Ext JS 5 简介, 对比Ext JS 4的改进
原文链接:http://www.bryntum.com/blog/a-first-look-at-ext-js-5/
随着最近第一版Ext JS 5 Beta的发布,我们认为它拥有者非常cool的新东西,所以我们来记录下一位不时之需。自从我们成为了一个非常成熟的Ext JS团队之后,我们对于隐藏在表面之下的更新和技术详情非常感兴趣。我们将对比一下新旧版本间在内存占用,性能,差别的API的不同。同时---自从我们严重地依赖Grid控件后,我们也非常好奇它的变化,和它的性能基准。
第一眼
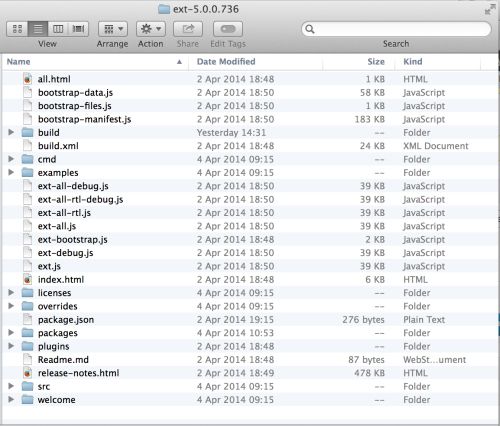
我们注意到的第一件事是ext-all-debug.js文件看起来非常的小。并且它不是真正的ext-all-debug.js文件,你不能引入它来驱动你的应用。如果你的应用使用其中一个ext-all-XXX.js文件,你需要更新你的引入路径指向/build/ext-all-XXX.js。同样的所有的CSS文件,ext-all.css现在在路径 /packages/ext-theme-classic/build/resources/ext-theme-classic-all-debug.css中。现在我们知道如何去找到相关文件的位置后,让我们创建一个简单的例子和研究它的内存使用。
内存占用
在一个html页面中引入 ext-all.js 并用运行在MacBook Pro上的chrome中进行内存占用跟踪。
Ext JS 5.0.0.736
|
1
2
|
// Memory footprint
console
.
memory
.
usedJSHeapSize
// 27600000
|
Ext JS 4.2.2
|
1
2
|
// Memory footprint
console
.
memory
.
usedJSHeapSize
// 13400000
|
包含整个Ext JS类库的内存占用翻了一番。注意,这不像那些由Sencha Cmd帮助下可以由你自定义创建你的应用所需的最精简内存占用的的类库。
Grid 性能
我们继续看grid的性能和调整其中一个locking grid的例子并在一个新的chrome中重新打开它。你可以看到在这个Sencha Fiddle的测试用例中,我们增加了1000条记录到store中来测量渲染时间。在渲染之后我们会检查当渲染这样一个大的grid时的元素创建的个数。Ext 5 Grid现在为每一行使用一个table,来消除布局和更新一个大的table时给浏览器的压力。这些‘开销’通常需要更多的DOM元素在下面的比较中。
Ext JS 5.0.0.736
|
1
2
3
4
5
|
// Initial render time
console
.
timeEnd
(
'render'
)
// 620ms
// Checking total number of DOM elements
Ext
.
select
(
'*'
)
.
getCount
(
)
// 18101
|
Ext JS 4.2.2
|
1
2
3
4
5
|
// Initial render time
console
.
timeEnd
(
'render'
)
// 650ms
// Checking total number of DOM elements
Ext
.
select
(
'*'
)
.
getCount
(
)
// 14113
|
在这些元素的数目之上,渲染的时间有了轻微的提升。相对于在Ext JS 4.2.2中,新的grid控件渲染1000行同时缓冲渲染关闭的确是相当的快。为了快速的渲染,当使用deferInitialRefresh : true (default)时,似乎有一些前置处理在进行(在Ext JS或者是在浏览器布局时),这时grid不会在一到两秒内响应滚动。当设置这个标志为false时,grid会立即在渲染后响应。
另一个重要的方面是grid在数据变化后的响应。我们增加一个按钮到我们的例子中,点击它会产生200条记录的更新。
buttons : [
{
text : 'updates',
handler : function () {
console.time('update')
for (var i = 0; i < 200; i++) {
store.getAt(i).set('company', 'foo');
};
console.timeEnd('update')
}
}
]
Ext JS 4.2.2花费了126秒来完成这个任务。在这期间浏览器完全被卡主并失去响应。当使用Ext JS 5时,这个更新花费了13秒。这个场景产生了10倍的速度提升。这当然是一个极限的场景,你不应该在DOM中渲染这么多行,而是使用Ext JS中的缓冲渲染(buffered rendering )。
向后兼容性
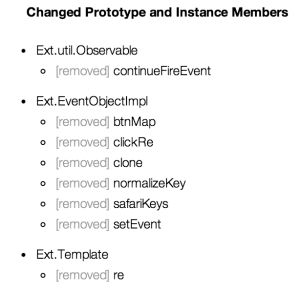
另一个我们特别感兴趣的是在一个大版本升级下的向后兼容性。记得Ext JS 3 to 4升级时的麻烦,我们希望这次的升级可以干净和简单些。再一次,自从我们知道我们有一些重载的private 方法和使用了一些private 的属性后我们认识到我们需要跨界一些不兼容的障碍。为了更好的准备我们的升级,我们决定编写一个简单的差异对比工具来对比两个版本的Ext JS和高亮删除的类和属性。这使给我们产生一些有意思的信息变成了一个相当容易的任务,你可以在这里看到结果。
因为后面的对我不是特别重要,所以我就暂时留着不翻译了,大致就是说,一些不兼容的api,导致老版本会不能正常运行,待我有兴趣再补上吧···
The tool inspects all Ext JS JavaScript symbols, classes and prototypes to see what has changed. It makes no distinction between private and public properties, so most of the information it shows will be irrelevant to you. It will be interesting however, if you rely on some private Ext JS methods or properties, and such properties are removed or changed in Ext 5. This should not be considered a breaking change, Sencha refactoring private code is expected and your application code should naturally rely as little as possible on undocumented parts of the framework. The output from this tool should not be considered as the full truth, and may contain errors or missing changes. If you want to try it out yourself, you can find this tool on GitHub and hopefully it can help you find vulnerable parts in your code base before you start your upgrade process.
Breaking Changes In Ext JS 5
We have mainly looked at issues we found when trying our own upgrade. Mainly we have inspected the GridPanel class, its related classes and the data package so far, so this list is most likely incomplete. Here are a few things to look out for if you want to try to upgrade to the Ext JS 5.0.0.736 build.
Ext.data.Model – fields. This property has changed from being a MixedCollection and is now a native Array.
Ext.data.Model – modified. This property has changed its default value, from being {}and is now undefined. If you check this modified object in your codebase, you now first need to check for its existence.
Ext.grid.View – itemSelector. Grid rows used to be rendered as a simple TR node, this property is now “.x-grid-item” and if you have CSS styling relying on this selector you need to update your CSS.
Ext.fly(el).on. In Ext 5, you cannot use a FlyWeight element to attach event listeners. You now need to use Ext.get instead.
Unique Model Names. In Ext 5, you cannot currently have two models in different namespaces with the same suffix. Example: Defining Foo.bar.Model and laterFoo.other.Model will throw an exception in the current Ext JS 5 beta. This has been reported here.
Ext.util.Observable – addEvent. addEvents has been deprecated and will lead to an exception if called. Calls to addEvents can be safely removed (even in Ext 4.x).
Conclusion
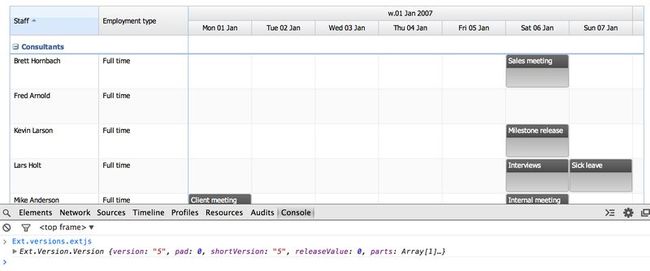
Overall, the Ext JS 5 package looks solid. New great looking themes, new features and only a few glitches detected so far. We were actually able to get the Scheduler component rendered and working within a few hours which is very promising – screenshot below.
We’ll continue to monitor the coming Ext 5 betas and update our tool to show the latest changes in the framework. If you have any feedback of how we can improve the diff tool or if you have found any other breaking change we should know about, please post in our comments or forums.