自定义标签栏控制器
第一部分 准备工作
一 新建一个工程,创建五个我们所需的控制器,都继承自UIViewController
二 点击进入main.storyboard,把原来的控制器删除,拖入一个UITabBarController,再分别拖入五个导航栏控制器,在把导航栏右边的UITableViewController删除,拖入一个普通的UIViewController,再点击UIViewController,如图
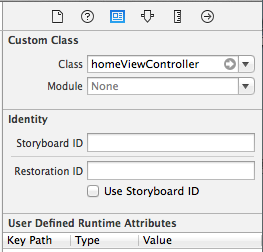
在属性栏中,将他们的实现类依次填上我们刚刚创建的五个控制器类就行了
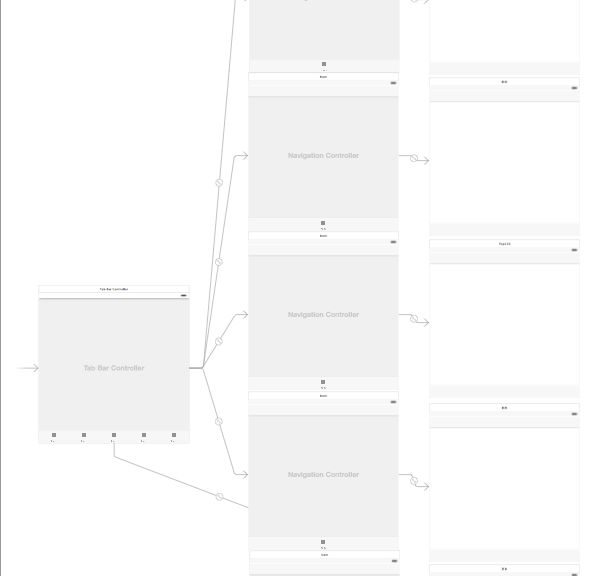
三 填好之后,整个界面如图(由于图太大,只截取了一部分)
好啦,到这里,准备工作已经完结。
第二部分 代码创建部分
一 创建一个自定义的标签栏控制器,让他继承自UItabBarController
二 自定义标签栏控制器的步骤
1 初始化底部标签栏的背景图
2 初始化标签栏上的按钮
3 初始化默认指向的按钮
三 代码如下
// Created by 妖精的尾巴 on 15-9-6.
// Copyright (c) 2015年 妖精的尾巴. All rights reserved.
//
#import "LHTabBarController.h"
#import "LHButton.h"
#import "UIView+Extesion.h"
#define kScreenWidth [UIScreen mainScreen].bounds.size.width
#define TabarHeight 49
@interface LHTabBarController ()
/**
*标签栏底部的自定义背景
*/
@property(nonatomic,strong)UIView* backgroundView;
/**
*记录底部滑动的红线条的属性
*/
@property(nonatomic,strong)UIImageView* selectedImage;
@end
@implementation LHTabBarController
- (void)viewDidLoad
{
[super viewDidLoad];
self.tabBar.hidden = YES;
[self initCustomTabBar];
}
#pragma mark - 自定义底部的tabbar
-(void)initCustomTabBar
{
/**
*自定义tabBarItem步骤一 初始化标签栏背景图
*/
self.backgroundView=[[UIView alloc]init];
self.backgroundView.frame=CGRectMake(0, self.view.frame.size.height-TabarHeight, self.view.frame.size.width, TabarHeight);
self.backgroundView.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"tab_bg_all"]];
[self.view addSubview:self.backgroundView];
/**
*自定义tabBarItem步骤二 初始化标签栏按钮
*/
float buttonWidth = kScreenWidth / 5;
NSArray* imageArray=@[@"movie_home",@"msg_new",@"start_top250",@"icon_cinema",@"more_setting"];
NSArray *titlesArr = @[@"首页", @"新闻", @"Top", @"影院", @"更多"];
for (int i=0; i<titlesArr.count; i++) {
NSString *title = titlesArr[i];
NSString *imgName = imageArray[i];
CGRect frame = CGRectMake(i*buttonWidth, 0, buttonWidth, TabarHeight);
LHButton *item = [[LHButton alloc] initWithFrame:frame withImgName:imgName withTitle:title];
[item addTarget:self action:@selector(buttonAction:) forControlEvents:UIControlEventTouchUpInside];
item.tag = 1000+i;
[self.backgroundView addSubview:item];
}
/**
*自定义tabBarItem步骤三 初始化默认指向的按钮
*/
self.selectedImage=[[UIImageView alloc]initWithFrame:CGRectMake(TabarHeight-32, TabarHeight-2, TabarHeight-9, TabarHeight-47)];
self.selectedImage.image=[UIImage imageNamed:@"redline"];
[self.backgroundView addSubview:self.selectedImage];
}
#pragma mark - 底部按钮点击响应事件
-(void)buttonAction:(LHButton *)sender
{
self.selectedIndex = sender.tag - 1000;
[UIView animateWithDuration:.2f animations:^{
self.selectedImage.x = (sender.tag - 1000)*( kScreenWidth / 5)+16;
}];
}
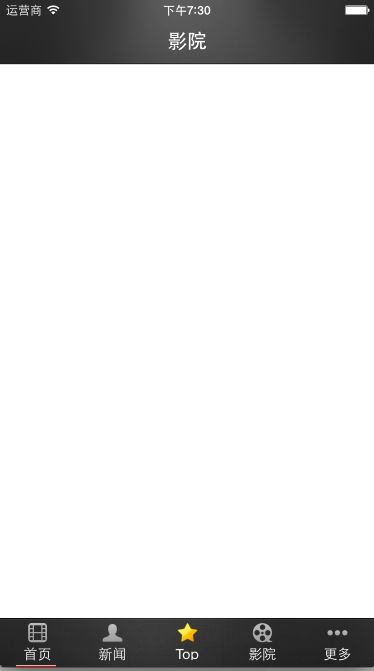
第三部分 程序截图(注意底部红色的滑动条)