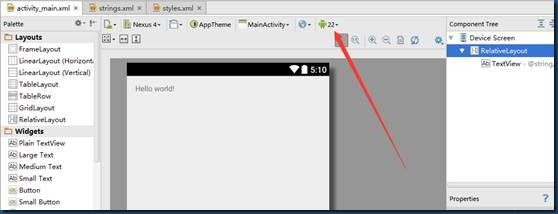
图3-12:修改一下预览的版本为22,到此就是我们正常打开布局文件时候的样子。
图3-13:点击绿色的小箭头就可以运行了。
3.2熟悉界面
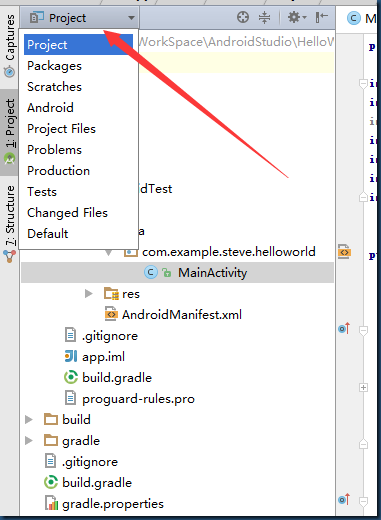
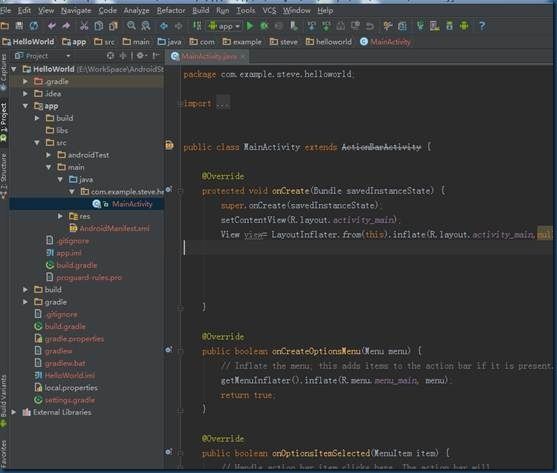
图3-14:切换查看文件的结构。
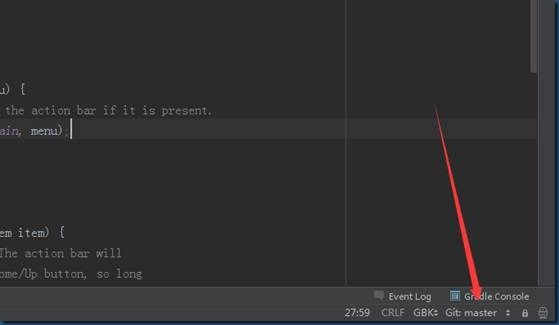
点击这个类似于显示器的小图标,可以关闭侧边和下方的开关。
4. Studio Tip
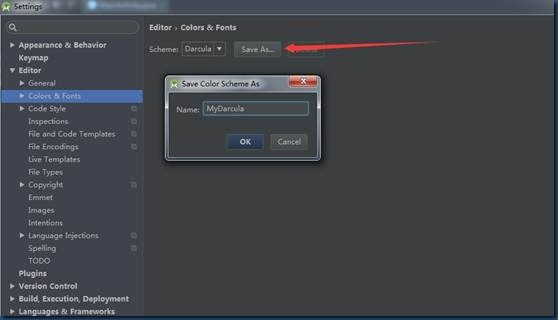
4.1 设置主题
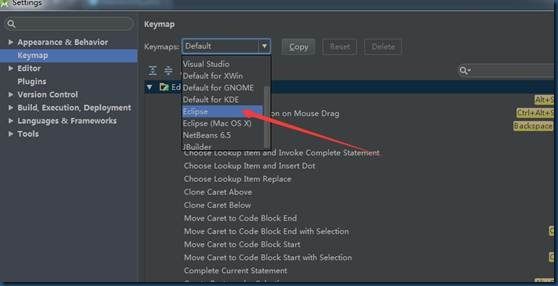
4.2 设置快捷键
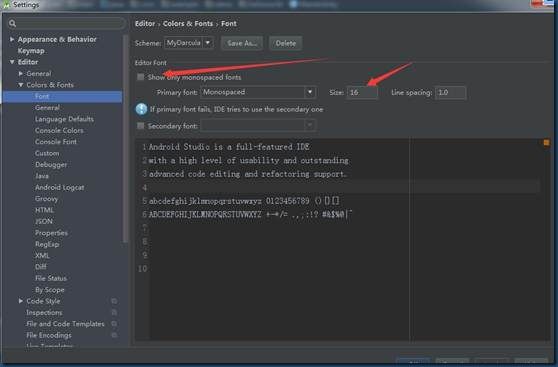
4.3 设置字体大小
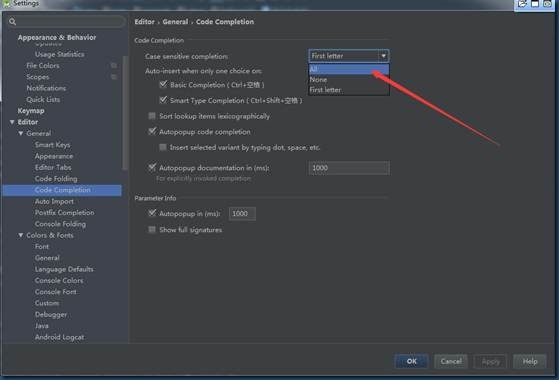
4.4 智能代码补全(选择none)
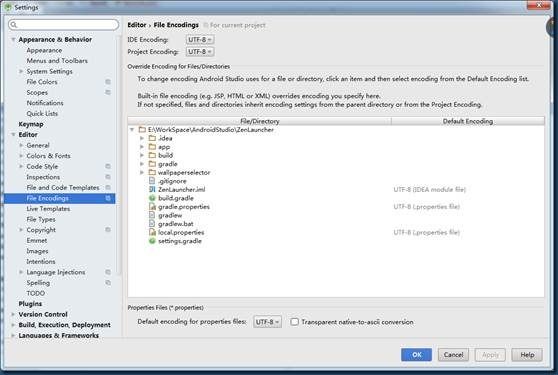
4.5 设置项目的编码格式
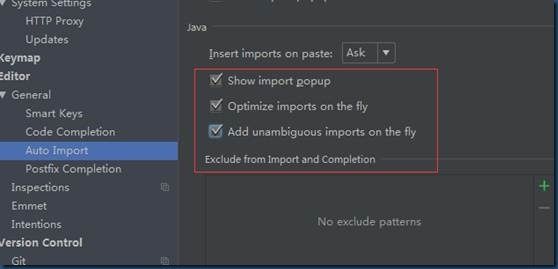
4.6 自动导包功能。
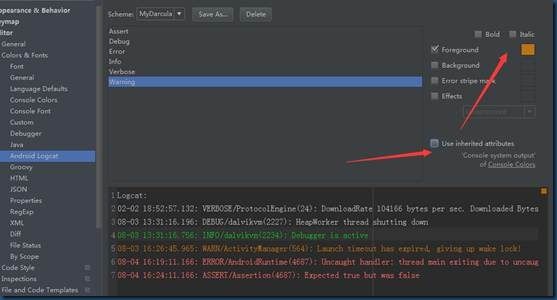
4.7 修改log的颜色,默认颜色都是一样的。
5. Git使用
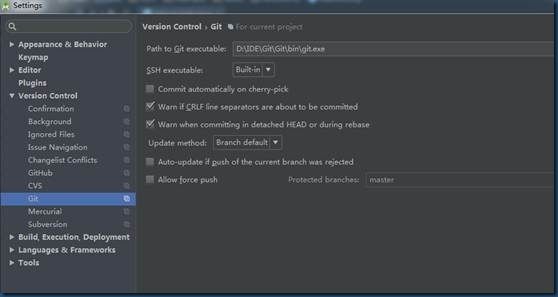
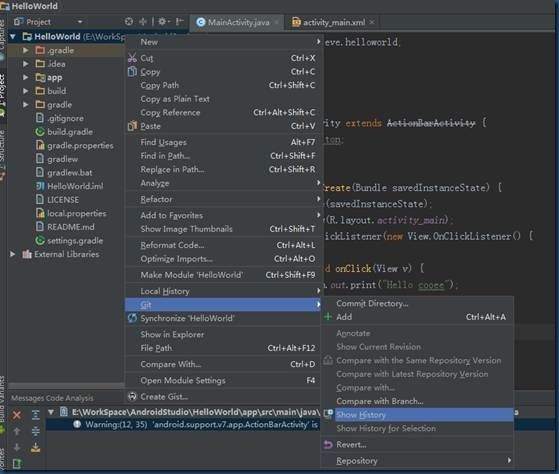
图5-1:设置git。
图5-2:新增文件的颜色为红色。
图5-3:提交完的文件为灰色。
图5-4:下角可以看到当前的分支,可以随时切换,也可以新建分支。
图5-5:提交过服务器了,但是在本地被修改的文件的颜色为蓝色。
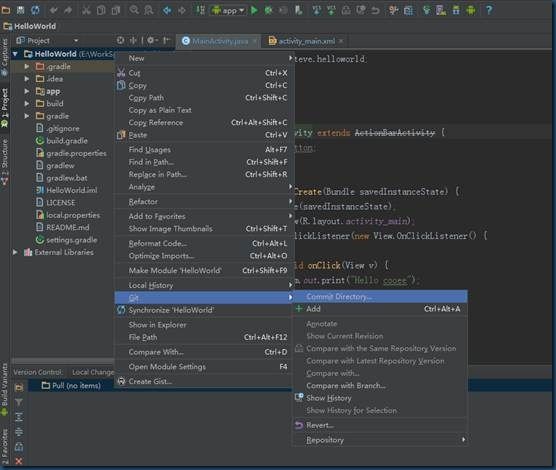
图5-6:提交操作。
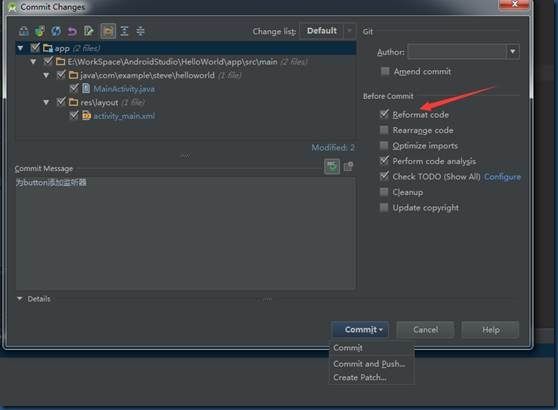
图5-7:填写日志,同时选择格式化代码。
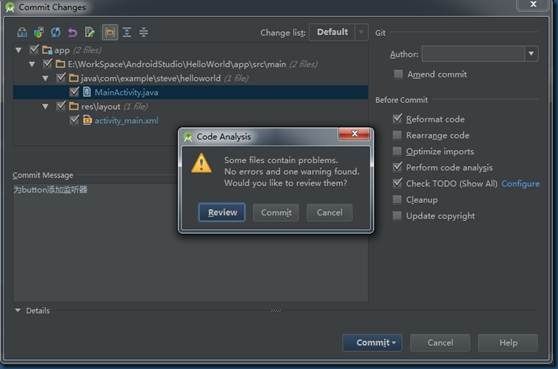
图5-8:代码审核有警告。
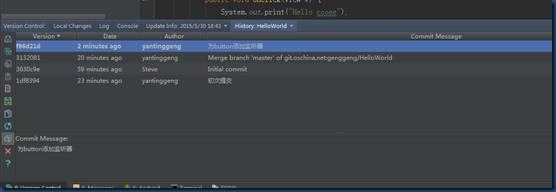
图5-9:查看历史日志。
图5-10:列出项目的所有日志历史。
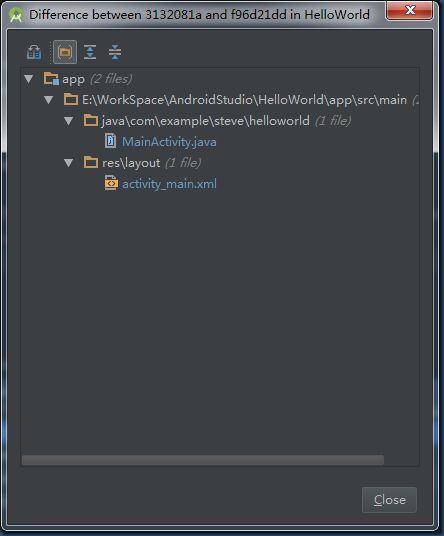
图5-11:双击一个记录会显示当时提交的文件。
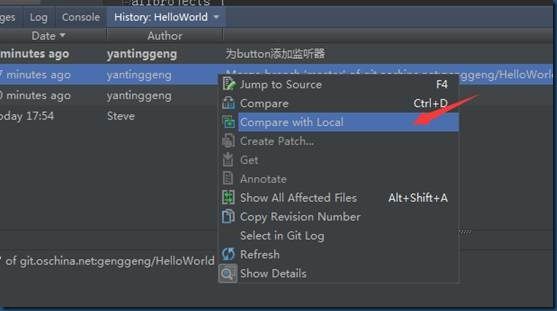
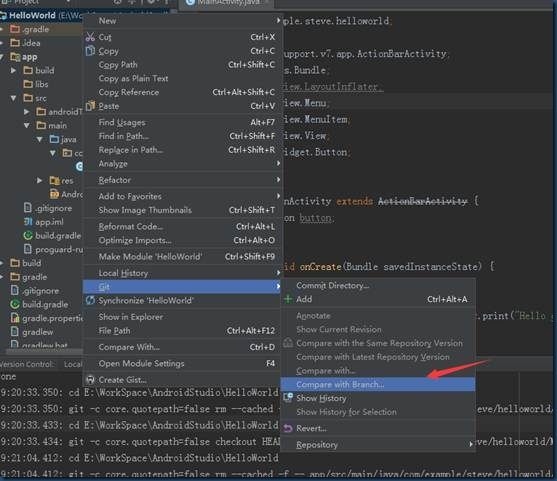
图5-12:选中一个记录右击可以选择对比。。
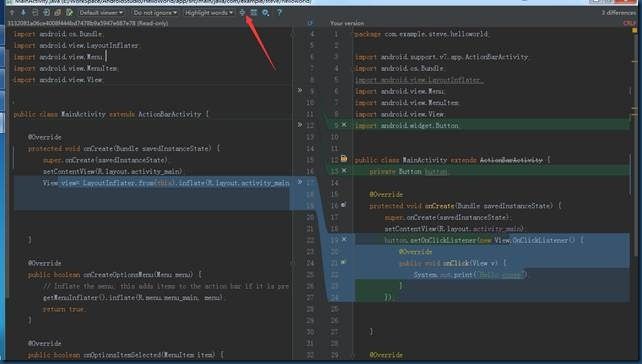
图5-13:选择需要对比的文件。
图5-14:有点类似于Beyond Compare ,箭头处可以折叠相同内容。
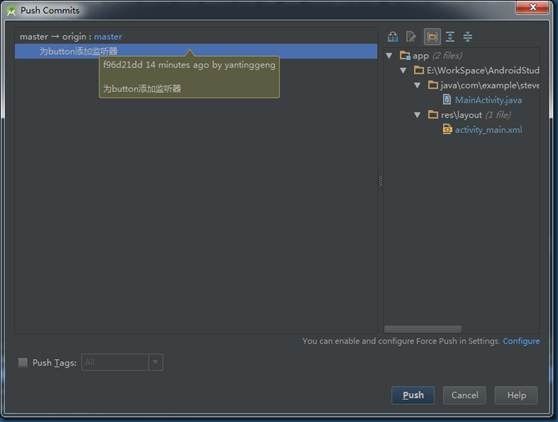
图5-15:push操作。
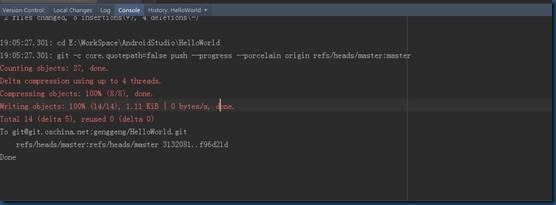
图5-16:控制台会显示一系列的git命令。
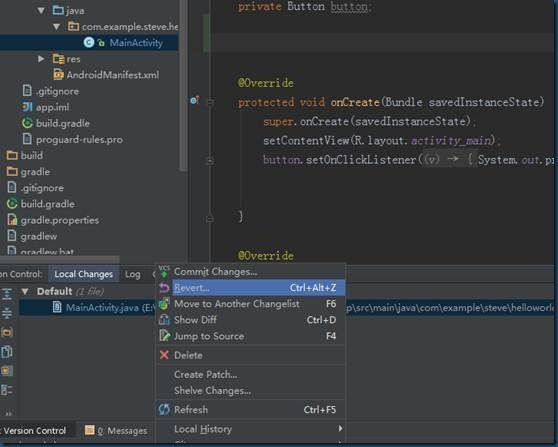
图5-17:local changes出会显示到目前为止,相对于最新的head,修改的内容,可以查看修改的内容,也可以撤销。
图5-18:相对远程分支对比。
6.概念对比
迁移到studio最麻烦的可能是概念的理解,在eclipse里,一个可以运行的项目称为project,而在studio里为module,同时他也有project的概念,studio的project相当于eclipse里的workspace的概念。
从字面的意思理解,project就是项目,module就是模块的意思。一个项目包含多个模块,当然可以在同一个project下的,说明他们都是有相互的关系的。
官方的解释如下:
project概念: http://www.jetbrains.com/idea/webhelp/project.html
module概念: http://www.jetbrains.com/idea/webhelp/module.html
7.代码迁移
7.1保持eclipse的文件结构
这种方式可以保持与原先eclipse的项目一样的结构,保持与eclipse开发的兼容。之所以能保持与eclipse一样的文件结构,全依赖于gradle的支持。
7.2采用studio的文件结构
PS:studio的语法,权限等检查非常严格,所以,编码尽量规范,以及不必要的权限需要删除。
直接新建一个studio的项目,将对应的资源文件和java文件复制进去。这里就不细说了。
下面说一下,可能会遇到的问题。
8.附录
8.1比较牛的功能
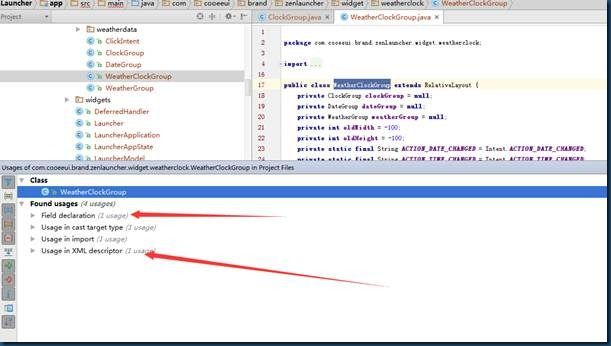
1. 查看引用:不仅能查看类的引用,还能查看在xml文件中的引用。省去全局搜索。
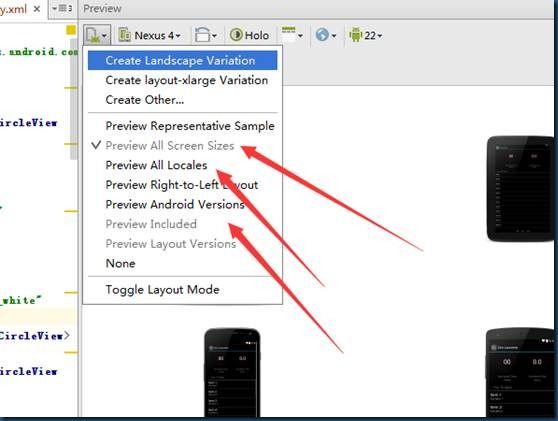
2. 多分辨率预览功能,方便适配,提前预知可能发生的布局问题。除此之外还有多语言,多版本,都可以。
3. 全局搜索。双击shift,即可搜索整个项目中的任何文字,和VS极像。
4. .9png直接编辑功能,双击打开.9图片即可编辑。
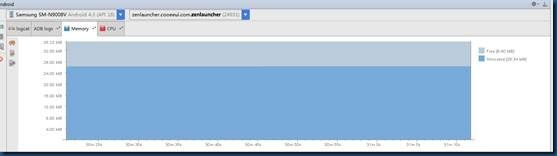
5. 监控cpu和内存的使用状态,对于寻找OOM,查看应用性能,都有帮助。
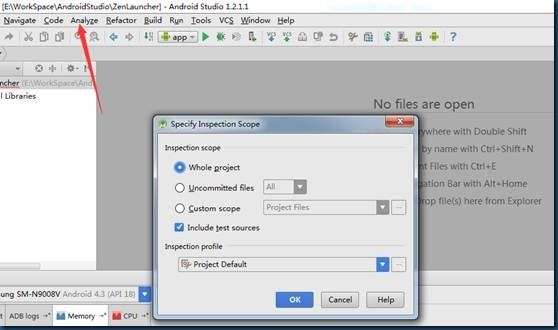
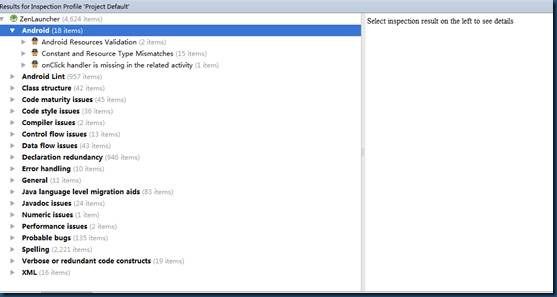
6. 分析代码的能力,检查项目中代码中的问题。检查出我们代码中不规范的地方以及隐藏可能的bug。
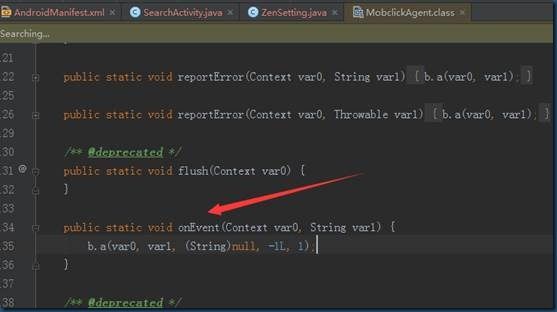
7. 自动反编译,会自动反编译出我们依赖包。下图是自动反编译了友盟的jar包。
8. 各种模板,新建类,activity,自定义view,现成的模板,等待诸位的试用。
8.2默认快捷键
ctrl+u 查看父类实现
查看类的介绍:
Ctrl+Q (View | Quick Documentation).
跳转到引用类:
Ctrl+B (Navigate | Declaration). 或者是
Ctrl key pressed to jump to declarations
添加父类的方法进行覆盖:
Ctrl+O
Ctrl + I 实现接口方法
查看当前类的所有方法概要:
Ctrl+F12 (Navigate | File Structure).
重命名类,变量,方法的名字:
Shift+F6 (Refactor | Rename).
快速补全代码:
Ctrl+Shift+空格:
生成setter和getter方法
Alt+Insert (Code | Generate)
选择对project的操作:
Alt+F1
快速关闭文件:
Shift+click
外层包裹语句:
Ctrl+Alt+T (Code | Surround With)
选中整个方法:
Ctrl+W (select word)
提取变量
Ctrl+Alt+V (Refactor | Extract | Variable...)
注释:
Ctrl+斜杠 and Ctrl+Shift+斜杠
在浏览器中查看文档内容
Shift+F1 (View | External Documentation).
复制当前行
Ctrl+D
迭代数组或者
itar
返回到上次输入编辑的地方
Ctrl+Shift+Backspace
高亮显示同一个变量
F3
查看项目的所有历史变化
查看最近查看过的文件
Ctrl+E (View | Recent Files)
在高亮的变量之间切换
F2/Shift+F2
快速列出所有缩写
Ctrl+J to complete any valid Live Template abbreviation
快速切换方法
Alt+向上箭头 and Alt+向下箭头
合并两行,删除多余的空格
Ctrl+Shift+J
显示树状结构
Ctrl+H (Navigate | Type Hierarchy).
查找整个项目中的变量
Ctrl+Alt+Shift+N (Navigate | Symbol)
快速补充后续的括号(do-while, try-catch, return)
Ctrl+Shift+Enter
查看当前的变量的引用
Alt+F7(crl+alt+F7),连续双击F7。整个项目所有=crl+shit+alt+F7
高亮显示当前的变量
crl+F7
运行程序
shift+F10
切换编辑页面
alt+左右方向键
回到以前的工具窗口
F12
提取成一个局部变量
crl+alt+v
提取成一个全局变量
crl+alt+F
提取成一个常量
crl+alt+c
删除行
crl+Y
关闭正在编辑的窗口
Crl+F4
Shift + F6 Rename 重命名
Ctrl + Alt + M Extract Method 提取成一个方法
Ctrl + Shift + F12 把编辑窗口的代码最大化/恢复
Ctrl + Tab 快速打开某个文件或者窗口
Ctrl + Alt + T 给代码添加if...else,try...catch等
Double Shift 在所有范围内搜索
Ctrl+Alt+ left/right 返回至上次浏览的位置
8.3 打开已有项目可能遇到的问题
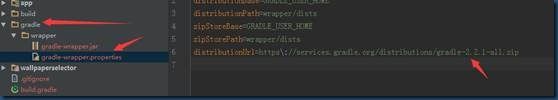
从github等网站下载他人的已有的项目的时候,经常出现导入错误,或者经常需要下载gradle的情况。当我们下载一个项目的时候,手动的修改项目下的gradle的文件夹下的properties文件中的gradle版本,和你本地的gradle版本保持一致即可。
还有可能就需要修改,保证这两个版本都有,没有也可以修改成自己本地相应的版本。
一般经过以上设置,都可以运行了。
8.4多渠道打包
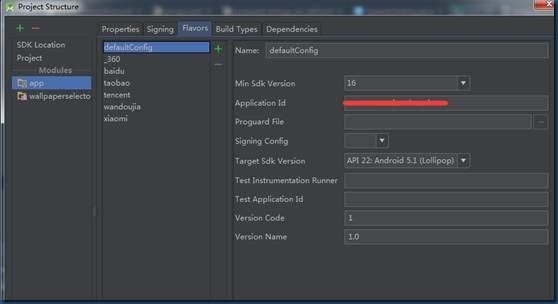
8.4.1配置渠道
以友盟统计为例;
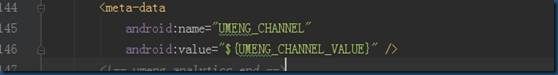
第一步 在AndroidManifest.xml里配置PlaceHolder:
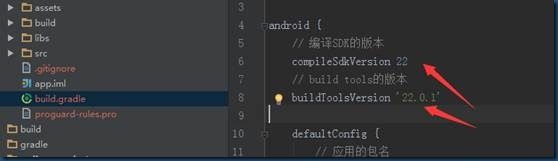
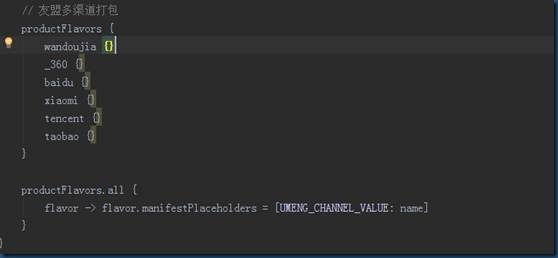
第二步 在build.gradle设置productFlavors
以上两步即可。当然也有可视化的方法。
8.4.2打包
打包也有两种方式,命令行,和可视化界面的。
首先看命令行,在project的根目录下打开命令行。第一次运行的时候,可能会下载一些库文件。当全部打包完的时候,就在module的build文件下生成了相应的apk文件。
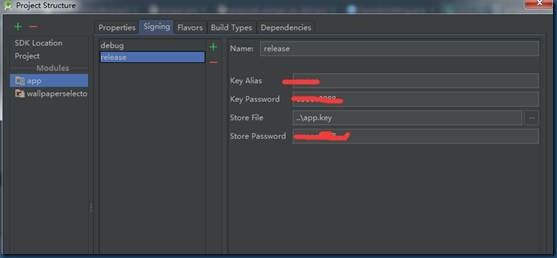
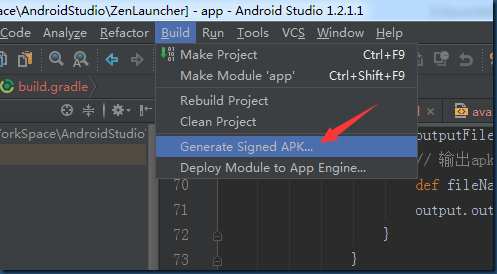
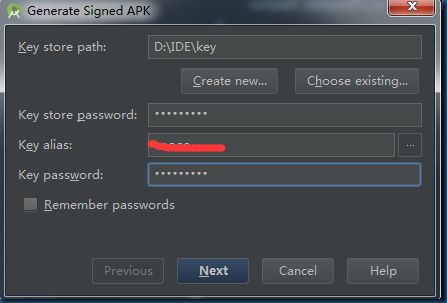
下面看可视化的方法。
全部选中。Finish。
区别:目前发现有个区别,不知道是不是我操作的问题,命令行打包的apk,是没有证书的,是需要重新签名的。而可视化的操作,是有证书的。
9.Gradle
留着日后更新。