2014-06-28 Web-Front的学习(2)-----CSS(层叠样式表)
1.CSS概述
CSS(Cascading Style Sheet)是层叠样式表.作用来定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
2.CSS和HTML结合的方式
2.1 行内样式
利用标签中style属性来改变每个标签的显示样式。例如:
<p style="background-color:#FF0000; color:#FFFFFF">p标签段落内容。</p>
该方式比较灵活,但是对于多个相同标签的同一样式定义比较麻烦,适合局部修改。
2.2 内嵌方式
在head标签中加入style标签,对多个标签进行统一修改.例如:
<head>
<style type="text/css">
p { color:#FF0000;}
</style>
</head>
这种方式可以对单个页面的样式进行统一设置,但是对于局部不够灵活.
2.3 链接方式
通过head标签中Link标签来实现,前提是先要有一个已经定义好的CSS文件,例如:
<link rel="stylesheet" type="text/css" href="css_3.css" />
可以通过多个link 标签链接进来多个CSS文件.重复样式以最后链接进来的CSS样式为准.
2.4 导入方式
前提是已经存在一个定义好的CSS文件。网页的一部分样式需要用到,那么就用到这种方式。例如:
<style type="text/css">
@import url(css_3.css);
div{ color:#FF0000;}
</style>
注:url括号后面必须要用分号结束.如果导入进来的样式与本页面定义的样式重复,以本页定义的样式为准。
3.CSS样式优先级和代码规范
4.CSS选择器
就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。 CSS选择器的类型: html标签名选择器。使用的就是html的标签名 class选择器。其实使用的标签中的class属性 id选择器。其实使用的是标签的中的id属性。
4.1 标签选择器
每一个标签都定义了class属性和id属性。用于对标签进行标识,方便对标签进行操作。在定义的中,多个标签的class属性值可以相同,而id值要唯一,因为JavaScript中经常用。
4.2 class选择器
在标签中定义class属性并赋值。通过 标签名.class值 对该标签进行样式设置。
例:
相同标签设置不同样式的时候,用class进行区分。
p.pclass_1 {color:#FF0000;}
p.pclass_2 {color:#0000FF;}
<p class=”pclass_1”>P标签样式</p>
<p class=”pclass_2”>P标签样式</p>
不同标签进行相同设置的时候,用class进行统一定义。
.classname {color:#00FF00;}
<p class=”classname”>P标签样式</p>
<div class=”classname”>DIV标签样式</div>
4.3 id选择器
与class选择器类似,但格式不同,选择器的名称为:#id值。
例:
#pid { color:#0000FF;}
<p id=”pid”>P标签样式</p>
注:多个标签同样可以定义相同的id值,但是对于JavaScript对标签元素的获取就会出错。所以形成习惯,确保id值的唯一性对于以后的数据库设计也很有好处。
5.CSS扩展选择器
5.1 关联选择器
标签是可以嵌套的,要让相同标签中的不同标签显示不同样式,就可以用此选择器。
例:
p { color:#00FF00;}
p b { color:#FF000;}
<p>P标签<b>刘德华</b>段落样式</p>
<p>P标签段落</p>
5.2 组合选择器
对多个不同选择器进行相同样式设置的时候应用此选择器。
p,div { color:#FF0000;}
<p>P标签显示段落。</p>
<div>DIV标签显示段落</div>
注:多个不同选择器要用逗号分隔开。
5.2 伪选择器
其实就在html中预先定义好的一些选择器。称为伪元素。是因为CSS的术语。 格式:标签名:伪元素。类名 标签名。类名:伪元素。都可以。 a:link 超链接未点击状态。 a:visited 被访问后的状态。 a:hover 光标移到超链接上的状态(未点击)。 a:active 点击超链接时的状态。 使用顺序 L – V – H - A p:first-line 段落的第一行文本。 p:first-letter 段落中的第一个字母。 :focus 具有焦点的元素。IE6浏览器不支持,在FireFox中可以看到效果。
实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>伪类选择器</title>
<style type="text/css">
a{
color:red;
}
a:visited{
color:blue;
font-size:20cm;
}
a:hover{
color:yellow;
}
a:active{
color:green;
font-size:2cm;
}
</style>
</head>
<body>
<a href="#">黑马程序员</a>
</body>
</html>
6.CSS常见操作(查看CSS2.0样式中文手册.chm)
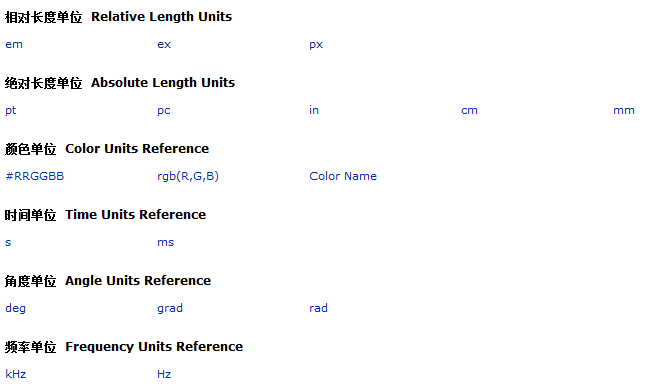
6.1 CSS尺度相关单位
可以查看相关文档可得:
6.2 CSS字体的设置
设置字体类型
font-family:"隶书";
font-size
设置字体大小
font-size:12px;
font-style
设置字体风格
font-style:italic;
font-weight
设置字体的粗细
font-weight:bold;
font
在一个声明中设置所有字体属性
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
font:italic bold 36px "宋体";
多个字体优先级从前到后,字体 有空格一定盯引号引上
body{font-family: Times,"Times New Roman", "楷体";}
6.3 CSS文本的设置
color 设置文本颜色 color:#00C; text-align 设置元素水平对齐方式 text-align:right; text-indent 设置首行文本的缩进 text-indent:20px; line-height 设置文本的行高 line-height:25px; text-decoration 设置文本的装饰 text-decoration:underline;
6.4 CSS背景的设置
background-color background-image background-position background-repeat background:#C00 url(../image/arrow-down.gif) 205px 10px no-repeat;
6.5 CSS列表的设置
list-style-type list-style-image list-style-type
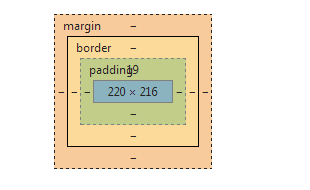
6.6 CSS盒子模型(border margin padding)
6.7 定位设置(position,float,clear,z-index)
绝对定位: absolute,它会使得后面的区域发生位置的改变,是相对于body所发生的改变. 相对定位:relative ,它是相对原来自己的位置做一下相对偏移.
6.8 鼠标样式设置(cursor)
p { cursor: text; }
a { cursor: pointer; }
body { cursor:
url("mycursor.gif"), url("images/cursors/footcursor.jpg"), default; }
7.CSS滤镜效果
滤镜一词是从摄影方面引过来的,就是滤光镜,滤色片的意思,它对图片的颜色进行一定的处理,以达到不同的效果。如颜色渐变效果,底片曝光效果和透明色效果等.
Phase:角度变形百分比。 Strength:变形强度。 例子:filter: wave(Add="0", Phase="4", Freq="5", LightStrength="5", Strength="2") 滤镜:Xray 语法:STYLE="filter:Xray" 例子:filter:Xray
具体可以查看苏昱(Rainer Su)编写的CSS2.0样式表中文手册.chm