IE开发者工具 - 轻松调试javascript.
javascript 语言非常强大, 在web领域应用非常多, 可对于许多新手, 甚至组长级人物来说, 也未能说完全掌握javascript的全面, 本人平时使用jquery的时间很多, 所以对js方面有所了解, 同时, 我也是ie浏览器的爱好者, 在这儿发表blog文一篇, 记录一下ie开发者工具对js的调试.
var ints = 100;
var list = new Array(1,2,3,5);
var obj = {k:500, 'age':600}
var json = $.get('...');
var domdata = $('.class'); 这儿有几种js变量, 数组, 对象, dom的声明过程, 这儿只是写成了明文, 在实现工作中, 变量不会如此明显, 都是获取, 处理之后的结果. 这儿我们就碰到一个问题, 假如list是个数组, 我怎么知道有哪些值呢? alert函数可以弹出一段文本, 可仅仅是字符串, 并且有长度限制, 独占限制等, 非常让人不适应.
假如有php的print_r(), var_dump()函数, 那js就会轻松得多.
ie开发者工具就帮助你实现数组, 对象的打印工作:

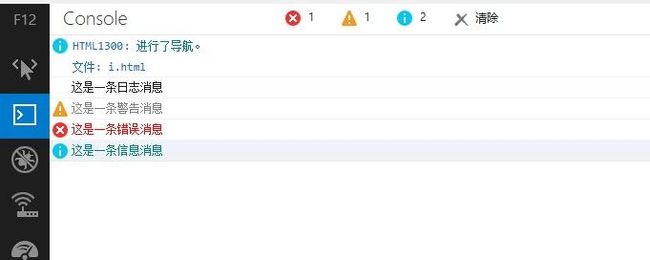
1: window.console.log("这是一条日志消息");
2: window.console.warn("这是一条警告消息");
3: window.console.error("这是一条错误消息");
4: window.console.info("这是一条强调消息");
向控制台发送字符串消息共计4条命令, 执行后的结果如下图:

非常明显的告诉你发生了什么事, 使用场景: 可以在你需要判断js过程时使用, 比如检测变量是否存在. 返回值是否正确等等.
那如何打印对象, 数组呢?
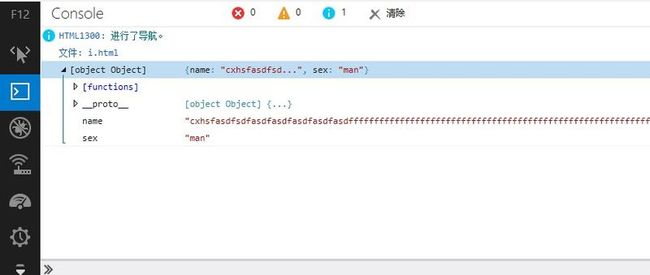
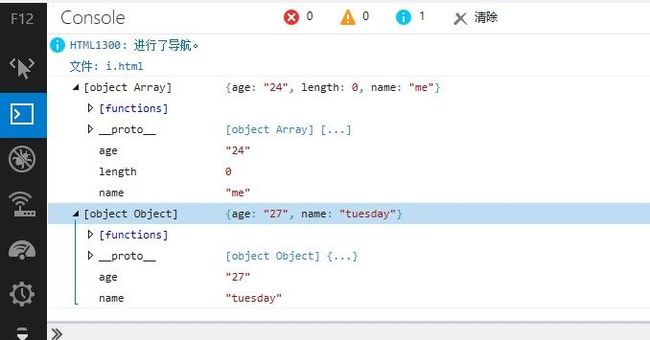
var arrs = new Array();
arrs['name'] = 'me';
arrs['age'] = '24';
var json = { "name": "tuesday", "age": "27" };
window.console.dir(arrs);
window.console.dir(json); 刷新页面, 控制台显示结果如下:

对象与数组的结构与值均已经全部显示出来了. [funciotns] 表示值还可以调用以下函数. __proto__ 即原型结构.
window.console.clear();
清除控制台, 把信息清除干净
window.console.assert((x == 1), "assert message: x != 1");
否定打印, 第一个参数返回false时, 后面的字符才会输出.
window.console.profile("My profile report");
window.console.profileEnd();
采样开始与结束, ie11 下已经没有采样功能了, 所以没能测试出此功能.
既然我们知道这些调试方法了, 个人的一些建议:
用一个函数封装这些方法, 如 js_info(), js_dir(); 这样, 就可以少输入不少字符, 也可以在函数中做一些控制流程,选择用哪个方法来打印, 如 js_dir('err:xxxxx'); 判断有err:字样, 就用console.error输出. 用一个函数封装所有的调试方法.
* 注意:
window.console.dir('testing'); 这样也是可以的. 非常方便.
具体文档可以参考: http://msdn.microsoft.com/zh-cn/library/ie/gg589530(v=vs.85).aspx#SendMessagesFromCode
IE 11浏览器开发者工具非常优秀, 本文图片截于win 8.1 ie11环境下. 请参考使用.