phantomjs入门学习笔记
一、简介
PhantomJS 是一个基于WebKit的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。PhantomJS可以用于页面自动化,网络监测,网页截屏,以及无界面测试等。
简而言之:基于WebKit的,没有界面的浏览器。
闪亮的功能点:PhantomJS可以用于页面自动化,网络监测,网页截屏,以及无界面测试。
优势:跨平台,易上手。
二、安装
工欲善其事必先利其器,首先看下phantomjs的安装。
phantomjs网站:http://phantomjs.org/ 里面有很多例子可以你参考学习
工具下载页面:http://phantomjs.org/download.html
下载相应版本的phantomjs,然后配置环境变量,然后就可以正常使用phantomjs做相应的操作了。
三、简单使用——hello world
phantomjs程序可以用javascript语言写,也可以用CoffeeScript,下面代码主要以javascript为例。
helloWorld.js
console.log('Hello, world!');//控制台输出字符串hello world
phantom.exit();//退出运行,否则程序将无法运行
控制台输入与运行结果
四、脚本参数传递
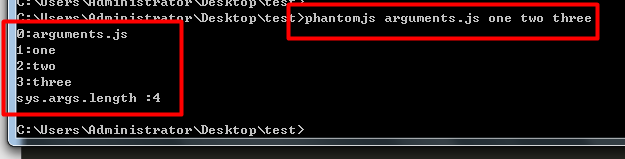
arguments.js
var sys = require('system');//创建system模块对象sys
if(sys.args.length === 1){//当输入参数长度为1时,提示请多输入几个参数测试代码,然后退出
console.log('please input more data to test the code!');
phantom.exit();
}else{//当脚本参数长度大于1时,遍历所有的参数,并打印其长度,然后退出
for (var i = 0; i < sys.args.length; i++) {
console.log(i+":"+sys.args[i]);
};
console.log('sys.args.length :'+sys.args.length);
phantom.exit();
};
控制台输入与运行结果
五、web page模块基础
通过创建一个网页对象,一个网页可以被加载,分析和渲染。
加载一个网页主要是使用web page模块的open()函数,载入页面url,从而抓取得到相关网页的数据,达到网络监控的目的。
实例1:firstLoadPage.js——页面首屏加载时间
var page = require('webpage').create();//创建webpage对象
var sys = require('system');//创建system对象
var t = 0;//页面加载时间赋初值
var address = sys.args[1];//页面加载的地址为参数sys.args[1]
if (sys.args.length === 1) {
console.log('please input like this:phantomjs firstLoadPage.js <some url>');
phantom.exit();
}else{
page.onLoadStarted = function () {
page.startTime = new Date();
};//获取页面开始加载的时间
page.viewportSize = { width: 960, height: 2000 };//设置可视界面宽高
page.open(address,function(status){//页面加载状态为success、fail两种
if (status !== 'success') {//状态为fail时,控制台打印,载入页面失败,然后退出
console.log('Fail to load the page!');
phantom.exit();
}else{//状态为success时,加载页面成功,计算页面加载时间,并在控制台打印加载时间,退出
t = Date.now() - page.startTime;//页面加载完成后的当前时间减去页面开始加载的时间,为整个页面加载时间
console.log('firstLoadPage time :'+ t +'ms');
phantom.exit();
};
});
};
控制台输入与运行结果
ps:当页面的url中包含不止一个参数时(形如:http://www.oschina.net/a?b=1&c=2&d=3·····),控制台直接输入url的时候程序会报错,这里建议含有多个参数的url用“”把url括起来页面就可以正常运行了。
实例2:netsniff.js——以json格式输出页面加载过程中的http请求信息
代码参考:https://github.com/ariya/phantomjs/blob/master/examples/netsniff.js(官方给出的代码)
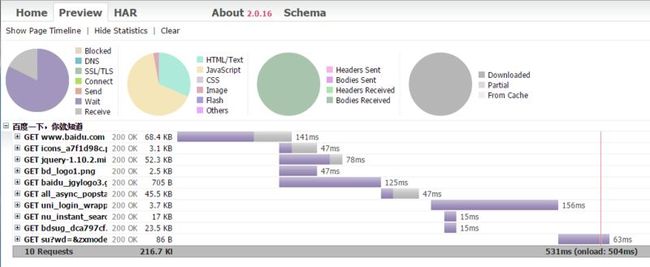
直接把生成的json格式的数据输入到网站中(http://www.softwareishard.com/har/viewer/)就可以看到整个网页加载过程中的瀑布流图,可以很直观的监测到网络的加载情况。轻轻松松的就完成了页面的网络监控工作。
百度首页生成har文件瀑布流图示例
phantomjs用于网页监控详情可参考:http://my.oschina.net/rasine/blog/333056
六、网页截屏
网页截屏主要是利用web page模块的render函数。
render.js
var page = require('webpage').create();//创建webpage对象
var sys = require('system');//创建system对象
var address = sys.args[1];//页面加载的地址为参数sys.args[1]
if (sys.args.length === 1) {
console.log('please input like this:phantomjs render.js <some url>');
phantom.exit();
}else{
page.open(address,function(status){//页面加载状态为success、fail两种
if (status !== 'success') {//状态为fail时,控制台打印,载入页面失败,然后退出
console.log('Fail to load the page!');
phantom.exit();
}else{//状态为success时,加载页面成功,截图保存为test.png,退出
page.render('test.png');
phantom.exit();
};
});
};
控制台输入与运行结果
phantomjs render.js http://www.baidu.com
源码路径下生成test.png图片
七、页面自动化及无界面测试
由于脚本好像是一个web浏览器上的运行一样,标准的DOM脚本和CSS选择器可以很好的工作,这使得phantomjs可以支持各种页面自动化测试任务、无界面测试任务。
实例:引入jquery类库到目标页面——引入外部js文件,脚本完全可以模拟标准的页面操作
var page = require('webpage').create();
page.open('http://www.baidu.com', function() {
//引入外部js库
page.includeJs("http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js", function() {
page.evaluate(function() {//操作页面事件
$("button").click();
});
phantom.exit()
});
});
PS:对于page打开的页面,往往需要与其进行一些交互。 page.evaluate() 提供了在page打开页面的上下文(下文直接用page上下文指代)执行function的功能(类比Chrome开发者工具的控制台)。