- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Ionic 头部和底部
lly202406
开发语言
Ionic头部和底部Ionic是一个强大的开源框架,用于构建高性能、高质量的移动和桌面应用程序。它以其优雅的UI组件和强大的功能而闻名,其中包括头部(Header)和底部(Footer)组件。本文将详细介绍Ionic框架中的头部和底部组件,包括它们的用途、配置选项以及如何在Ionic应用程序中实现它们。Ionic头部组件Ionic头部组件通常用于显示应用程序的标题、副标题和导航按钮。它是应用程序界
- 基于Spring的消息推送实战(Websocket和前端轮询实现)
星月梦瑾
vuejavaspringwebsocket前端
基于Spring的消息推送实战(Websocket和前端轮询实现)本文介绍了基于Spring的消息推送实现方法,主要介绍了websocket实时消息推送方法(ServerEndpoint方式实现),以及前端客户端轮询方式的消息推送。一、消息推送常见的消息推送方式有轮询、websocket、jpush等。传统http协议需要客户端发起请求,不能服务端进行推送,且建立tcp连接需要多次握手(tcp三次
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- 系统信息性能模块psutil
浅水鲤鱼
linux运维服务器
psutil是一个跨平台库(第三方库/模块),能够获取系统进程进程及CPU,内存,磁盘、网络使用率等信息;主要用于监控系统,分析和限制系统资源及进程的管理它实现了n多个同等命令行工具实现的功能,如ps、top、lsof、netstat、ifconfig、who、df、kill、free、nice、ionice、iostat、iotop、uptime、pidof、tty、taskset、pmap等命
- 英文-理化生
ignorantimt
English中文English中文membrane膜natrium钠sodium钠soda钠potassium钾盐chloride氯化物leakage泄漏conductance电导permeability渗透性refractoryperiod不应期capacity电容ionic离子的equilibrium平衡potential势能molecular分子underlying底层的evolution
- Linux伪终端怎么退出,linux下强制退出指定用户开启的伪终端
weixin_39947016
Linux伪终端怎么退出
一.环境发行版:Ubuntu18.04.1LTS代号:bionic内核版本:4.15.0-30-generic二.背景每次通过ssh登陆服务器,但是超时后自动断开了与服务器的连接,因此在上次虚拟终端中启动的进程都没有退出,遂作此文!!!三.解决使用pkill工具强制退出伪终端即可3.1先查看当前伪终端情况who3.2根据伪终端情况关掉指定伪终端pkill-kill-t某个用户登陆所使用的虚拟终端(
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- Ubuntu环境常见问题<一>
书里啥都有
opencvopencvubuntu
换源备份原版sudocp/etc/apt/sources.list/etc/apt/sources_init.list换源sudogedit/etc/apt/sources.list#阿里源(Ubuntu18.04)debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteduniversemultiversedeb-srchttp://mirr
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- Ionic工程搭建测试框架
小溪的梦想
首先承认,为app添加单元测试的重要性。如果你觉得不那么重要,可参考《代码的免疫系统-单元测试》。选Karma作为你的运行环境的测试,Jasmine作为你实际的测试case。(当然你有其他的选择)前端的测试分类:分为单元测试和end-to-end测试单元测试是独立于组件的测试。e2e是用浏览器的自动点击等行为模拟人的使用行为来测试整个app的。e2e采用的是selenium测试。下面我们重点介绍为
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- 弊端显现!台积电工厂!“芯片吃紧问题,2023年将纾解。
db1cff8305b6
作为两年过渡计划的一部分,Apple正在逐步将整个Mac产品线从Intelx86平台迁移到自己的定制AppleSilicon芯片。比如今年秋天的14/16英寸MacBookPro上,M1Pro/M1Max芯片组,拥有令人难以置信的功耗和能效比,就给我们留下了相当深刻的印象。另一方面,将用于下一代“iPhone14”的“A16Bionic”芯片可能会因台积电3nm工艺进展不成功而放缓。TheInfo
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- 【激光SLAM】激光雷达数学模型和运动畸变去除
趴抖
激光SLAMSLAM激光SLAM
目录概念介绍激光雷达传感器介绍测距原理三角测距飞行时间(TOF)激光雷达数学模型介绍光束模型(beammodel)似然场模型(likelihoodmodel)运动畸变介绍畸变去除纯估计方法(ICPVariants)ICP方法VICP(VelocityestimationICP)里程计辅助方法概念介绍激光雷达传感器介绍测距原理三角测距特点:中近距离精度较高,距离越近,精度越高价格便宜远距离精度较差易
- ionicapp ios版本升级遇到的问题
96ebc997d5c4
最近需要升级ionicAppios版本,遇到了好多问题,在这里记录一下:1.appId双重认证忘掉安全提示问题答案需要在mac上创建一个新的用户,在初始化时,将appId绑定到icloud上,最好绑定手机号。这个问题可以参考这个链接:https://www.jianshu.com/p/a65691d9a5c3(亲身实验过,是可以实现的)2.更新xcode到最新版本之后,运行时报错libraryno
- flutter集成极光推送后上架谷歌应用商店被拒
1900_0ecb
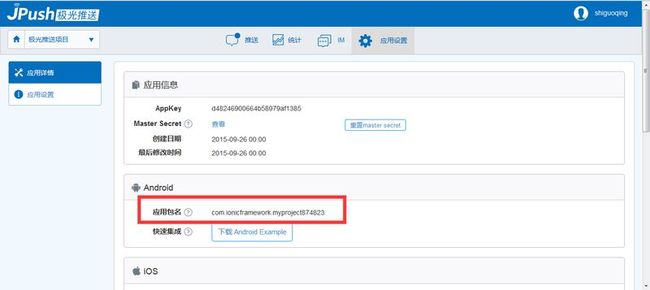
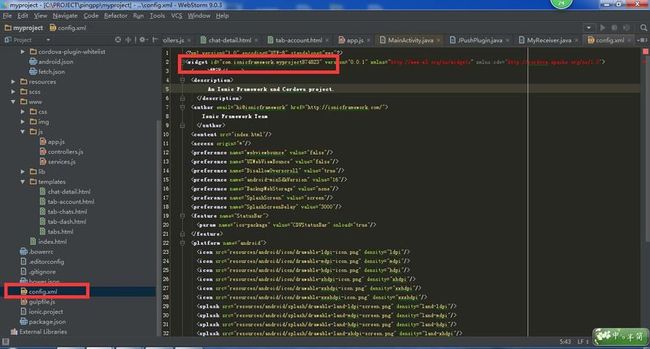
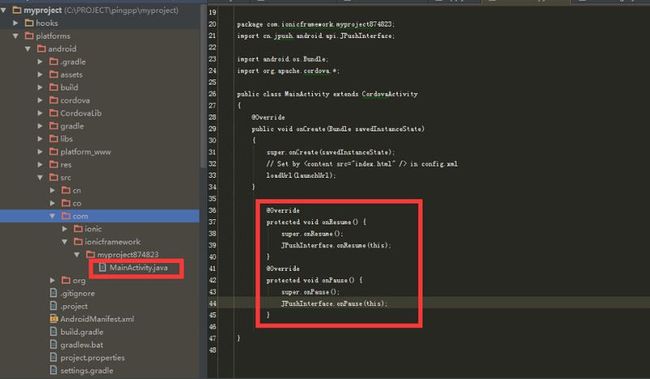
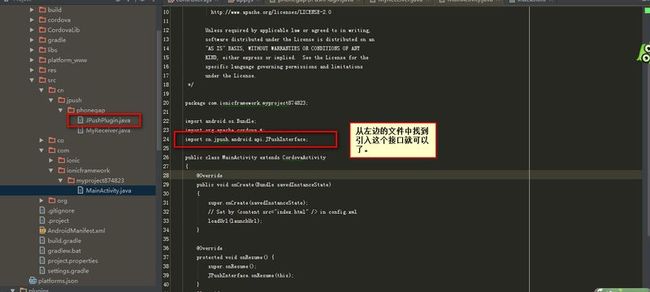
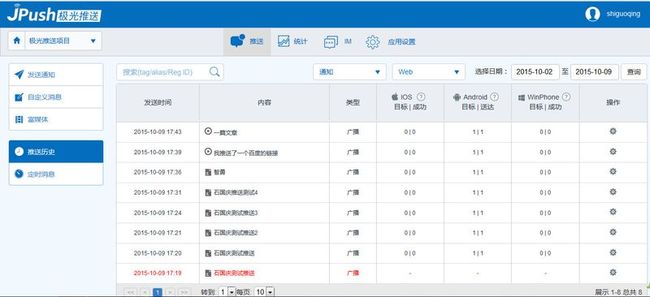
先来看看被拒原因:对于这种情况第一想法就是去极光社区找找答案,在社区里面找到了很多上架谷歌被拒的讨论,大概解决方法就是使用jpushgoogleplay版本,但是并没有具体的操作方法和替换普通SDK的流程。以下是我处理此问题的流程:1、使用https://sdkfiledl.jiguang.cn/sdk/jpush-android-3.3.4-google_play.zip此链接下载jpushgo
- 扬帆起航:从命令式编程到函数响应式编程
编码的哲哲
前言:在大学时期,我用Ionic写过一个查看校园信息的app,利用投放广告盈利的方式,我赚到了一台MacBookPro。在之后的日子里,无论是工作,学习还是生活,它都给我带来极大的便捷。我至今仍心存感激。所以我对Ionic的核心框架Angular充满好感。即使现在的工作中用react居多,但是闲暇时还是会追一追Angular的文档,写一写笔记。随着工作经验愈发丰富,Angular越来越演变成一种信
- 使用 --loglevel verbose 参数查看 npm install 安装过程中的更多细节
node.jsnpm
npminstallionic--loglevelverbose命令中的参数--loglevelverbose用于设置npm的日志级别,决定了在安装过程中输出到终端的信息的详细程度。通过设置不同的日志级别,开发者可以获得更多关于npm操作的详细信息,有助于排查问题、调试和优化性能。在这个命令中,--loglevelverbose表示将npm的日志级别设置为verbose,这是npm提供的五个日志级
- Android:Ionic框架使用实例
偶是不器
AndroidandroidIonic
Ionic学习ionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。通过使用H5,JS,CSS构建接近原生体验的移动应用程序。ionic放弃对IOS6和Android4.1以下的版本的支持,提高应用程序的运行效率。Ionic官网地址:IonicFramework-TheCross-PlatformAppDevelopmentLeaderIo
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- Flutter 直接插件集成极光推送,点击推送冷启动
朱允见
之前做过一版是iOS集友盟推送的版本,是原生的但是支持iOS版本的iOS集友盟推送的版本此篇介绍直接通过yaml,插件安装更加方便安装方式按照参照官方介绍即可极光推送jpush_flutter:0.1.0使用部分import'package:jpush_flutter/jpush_flutter.dart';//Platformmessagesareasynchronous,soweinitial
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- ionic2:打包apk出现错误代码解决方案
Lucia_Huang
ionic2项目打包apk创建安卓应用最后报错Error:Errorcode1forcommand:cmdwithargs:/s,/c,...。网上找的方法没办法解决,不过还是把解决方案都提出来,大家遇到这个问题的可以都试试。错误代码提示.png方案1:可能是androidsdk的问题。查看你的ionic项目安卓的版本,将该版本的sdk全部下载下来再打包一次。我的版本是5.1.1,就下载5.1.1
- Ionic+three.js混合开发webgl初体验
蒲公英落脚点
安装ionicnpminstallIonic-g安装three.js1.three模块化使用THREE.jsnpminstallthree.js后example中的js文件夹下插件没有被包含。替代方案:npminstallthree-full使用typeScript:npminstallthree.js->npminstall@types/three安装完后安装three类型库单独安装npmins
- Ubuntu Docker 安装
zwb_jianshu
Docker支持以下的Ubuntu版本:UbuntuPrecise12.04(LTS)UbuntuTrusty14.04(LTS)UbuntuWily15.10Xenial16.04(LTS)其他更新的版本……如果安装Dockerce需要16.04及以上版本,安装步骤可以查看笔记部分:Cosmic18.10Bionic18.04(LTS)Xenial16.04(LTS)前提条件Docker要求Ub
- malloc debug 内存泄露案例分析
yinababa
Androidmalloc内存泄露
目录前言阅读/bionic/libc/malloc_debug/README.mdnative_heapdump_viewer.py使用测试代码测试代码log分析案例自动dump脚本(malloc_debug.sh)注意事项前言环境:Android10目的:调试native进程内存泄露,内存分配,踩内存相关问题。阅读/bionic/libc/malloc_debug/README.mdMalloc
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地