前面一节简单概述著名的MVC模式在Qt中的实现,现在我们从QListWidget开始了解Qt提供的一系列方便的item view类。
第一个要说的是QListWidget。这个类为我们展示一个List列表的视图。下面还是先看代码:
listwidget.h

#ifndef LISTWIDGET_H

#define LISTWIDGET_H


#include <QtGui>

 class
class ListWidget :
public QWidget

{
 public
public:

ListWidget();

 private
private:

QLabel *label;

QListWidget *list;

};


#endif
// LISTWIDGET_H
listwidget.cpp

#include
"listwidget.h"


ListWidget::ListWidget()

{

label =
new QLabel;

label->setFixedWidth(70);

list =
new QListWidget;

list->addItem(
new QListWidgetItem(QIcon(
":/images/line.PNG"), tr(
"Line")));

list->addItem(
new QListWidgetItem(QIcon(
":/images/rect.PNG"), tr(
"Rectangle")));

list->addItem(
new QListWidgetItem(QIcon(
":/images/oval.PNG"), tr(
"Oval")));

list->addItem(
new QListWidgetItem(QIcon(
":/images/tri.PNG"), tr(
"Triangle")));

QHBoxLayout *layout =
new QHBoxLayout;

layout->addWidget(label);

layout->addWidget(list);


setLayout(layout);


connect(list, SIGNAL(currentTextChanged(QString)), label, SLOT(setText(QString)));

}
main.cpp

#include <QtGui>

#include
"listwidget.h"

 int
int main(
int argc,
char *argv[])

{

QApplication a(argc, argv);

ListWidget lw;

lw.resize(400, 200);

lw.show();
 return
return a.exec();

}
一共三个文件,但是都比较清晰。我们先建立了一个ListWidget类,然后在main函数中将其显示出来。
ListWidget类中包含一个QLabel对象和一个QListWidget对象。创建这个QListWidget对象很简单,只需要使用new运算符创建出来,然后调用addItem()函数即可将item添加到这个对象中。我们添加的对象是QListWidgetItem的指针,它有四个重载的函数,我们使用的是其中的一个,它接受两个参数,第一个是QIcon引用类型,作为item的图标,第二个是QString类型,作为这个item后面的文字说明。当然,我们也可以使用insertItem()函数在特定的位置动态的增加item,具体使用请查阅API文档。最后,我们将这个QListWidget的currentTextChanged()信号同QLabel的setText()连接起来,这样,在我们点击item的时候,label上面的文字就可以改变了。
我们还可以设置viewModel这个参数,来确定使用不同的视图进行显示。比如,我们使用下面的语句:

list->setViewMode(QListView::IconMode);
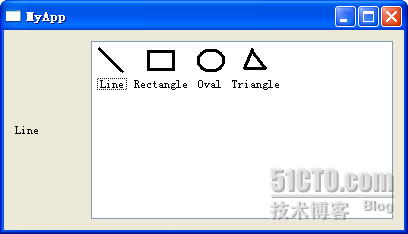
再来看看程序界面吧!