Flex Chart
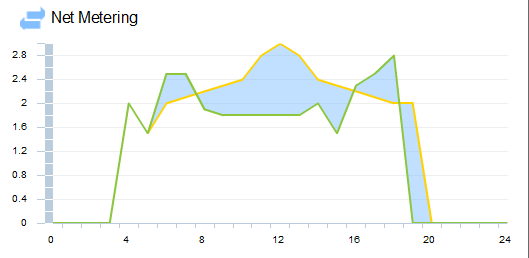
前一段的项目想要在Flex下实现下面的界面效果:
图表看起来像是LineChart,然后填充重叠的部分。一开的思路也是这样的,然后想办法获取图像绘制时每一个点上的坐标,接着使用 LineChart 实例的 graphics.beginFill(colorForeCircle); 对象按照重叠区域的点绘制必合图形,最后使用 graphics.endFill();
完成填充。但是这样用直线连接而来的区域就不能实现原图那样圆滑的填充效果。
最后的解决办法是使用AreaChart伪装出来。绿线所在的 AreaSeries (A)使用跟背景一致的颜色,而黄线所在的AreaSeries (B)使用蓝色填充色,最后使用A在Y轴上的值设置为B的 minField (指定用于确定区域底部边界的 dataProvider 字段)属性。这样将不会绘制A图像所覆盖的位置,就达到只绘制重合区的目的了。
实现的效果图:
贴出代码:
<!-- 面积图使用 最小值控制填充区 -->
<mx:series>
<mx:AreaSeries areaFill="{saveColor}" areaStroke="{genColor}"
chromeColor="#FF0000" minField="YAxis"
yField="YValue">
</mx:AreaSeries>
<mx:AreaSeries areaStroke="{conColor}" minField="YAxis"
yField="YAxis"/>
</mx:series>
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="XAxis"
labelFunction="SetXAxisStepDisplayPoxy"/>
</mx:horizontalAxis>
为了使用方便定义了几个画笔:
<s:SolidColorStroke id="genColor" color="#FFD200" weight="2" alpha="1"/>
<s:SolidColorStroke id="conColor" color="#8BC63F" weight="2" alpha="1"/>
<s:SolidColor id="saveColor" color="#83BEFF" alpha="0.5"/>
使用的数据源参考
[Bindable]
private var data:ArrayCollection = new ArrayCollection([
{ XAxis: 0, YValue:0,YAxis: 0 },
{ XAxis: 1, YValue:0,YAxis: 0 },
{ XAxis: 2, YValue:0,YAxis: 0 },
{ XAxis: 3, YValue:0,YAxis: 0 },
{ XAxis: 4, YValue:2,YAxis: 2 },
{ XAxis: 5, YValue:1.5,YAxis: 1.5},
{ XAxis: 6, YValue:2.0,YAxis: 2.5 },
{ XAxis: 7, YValue:2.1,YAxis: 2.5 },
{ XAxis: 8, YValue:2.2,YAxis: 1.9 },
{ XAxis: 9, YValue:2.3,YAxis: 1.8 },
{ XAxis: 10,YValue:2.4, YAxis: 1.8 },
{ XAxis: 11,YValue:2.8, YAxis: 1.8 },
{ XAxis: 12,YValue:3, YAxis: 1.8 },
{ XAxis: 13,YValue:2.8, YAxis: 1.8 },
{ XAxis: 14,YValue:2.4, YAxis: 2 },
{ XAxis: 15,YValue:2.3, YAxis: 1.5},
{ XAxis: 16,YValue:2.2, YAxis: 2.3 },
{ XAxis: 17,YValue:2.1, YAxis: 2.5 },
{ XAxis: 18,YValue:2, YAxis: 2.8 },
{ XAxis: 19,YValue:2, YAxis: 0 },
{ XAxis: 20,YValue:0, YAxis: 0 },
{ XAxis: 21,YValue:0, YAxis: 0},
{ XAxis: 22,YValue:0, YAxis: 0},
{ XAxis: 23,YValue:0, YAxis: 0},
{ XAxis: 24,YValue:0, YAxis: 0},
]);
绑定的数据源,A和B使用相同的X轴点集合