DoraCMS 基于NodeJS 的内容管理系统操作指南
目录
一、概述
二、后台模块
1、后台登录
2、后台模块简介
3、模块详情
1、用户组设置
2、系统用户管理
3、邮件模板
4、广告管理
5、文件管理器
6、数据管理
7、文档管理——模板配置
8、文档管理——添加文档类别
9、文档管理——文档标签管理
10、文档管理——文档添加
11、文档管理——文档属性管理。
12、文档管理——留言管理
13、注册会员管理
一、概述
DoraCMS是基于Nodejs+express+mongodb编写的一套内容管理系统。前前后后编写和修改大体用了3个月左右的时间(本人也有工作,也是有空就写写)。考虑到准备开源,为更多nodejs初学者提供入门帮助,特编写该文档,对DoraCMS系统做细节说明,并不保证程序没有bug或其它问题,目前我也是边发现边修改存在的问题,希望广大的开发者发现问题能及时反馈给我,我会不断完善,我们一起进步。
二、后台模块
1、后台登录
后台登录比较简单,后台登录的信息需要从后台录入,这就出现一个问题,如果你是第一次安装doracms,数据库是空的,进不来后台设置,如何登录呢?需要通过mongo命令行插入初始的登录数据:
1、找到Mongodb安装目录(MongoDB\Server\3.0\bin) 执行 mongo.exe
2、输入 use doracms
3、插入用户组数据:
db.admingroups.insert({
"_id" : "4yTbsWiI",
"name" : "超级管理员",
"power" : "{\"sysTemManage_0_1\":true,\"sysTemManage_0_2\":true,\"sysTemManage_0_3\":true,\"sysTemManage_0_4\":true,\"sysTemManage_0_5\":true,
\"contentManage_1_1\":true,\"contentManage_1_2\":true,\"contentManage_1_3\":true,\"userManage_2_1\":true,\"projectManage_3_1\":true,
\"projectManage_3_2\":true,\"projectManage_3_3\":true,\"contentManage_1_4\":true,\"contentManage_1_5\":true,\"sysTemManage_0_6\":true,
\"contentManage_1_6\":true}",
"date" : ISODate("2015-06-30T08:04:46.092Z"),
"__v" : 0
})
4、插入用户数据:
db.adminusers.insert({
"_id" : "E1jNjZi8",
"name" : "test",
"username" : "test",
"password" : "581fbebb8a5f5827",
"phoneNum" : 12358563215.0,
"email" : "[email protected]",
"group" : "4yTbsWiI",
"comments" : "doramart",
"logo" : "/upload/images/defaultlogo.png",
"date" : ISODate("2015-06-18T01:17:15.007Z"),
"__v" : 0
})
5、插入数据如果存在格式问题,需要在记事本里编辑一下。如果上述执行正常,那么默认的登录名和密码为 test / 000000 ,这样,您就可以正常登录后台了。
2、后台模块简介
后台模块按功能分为3大部分:系统管理、文档管理、会员管理。
1、系统管理——包含了系统用户管理、用户组设定、邮件模板、广告管理、文件管理器、数据管理。
2、文档管理——包含了文档管理、文档类别管理、文档标签管理、文档模板配置、文档属性管理、留言管理。
3、会员管理——包含注册会员列表。
3、模块详情
1、用户组设置
作用:设置管理员组别,同时设置管理权限
操作:组名称可自定义(如:超级管理员),选择需要设定的管理模块
备注:目前的权限设置只针对于大模块,只要对大模块有权限操作,模块中的增删改查都是有权限的。
2、系统用户管理
作用:管理员用户设置
操作:点击添加用户可以添加新的管理员,在设置用户组之后可以赋予新管理员的用户权限,没有权限的用户无法访问指定的模块。
备注:通过校验的表单才可以提交,其它所有模块都采用了类似的模式。
3、邮件模板
作用:邮件模板是为了定义需要发送邮件时调用的模板,通过定义模板然后加入指定的参数,在邮件发送时,给指定参数传入数据,就可以发送带数据的模板给指定用户了。目前在doracms上并没有用到邮件发送功能,但是该功能已测试通过,可以使用。下面通过接口简单介绍一下:
邮件模板的前提是系统支持邮件发送,这一块我用了nodemailer 组件,实现代码:
sendEmail : function(key,user){
var emailTitle = "Hello";
var emailSubject = "Hello";
var emailContent = "Hello";
var emailLink = "";
EmailTemp.findOne({type:key},function(err,temp){
if(temp){
// 设置邮件模板相关参数
emailTitle = temp.title;
emailSubject = temp.subject;
emailContent = temp.comments;
// 根据用户名和邮箱生成加密链接
var oldlink = user.userName + user.email;
var newLink = DbOpt.encrypt(oldlink,"dora");
emailLink = user._id+"/"+newLink;
var ec1 = emailContent.replace("euserName",user.userName);
var ec2 = ec1.replace("elink",emailLink);
// 发送邮件
var transporter = nodemailer.createTransport({
service: '163',
auth: {
user: '[email protected]',
pass: 'xxx'
}
});
var mailOptions = {
from: '[email protected]', // sender address
to: user.email, // list of receivers
subject: emailSubject, // Subject line
text: emailTitle, // plaintext body
html: ec2 // html body
};
transporter.sendMail(mailOptions, function(error, info){
if(error){
console.log(error);
}else{
console.log('Message sent: ' + info.response);
}
});
}
else
{
console.log("邮件模板查询失败,无法正常发送");
}
})
}
可以参照代码查看,注释写的很详细,在需要发送邮件的地方调用sendEmail方法,传入合适的参数就可以了。传入的参数是指定邮件模板的ID,发送邮件时,会根据模板打包详情发送出去,可用户邮件激活和找回密码等功能。这些功能在最初的版本里都有,不过后来去掉了,因为开发的并不完善,有兴趣的童鞋可以接着处理这部分。
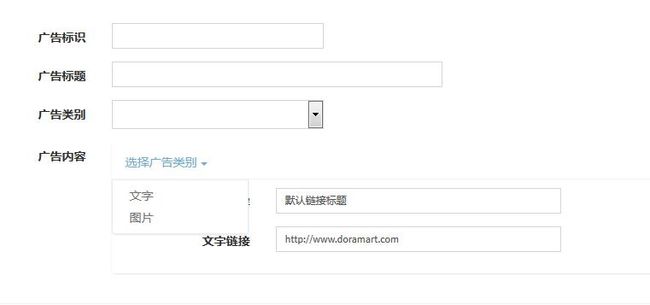
4、广告管理
作用:管理员可以添加图片、文字两种广告。针对前台显示单广告、图片轮播广告或者文字广告。
文字广告比较简单,直接添加文本和链接就可以了。图片广告规定添加一张图片不轮播,多张图片轮播的形式,单张图片属性设置如图:
您可以设置图片的基本属性和打开方式。
调用方式:<div id="exampleId"><script>initAds(key,"exampleId");</script></div> ,其中key 是广告ID,在创建完广告后可以在广告列表获取,exampleId 可以自定义。
5、文件管理器
做文件管理器是一个朋友提出的,最初的设想是管理上传文件,目前的功能比较简单。
用户可以对上传文件进行修改、删除等操作。目前只定义了对图片进行重命名和删除操作,对html等静态文件进行内容修改的操作,而且加入了列表和缩略图视图,对于图片缩略图是可以点击查看的。做这个模块也是为了巩固nodejs 文件操作的方式和方法。
6、数据管理
数据管理功能是后来加的,考虑到以后博客是数据会越来越多,于是数据备份是很有必要的。
这里利用了mongodb自带的数据备份脚本,通过Nodejs执行脚本的命令来执行数据库备份,数据按时间戳命名,备份完成后执行打包操作,形成完整的备份数据压缩文件。
7、文档管理——模板配置
文档管理是DoraCMS的核心模块,DoraCMS的基础就是文档管理,在这里可以先简单看下界面:
为什么要先说模板配置呢,因为在做文档管理之前,需要给文档配置模板,这是内容管理的前提,这里引入了模板的概念,好处是文档风格更加灵活多变,可以根据自己的需要针对不同的板块配置不同的模板,而不是千篇一律的风格。但是目前的模板配置还不是做的很自动化,配置完模板还需要开发人员对模板里的内容进行处理,加需要的变量等。你可以这么做:
1、在/doracms/views/web/temp 路径下建立文件夹,如blog (这里规定,模板需要建立在temp目录下,改目录可以在/doracms/models/dbsettings.js)
2、在blog 文件夹下添加 contentList.ejs(列表页),和detail.ejs(详情页) 约定这两个文件名是不能改其它名称的,因为改了就无法确认哪个是列表页,哪个是详情页。模板中的内容你可以先加入自定义的html代码,等看到效果后再做进一步调整。
3、添加模板。

当在指定目录下新建blog文件夹之后,在添加新模板的 模板组合下拉菜单中会显示出来,例如你想添加一个博客模板,选中它,添加模板名称和备注后保存,这样一个模板就添加成功了。

8、文档管理——添加文档类别
在添加完模板之后,你需要添加文档类别,doraCMS的文档类别支持无限极分类。
你可以通过“增加顶级分类”的按钮添加一级分类,在非一级分类下添加子类。这里要注意的是,一级分类和其它分类有点小区别,就是设置模板,添加一级分类必须选择指定模板。
除了设置模板,对其它几项也非常重要,下面做简单介绍:
1、URL 这部分是在浏览器地址栏中显示的名称,有助于搜索引擎识别
2、排序,很好理解,控制类别的前端显示顺序。
3、关键字和描述会显示在前台当前分类下的keywords 和 content meta标签下,有利于seo优化和搜索引擎收录。
9、文档管理——文档标签管理
标签管理的作用是为文档添加合适的标记,属于某一关键字范畴,给文档添加标签有助于用户更好的检索自己需要的文档。
添加标签需要填写标签名称和别名、备注。别名必须为合适格式的英文,作为标签的唯一识别。
10、文档管理——文档添加
做了以上这些准备工作,接下来就可以添加文档了。
文档管理包含了文档的基本操作:增、删、改、查;已经文档推荐等。这里需要提出的是,您可以根据需要添加不同类型的文档:
什么意思呢?因为我们之前就针对不同的文档类型,可以定义不同的模板。而不同的模板,当然可以定义不同的文档,每种类型的文档添加的字段可能是不一样的,举个例子吧,下边是添加普通文档和Jquery插件文档的添加界面:
普通文档:
可以看到,我们定义了不同的添加文档的板式,因为用普通文档的板式去添加jquery插件,就会有些字段用不上,有些字段又不能满足要求。这种方式就很方便解决了该问题。您可以根据自己的需要去添加不同类型的文档。后台也预留了接口供大家拓展,至于如何添加文档内容就非常简单了,在此不做赘述
11、文档管理——文档属性管理。
文档属性管理目前在演示站上没有用到,但确实一个很有用的模块,改模块只用了一个表。
文档属性有什么作用呢,有点类似标签的功能,但又不全是。因为单一的标签或者分类信息并不能完整的表达出文档的所有属性,所以就需要属性管理去拓展了。比如你想开发个影视分享站,内容体当然就是电影了,那么电影大类有了,电影的基本属性呢(影片类型,所属地区、发行时间),等怎么处理呢,当然不止这些属性,又或者针对产品,产品的材质、品牌、制造商。这些并不唯一可以作为筛选条件的属性,都可以放到文档属性管理中去统一管理,非常灵活。
添加属性的界面比较简单,大家尝试下就会了。
12、文档管理——留言管理

留言管理的功能比较简单,包含了留言信息查看和删除。
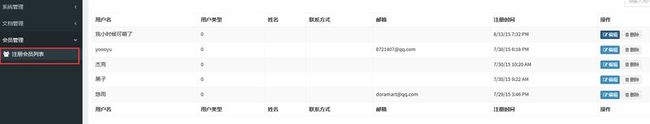
13、注册会员管理
注册会员主要是对会员信息的编辑、修改和删除功能。
DoraCMS操作文档下载 (右键另存为)