Asp.net MVC2使用第三方控件
ASP.net MVC框架提供了大量的HTML渲染的方法和控件,但是使用起来有诸多的不便。对于有经验的设计者使用HTML helpers可以构建一个简单的用户界面,然后加上一些HTML和css就能构建出非常漂亮的界面。但是,对开发人员来说使用一些第三方的控件,界面可能更加方便,开发效率会更高,也使开发人员不用花大量的时间在UI界面上。
这篇文章将介绍两个非常有用的,可以在Asp.net mvc 2中使用的第三方的控件:MvcContrib Grid和SlickUpload。文章将以例子的形式进行说明。
MvcContrib Grid
Gird在现在的应用系统中随处可见。MvcContrib Grid是一个开源的控件,可以构建很整洁的HTML的表格。一般在Asp.net mvc开发中,你可以使用下面代码产生一个表格。
<table> <tr> <th>Username</th> <th>First name</th> <th>Last name</th> <th>Email</th> <th> </th> </tr> <% foreach (var profile in Model) { %> <tr> <td> <%= Html.Encode(profile.Username) %> </td> <td> <%= Html.Encode(profile.FirstName) %> </td> <td> <%= Html.Encode(profile.LastName) %> </td> <td> <%= Html.Encode(profile.Email) %> </td> <td> <%= Html.ActionLink("View", "Show", new{username = profile.Username}) %> </td> </tr> <% } %> </table>
从上面的代码可以看出,写MVC的View和写Asp代码一样,一行一行的输出,非常的麻烦。使用MvcContrib Grid,只需一行代码,如下:
<%= Html.Grid(Model).AutoGenerateColumns() %>
这行代码将会把实体类所以的属性列出来。但是有些字段是不需要显示的,我们可以通过下面代码来指定输出列以及输出地格式:
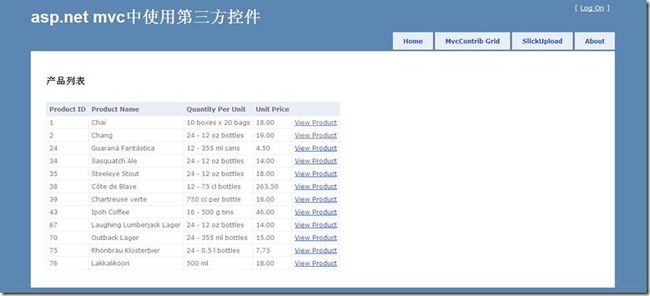
<h2>产品列表</h2> <%= Html.Grid(Model).Columns(column => { column.For(x => x.ProductID).Named("Product ID"); column.For(x => x.ProductName); column.For(x => x.QuantityPerUnit); column.For(x => x.UnitPrice).Format("{0:N2}"); column.For(x => Html.ActionLink("View Product", "Detail", new { id = x.ProductID })).DoNotEncode(); }) %>
这个例子的数据库是NorthWind,效果如下图:
显示数据库中所有产品分类的名称:
显示指定分类的所有产品,这块使用了MvcContrib Grid:
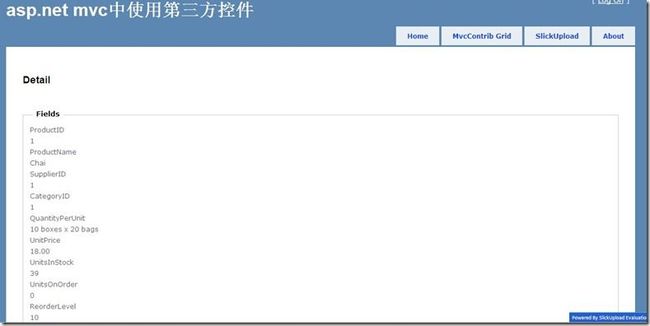
显示某个产品的详细信息:
上面的代码就指定输出列。格式化金额字段。更多关于此控件的用法可以查看:http://www.jeremyskinner.co.uk.。
SlickUpload
下面介绍一下在asp.net mvc中使用SlickUpload。SlickUpload,估计很多童鞋都有使用过。它有下面这些好处:
1、ASP.NET中上传文件的时候会把上传的文件全部加载到服务器内存中,而SlickUpload直接把上传文件流写入硬盘或数据库。
2、上传进度条能够实时显示文件上传的进度状态。
3、SlickUpload高度的可自定义性,可以允许我们在上传过程中加入其它的业务逻辑
4、支持web farm和web garden
在asp.net mvc中使用SlickUpload和asp.net中类似。
1、在asp.net mvc2项目中添加Krystalware.SlickUpload引用。
2、配置web.config:
在configuration节点中添加下面配置:
<configSections> <sectionGroup name="slickUpload" type="Krystalware.SlickUpload.Configuration.NameValueConfigurationSectionHandler, Krystalware.SlickUpload"> <section name="uploadParser" type="Krystalware.SlickUpload.Configuration.NameValueConfigurationSectionHandler, Krystalware.SlickUpload"/> <section name="uploadStreamProvider" type="Krystalware.SlickUpload.Configuration.NameValueConfigurationSectionHandler,Krystalware.SlickUpload"/> <section name="statusManager" type="Krystalware.SlickUpload.Configuration.StatusManagerConfigurationSectionHandler,Krystalware.SlickUpload"/> </sectionGroup> </configSections>
<location path=""> <slickUpload> <uploadParser handleRequests="true" /> <uploadStreamProvider provider="File" location="~/Files/" existingAction="Overwrite" /> </slickUpload> <system.web> <httpRuntime maxRequestLength="1048576" executionTimeout="300"/> </system.web> <system.webServer> <security> <requestFiltering> <requestLimits maxAllowedContentLength="2072576000"/> </requestFiltering> </security> </system.webServer> </location>
在system.web中添加下面配置
<httpHandlers> <add path="SlickUpload.axd" verb="GET,HEAD,POST,DEBUG" type="Krystalware.SlickUpload.SlickUploadHandler,Krystalware.SlickUpload" /> </httpHandlers> <httpModules> <add name="HttpUploadModule" type="Krystalware.SlickUpload.HttpUploadModule,Krystalware.SlickUpload"/> </httpModules>
3、在试图中引入此控件和其命名空间:
<%@ Import Namespace="Krystalware.SlickUpload"%> <%@ Register Assembly="Krystalware.SlickUpload" Namespace="Krystalware.SlickUpload.Controls" TagPrefix="kw" %>
4、这个例子的控制器代码如下:
public class UploadController : Controller { public ActionResult Index() { return View(); } public ActionResult UploadResult() { UploadStatus status = UploadConnector.GetUploadStatus(); return View(status.GetUploadedFiles()); } }
4、使用Html.BeginForm创建一个表单,在此表单上使用此控件,代码如下:
<% using (Html.BeginForm( "UploadResult", "Upload", FormMethod.Post, new { id = "uploadForm", enctype = "multipart/form-data" })) { %> <kw:slickupload ID="SlickUpload1" runat="server" UploadFormId="uploadForm" MaxFiles="1" ShowDuringUploadElements="cancelButton" HideDuringUploadElements="uploadButton" > <DownlevelSelectorTemplate> <input type="file" /> </DownlevelSelectorTemplate> <UplevelSelectorTemplate> <input type="button" value="Add File" /> </UplevelSelectorTemplate> <FileTemplate> <kw:FileListRemoveLink ID="FileListRemoveLink1" runat="server"> [x] remove</kw:FileListRemoveLink> <kw:FileListFileName ID="FileListFileName1" runat="server" /> <kw:FileListValidationMessage ID="FileListValidationMessage1" runat="server" ForeColor="Red" /> </FileTemplate> <ProgressTemplate> <table width="99%"><tr><td> <p>Upload Progress:</p> <div class="progressBorder"> <kw:UploadProgressBarElement ID="UploadProgressBarElement1" runat="server" CssClass="progressBar"/> <div class="progressValue"> <kw:UploadProgressElement ID="UploadProgressElement1" runat="server" Element="PercentCompleteText"> (calculating) </kw:UploadProgressElement> </div> </div> </td></tr></table> </ProgressTemplate> </kw:slickupload> <hr /> <p> <input type="submit" value="Upload" id="uploadButton" /> </p> <% } %>
用UploadResult的View显示结果,使用MvcContrib Grid来显示:
<%= Html.Grid(Model).Columns(column => { column.For(x => x.ClientName); column.For(x => x.ContentType); column.For(x => x.ContentLength); }) %>
上传页面:
选择上传文件:
上传结果:
总结:这篇文章介绍了两个第三方控件在ASP.net MVC2中的使用。
参考:Asp.net mvc2 in action
代码:http://cid-aef1e64945224a20.office.live.com/browse.aspx/.Public?uc=1
原文链接: http://www.cnblogs.com/zhuqil/archive/2010/07/10/1774892.html