COCOS2D(1) 入门
第一步:安装cocos2d
从http://www.cocos2d-iphone.org/download下载cocos2d模 板,建议下在稳定的版本。打开终端,切换到cocos2d的解压目录,执行命令: ./install-templates.sh,安装完成,打开xcode4.4,如下图:
cocos2d-iphone 安装成功。
第二步:创建cocos2d应用程序
选择cocos2d ios模板,应用名称输入HelloWord,完成创建。打开应用,如下图:
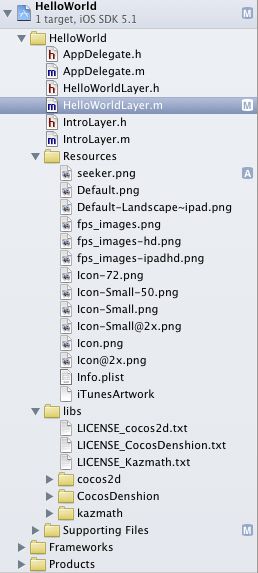
文件目录如下(注:xcode版本:4.4.1)
第三步:添加精灵
本篇的所有编码都将在HelloWorldLayer.m文件例完成。
总共添加两个精灵,我们需添加一个额外的图片,用作一个sprite。另外一个使用以包含在项目里的icon.png。
定义变量:
#import "HelloWorldLayer.h" #import "CCTouchDispatcher.h" // Needed to obtain the Navigation Controller #import "AppDelegate.h" #pragma mark - HelloWorldLayer CCSprite *seeker1; CCSprite *cocosGuy; // HelloWorldLayer implementation @implementation HelloWorldLayer
代码如下
- (id)init{
self = [super init];
if (self){
// create and initialize our seeker sprite, and add it to this layer
seeker1 = [CCSprite spriteWithFile: @"seeker.png"];
seeker1.position = ccp( 50, 100 );
[self addChild:seeker1];
// do the same for our cocos2d guy, reusing the app icon as its image
cocosGuy = [CCSprite spriteWithFile: @"Icon.png"];
cocosGuy.position = ccp( 200, 300 );
[self addChild:cocosGuy];
}
return self;
}
保存运行:
每三行增加一个精灵,使用“ccp”(cocos2d的点)宏来创建一个二维的X和Y坐标点(CGPoint结构),请注意,在cocos2d,X坐标从在屏幕的左侧并向右增加,Y坐标开始,在屏幕的底部和增加向上。
最后,每个精灵的第三行调用“addChild”添加新创建的精灵的层。
移动精灵:有两种方法
1.使用一个行为告诉精灵超过一定时间自动移动到目标位置。
2.在游戏的运行过程中调用方法让精灵自己移动。
在这个例子中,我们采取第二种方法安排一个周期性的回调让“seeker1”sprite移动,代码为:[self schedule:@selector(nextFrame:)];
并添加方法:
- (void) nextFrame:(ccTime)dt {
seeker1.position = ccp( seeker1.position.x + 100*dt, seeker1.position.y );
if (seeker1.position.x > 480+32) {
seeker1.position = ccp( -32, seeker1.position.y );
}
}
这项工作的效应是,在每一帧的动画,cocos2d的库将调用你的“nextFrame”事件,并经过从上一帧到这一帧的时间(以秒为单位)。这是你做各种事的机会:移动精灵的周围,检查碰撞,更新物理模型,产生新的敌人,删除不再需要的精灵等。
精 灵的递增位置:X,100*DT 意味着,在一秒钟内,精灵将移动100个像素,然后我们检查看sprite是否已经离开屏幕。我们在此假设在横向模式下,这是480像素宽,使你的代码更 通用的,你需要回调[CCDirector sharedDirector] winSize]得到屏幕的实际大小。但现在480就行,我们加32,因为这是这个精灵的宽度的一半 - 这样的中心是超越480 +32时,整个精灵的右侧消失在屏幕上。当这种情况发生时,我们重设x位置为-32,从而将其置于完全消失于屏幕的左侧。
第四步:响应触摸
响应触摸是有点不同的调度回调的处理事件。事件包括像触摸屏和加速度计的读数。已经有具体定义的方法为这些-在触摸事件的情况下,有两种不同的方法:“standard”或“targeted”。请参阅Touch Delegates进行更深层次的讨论。
添加头文件:#import "CCTouchDispatcher.h"
我们需要告诉CClayer我们要的是触摸事件的“targeted”而不是“standard”,代码如下:
-(void) registerWithTouchDispatcher { [[CCTouchDispatcher sharedDispatcher] addTargetedDelegate:self priority:0 swallowsTouches:YES]; }
在XCODE4.4.1中会提示sharedDispatcher方法被舍弃,具体情况以后讨论。
在init方法中添加:self.isTouchEnabled = YES 注册触摸事件。
由于我们使用的是触摸事件的“targeted”,所以必须至少实现ccTouchBegin方法,返回YES告诉touch dispather 你要求的这个触摸,添加代码:
- (BOOL)ccTouchBegan:(UITouch *)touch withEvent:(UIEvent *)event{ return YES; }
这次触摸也会导致另一个触摸方法被回调,我们在下面这个方法里编写代码让第二个精灵移动到触摸结束的地方:
- (void)ccTouchEnded:(UITouch *)touch withEvent:(UIEvent *)event{ CGPoint location = [self convertTouchToNodeSpace:touch]; [cocosGuy stopAllActions]; [cocosGuy runAction:[CCMoveTo actionWithDuration:1 position:location]]; }
convertTouchToNodeSpace 做了一下几件事情:
1. 得到在这个视图上触摸的位置location
2.它要求CCDirector将其转换为GL坐标,也就是我们使用同一坐标系画图。(例如,纵向和横向坐标的转换)
3.最后它将这些GL坐标转换到节点空间,这样做是为了CCLayer,使它没有区别。
后边的代码的目的是停止精灵当前的活动,进行下面的动作。
运行代码,将会看到,seeker1匀速往右运动,点击屏幕cocosGuy移动到点击的地方。
这次就写到这吧,有什么不对的地方,还希望阅者指正!
参考网址:http://www.cocos2d-iphone.org/wiki/doku.php/prog_guide:lesson_2._your_first_game