- 2024最新版头歌实践教学平台数据库原理与应用实训答案
泠波
数据库
实训一:数据定义和操纵(4课时)初识MySQL数据库第1关:创建数据库mysql-uroot-p123123-h127.0.0.1createdatabaseMyDb;showdatabases;第2关:创建表mysql-uroot-p123123-h127.0.0.1createdatabaseTestDb;createtablet_emp(idint,namevarchar(32),deptI
- kotlin与MVVM结合使用总结(一)
每次的天空
kotlin开发语言android
一、Kotlin与MVVM结合的核心优势代码简洁性数据类(dataclass)简化Model层定义,自动生成equals/hashCode/toString扩展函数简化View层逻辑(如点击事件扩展)lateinit/bylazy优化ViewModel属性初始化异步处理优化协程(Coroutines)替代RxJava,轻量且代码可读性强withContext(Dispatchers.IO)切换线程
- Python 爬虫实战:科学知识收集网站构建
西攻城狮北
python爬虫开发语言
一、引言在信息爆炸的时代,科学知识的收集与整理变得尤为重要。通过构建一个科学知识收集网站,我们可以高效地获取、整理和展示各类科学知识,为科研人员、学生以及科学爱好者提供便利。本文将详细介绍如何使用Python爬虫技术构建这样一个网站,涵盖从目标网站分析到数据存储与展示的完整流程。二、目标网站分析选择一个合适的科学知识网站作为数据源是构建收集网站的第一步。以中国科学院(http://www.cas.
- 中兴配置dhcp服务器,中兴F623路由器如何投入使用dhcp服务器
weixin_39575937
中兴配置dhcp服务器
回答这类问题够多,只好复制以前回答过的了,方法如下:1.设置路由器,如果你的IP是静态的,请安全提示填写你的信息,例如:WAN口连接类型:静态IP地址:124.254.1.xxx子网掩码:255.255.255.248网关:124.254.1.1xx(可选)数据包MTU:1500(缺省值为1500,如非必要,请勿更改)DNS服务器:211.161.xx.84(可选)备用DNS服务器:219.141
- linux中dhcp如何配置两个子网,linux – 配置DHCP服务器以在同一VLAN上为多个子网提供服务...
Retsuki Uchu
我有一个由多个子网组成的VLAN,我想使用DHCP集中IP地址指定.DHCP服务器(100.100.25.88)是子网100.100.25.64/27上的Debian计算机.我想为子网100.100.68.0/24中的计算机分配IP地址.最终目标是在100.100.68.0/24子网中的所有计算机上启用PXE引导.下面是我的dhcpd.conf文件,#DHCPConfigurationfileus
- pytorch训练权重转化为tensorflow模型的教训
小枫小疯
深度学习部署模型转移pytorchtensorflow人工智能
模型构建时候有时候在工程量比较大的时候,不可避免使用迭代算法,迭代算法本身会让错误的追踪更加困难,因此掌握基本的框架之间的差异非常重要。以下均是在模型转换过程中出现的错误。shuffleoperation(shuffle操作)这个操作原本是用来将各个通道之间的信息进行打乱后,此时面临重要的问题就是,如果将通道打乱,在pytorch里面与tensorflow中间,两种通道排序是不一样的,是采用不同的
- 《CentOS Stream 9 阿里云 yum 源修改:解锁系统更新新速度》
TechStack 创行者
Linuxcentos阿里云linux运维服务器
《CentOSStream9阿里云yum源修改:解锁系统更新新速度》开篇在当今数字化飞速发展的时代,操作系统的稳定与高效至关重要。对于使用CentOSStream9的用户而言,yum源的选择直接影响着软件包的获取速度和系统的整体性能。你是否曾因yum源的缓慢而苦恼,导致系统更新和软件安装过程漫长无比?别担心,今天我们就来深度剖析如何修改CentOSStream9的阿里云yum源,让你的系统更新如闪
- 路由器配置DHCP服务器
执笔忆长安
网络网络协议负载均衡
文章目录前言1.DHCP的优点2.DHCP的使用3.DHCP的工作原理4.dhcp服务器实验总结前言DHCP(动态主机配置协议)是一个局域网的网络协议。指的是由服务器控制一段IP地址范围,客户机登录服务器时就可以自动获得服务器分配的IP地址和子网掩码。默认情况下,DHCP作为WindowsServer的一个服务组件不会被系统自动安装,还需要管理员手动安装并进行必要的配置。1.DHCP的优点1.简化
- OpenCV 深度学习模块 cv2.dnn 与其他深度学习框架的优缺点对比及适用场景
白.夜
深度学习opencv
OpenCV提供了一个深度学习模块cv2.dnn,让开发者能够在计算机视觉项目中轻松加载和推理深度学习模型。相比于TensorFlow、PyTorch等其他深度学习框架,cv2.dnn有其独特的优点与缺点,适用于不同的应用场景。在这篇文章中,我们将详细分析cv2.dnn的优缺点,并讨论它的适用场景。一、cv2.dnn的优点1.简单易用cv2.dnn提供了一个相对简单且易于使用的接口,适合已经在使用
- Kafka 生产者与消费者的关系与应用场景分析
白.夜
kafkajson
在现代分布式系统中,ApacheKafka作为一个高性能的消息队列系统,在数据流转和处理方面扮演着至关重要的角色。Kafka采用了经典的生产者-消费者模式,极大地解耦了数据生成与数据消费的过程。本文将详细探讨Kafka中生产者与消费者的关系、常见问题以及Kafka在实际应用中的使用场景。1.Kafka中生产者与消费者的关系1.1生产者(Producer)生产者是Kafka系统中的一个客户端应用程序
- TDengine 使用教程:从入门到实践
遇见伯灵说
tdengine大数据时序数据库
TDengine是一款专为物联网(IoT)和大数据实时分析设计的时序数据库。它能够高效地处理海量的时序数据,并提供低延迟、高吞吐量的性能表现。在本文中,我们将带领大家从TDengine的安装、基本操作到一些高级功能,帮助你快速上手。1.TDengine简介TDengine是一个高效的时序数据存储解决方案,支持高并发写入和快速的实时分析。它适用于各种物联网应用场景,如传感器数据监控、日志数据处理等。
- 《C语言中的“三元精灵”:条件操作符的魔法与奥秘》
BabyZZの秘密日记
C语言c语言开发语言
个人主页:fasdfdaslsfadasdadf收入专栏:C语言文章目入一、初识“三元精灵”:条件操作符的语法形态二、“三元精灵”的魔法魅力:简洁与高效的力量三、“三元精灵”的隐藏规则:类型转换与优先级的奥秘四、“三元精灵”的局限与陷阱:谨慎使用的力量五、与“三元精灵”共舞:实践中的智慧六、结语:与“三元精灵”携手前行在C语言的广阔天地中,存在着一个看似小巧却蕴含着强大能量的语法结构——条件操作符
- centos7 yum更换阿里云镜像
java小吕布
服务器运维之道阿里云云计算
在CentOS7系统中,更换YUM源为阿里云的镜像源可以带来诸多好处,如提高下载速度、提升稳定性、同步更新等。以下是详细的步骤:一、备份原有YUM源配置文件首先,需要备份原有的CentOS基础YUM仓库配置文件(CentOS-Base.repo),以防更换过程中出现问题,需要恢复到原始配置。可以使用以下命令:mv/etc/yum.repos.d/CentOS-Base.repo/etc/yum.r
- Linux系统crontab定时任务用法详解
驯龙高手_追风
LINUXLinux主机运维linux运维服务器
文章目录1.crontab语法格式示意图2.开机自启命令3.定时执行实例命令4.不生效的可能原因5.执行日志检查方法6.在线配置检验工具参考资料1.crontab语法格式示意图crontab修改方式指令编辑:crontab-e(保存、修改等使用方式同vi命令)列表查看:crontab-l2.开机自启命令开启启动某个命令或脚本@rebootsh/home/start.sh3.定时执行实例命令cron
- HarmonyOS开发之组件通信
张帅涛_666
HarmonyOS开发harmonyos深度学习
文章目录一、使用@State和@Prop(单向绑定)二、使用@State和@Link(双向绑定)三、@Provide装饰器和@Consume装饰器(跨层级通信)一、使用@State和@Prop(单向绑定)@Prop装饰器:父子单向同步限制条件@Prop装饰器不能在@Entry装饰的自定义组件中使用@Prop变量允许在本地修改,但修改后的变化不会同步回父组件当父组件中数据改变时,与之相关的@Prop
- 【漏洞复现】泛微OA E-Office /iweboffice/officeserver.php 多个参数存在任意文件读取漏洞
0x0000001
漏洞复现php开发语言网络安全web安全渗透测试网络安全
免责声明:本文旨在提供有关特定漏洞的信息,以帮助用户了解潜在风险。发布此信息旨在促进网络安全意识和技术进步,并非出于恶意。读者应理解,利用本文提到的漏洞或进行相关测试可能违反法律或服务协议。未经授权访问系统、网络或应用程序可能导致法律责任或严重后果。作者对读者基于本文内容的行为不承担责任。读者在使用信息时必须遵守适用法律法规和服务协议,独自承担所有风险和责任。如有侵权,请联系删除。漏洞描述泛微OA
- docker拉取不同架构的镜像
舞灬辉
docker架构容器
使用如下命令拉取:dockerpull--platformarm64镜像名:版本号如我拉取dotnet的6.0版本dockerpull--platformarm64mcr.microsoft.com/dotnet/aspnet:6.0拉取完成后检查镜像架构:dockerinspect镜像id|grepArchitecture,输出为:“Architecture”:“arm64”,说明镜像拉取完成
- 鸿蒙开发List组件
wMeng_0923
华为鸿蒙harmonyos
1.List组件1.1、List组件可以用来展示一个列表,并且实现列表滚动,滚动的前提是子组件展示的内容的宽/高超过父组件设定的宽/高。1.2、子组件:子组件仅支持ListItem、ListItemGroup;ListItem组件内只能包含一个子组件,此时若有多个不同的内容需要展示,可以使用例如Column/Row容器组件进行嵌套。ListItemGroup组件的子组件只能是ListItem组件,
- 大模型工程师学习日记(十五):Hugging Face 模型微调训练(基于 BERT 的中文评价情感分析)
MMMMMMMay Love Code
学习bert人工智能深度学习自然语言处理全量微调
1.datasets库核心方法1.1.列出数据集使用datasets库,你可以轻松列出所有HuggingFace平台上的数据集:fromdatasetsimportlist_datasets#列出所有数据集all_datasets=list_datasets()print(all_datasets)1.2.加载数据集你可以通过load_dataset方法加载任何数据集:fromdatasetsim
- iOS OC使用正则表达式去除特殊符号并加粗文本,适用于接入AI大模型的流模式数据的文字处理
MrZWCui
iOSiosxcodeobjective-c正则表达式学习
1、编写逻辑使用分类(Category)的方法拓展NSString,本文使用NSString(Markdown),NSString的分类来编写一个通用方法,使用正则表达式匹配字符串实现去除特殊字符,并自定义文字属性。在接入AI大模型后,返回的字符串会带有特殊字符用于做文字处理,下面代码简单进行了文字处理展示。2、代码实现1、NSString+Markdown.h#importNS_ASSUME_N
- 【模拟面试】计算机考研复试集训(第二天)
Albert Edison
计算机考研复试高频考点面试考研职场和发展c++数据结构算法操作系统
文章目录前言一、专业面试1、OSI参考模型和TCP/IP模型的主要区别是什么?简述各层功能2、什么是瀑布模型?其优缺点是什么?3、什么是递归?使用时需注意什么?4、监督学习与无监督学习的核心区别是什么?请举例说明典型算法5、你在项目中遇到过哪些技术挑战?是如何解决的?二、英文口语1、Canyoutellusaboutatimeyouworkedinateamandfacedchallenges?H
- Spark 中创建 DataFrame 的2种方式对比
闯闯桑
spark大数据分布式scala
spark.createDataFrame(data).toDF("name","age")和spark.createDataFrame(spark.sparkContext.parallelize(data),schema)创建df的方式有什么区别?在Spark中,创建DataFrame的方式有多种,其中两种常见的方式是:spark.createDataFrame(data).toDF("nam
- Python 爬虫:一文掌握 SVG 映射反爬虫
数据知道
2025年爬虫和逆向教程python爬虫microsoft爬虫逆向数据采集
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.SVG概述1.1SVG的优点1.1映射反爬虫的原理2.SVG映射反爬虫的示例3.应对SVG映射反爬虫的方法3.1解析SVG图像3.2处理自定义字体3.3使用OCR技术3.4动态生成SVG的处理4.实战案例4.1使用SVG映射显示价格4.2解析SVG文件并提取其中的内容和属性4.3模拟交互行为4.4使用无头浏览器4.5某网站使用SVG实现动态验
- C# 技术使用笔记:泛型的使用方法
caifox菜狐狸
C#技术使用笔记c#笔记开发语言泛型List装箱拆箱
1.泛型基础1.1泛型的定义与作用泛型是C#语言中一个非常强大且常用的特性,它允许在编写代码时使用类型参数来创建类、方法或接口,而不需要在编写代码时指定具体的类型。类型参数可以是任何类型,直到代码实际执行时,类型才会被确定。例如,常见的泛型类List,其中T就是类型参数,可以是int、string、自定义类Person等。使用泛型的主要好处包括:类型安全:编译器会确保类型安全,避免了运行时的类型转
- 小程序测试怎么做?第三方软件测试机构如何收费?
第三方软件测评
小程序软件测试
小程序的出现极大的提升了我们工作和生活的便利性,是一种轻量级应用程序,无需下载安装即可使用,可以通过扫码或搜索直接打开应用,运行在特定的宿主平台(如微信、支付宝等)中。平时可以通过小程序进行购物、学习、娱乐等,还能通过小程序进行医院等场所的预约挂号、缴费服务。那么如此方便的小程序测试该怎么做呢?小程序的用途各不相同,但小程序测试和其他应用程序要开展的测试工作大体相同,具体包括以下几种:1.功能测试
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- Python初学者第一天
小熊h
python初学者python编译python语言pythonpython基础python初学者
目录一、问答题(1)什么是硬件?什么是软件?(2)比特是什么?字节是什么?(3)内存和存储设备最主要的区别是什么?(4)解释语言和编译语言之间的区别是什么?(5)操作系统的主要任务是什么?(6)可以使用两种模式运行Python。解释这两种模式。(7)找出下面代码中的错误(8)列举代码当中四种异常错误,说明错误原因(9)下面哪些标识符是有效的?哪些是Python关键字?(10)如何使用Python编
- Ubuntu Docker 安装
weixin_44585288
ubuntudockerlinux
文章目录使用aptinstalldocker.io安装使用aptinstalldocker-ce安装常见问题参考文章在Ubuntu系统上,安装Docker的常见方式有两种,使用aptinstalldocker-ce和aptinstalldocker.io这两个命令。使用aptinstalldocker-ce安装:通过这个命令安装的DockerCE(CommunityEdition,社区版)是由Do
- 数组作为HashMap的键
南京鼎山电子设备维修张师傅
学习Java的一些记录java算法开发语言
1、数组的hashcode是根据地址引用计算的。2、Arrays.hashcode静态方法能够根据数组的内容创建相应的hashcode。3、hashmap用数组做key时用的是地址引用计算的的hashcode,所以应避免使用数组为键。如果一定要用数组来作为map的key值的话,有两种方法:1,将数组转化为string2,用list代替记录自:力扣-剑指OfferII033.变位词组,链接力扣。
- 虚幻基础:动画层接口
qq_42863961
虚幻基础虚幻
文章目录动画层:动画图表中的函数接口:名字,没有实现。动画层接口:由动画蓝图实现1.动画层可直接调用实现功能2.动画层接口必须安装3.动画层默认使用本身实现4.动画层也可使用其他动画蓝图实现,但必须在角色蓝图中关联动画层:动画图表中的函数接口:名字,没有实现。动画层接口:由动画蓝图实现1.动画层可直接调用实现功能2.动画层接口必须安装3.动画层默认使用本身实现4.动画层也可使用其他动画蓝图实现,但
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
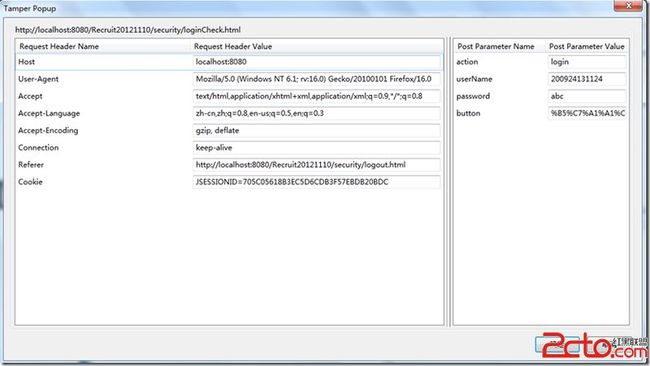
 可以看出,其主窗口主要分成三部分,分别如图中的 1,2,3 所示。
可以看出,其主窗口主要分成三部分,分别如图中的 1,2,3 所示。 接下来,我们看看几个实际的例子。
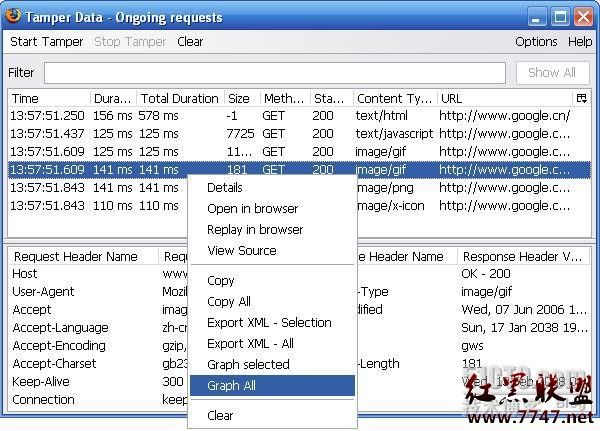
接下来,我们看看几个实际的例子。
 是该进行“Tamper”的时候了。
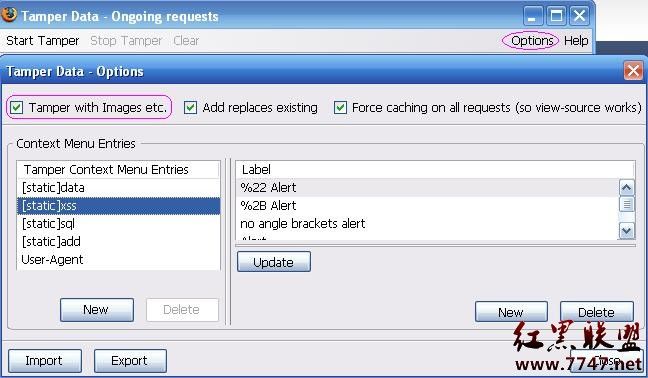
是该进行“Tamper”的时候了。