jQuery验证框架(八)应用实例 (jQuery validation)
jQuery验证框架
八、应用实例
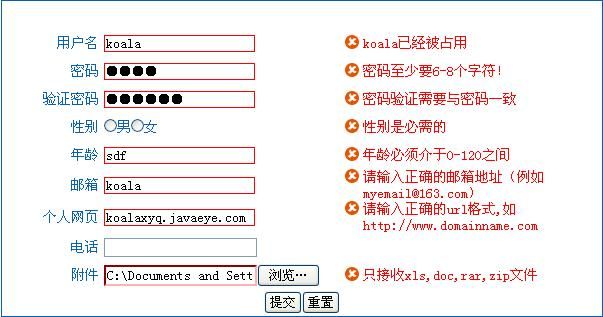
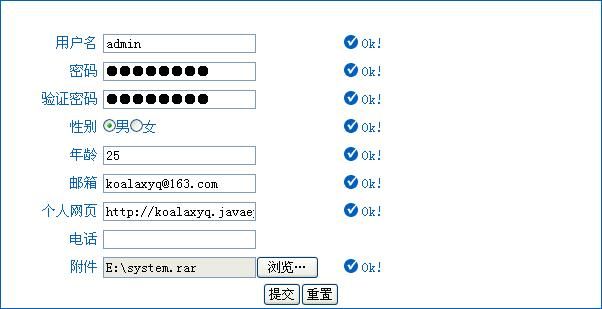
[1] 验证页面
- <%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
- <html>
- <head>
- <title>jquery验证框架</title>
- <link rel="stylesheet" type="text/css" href="css/index.css">
- <script type="text/javascript" src=js/jquery-1.3.2.min.js></script>
- <script type="text/javascript" src=js/jquery.validate.pack.js></script>
- <script type="text/javascript" src=js/jquery.form.js></script>
- <script type="text/javascript" src=js/valid.js></script>
- <style type="text/css">
- label { width: 10em; float: left; }
- label.haha {color: red; padding-left: 18px; vertical-align: top;width: 196px; background: url("images/unchecked.gif") no-repeat;}
- input.haha { border: 1px solid red; }
- label.valid {background: url("images/checked.gif") no-repeat; color: #065FB9;}
- input.focus { border: 2px solid green; }
- ul li{ display: block;}
- </style>
- </head>
- <body>
- <div id="form_con">
- <form class="cmxform" id="myform" method="post" action="">
- <table cellspacing="0" cellpadding="0">
- <tbody>
- <tr>
- <td>用户名</td>
- <td><input type="text" name="username" class="required" /></td>
- <td></td>
- </tr>
- <tr>
- <td>密码</td>
- <td><input id="password" type="password" name="firstpwd" /></td>
- <td></td>
- </tr>
- <tr>
- <td>验证密码</td>
- <td><input type="password" name="secondpwd" /></td>
- <td></td>
- </tr>
- <tr>
- <td>性别</td>
- <td><input id="sex" type="radio" name="sex" />男<input type="radio" name="sex" />女</td>
- <td></td>
- </tr>
- <tr>
- <td>年龄</td>
- <td><input type="text" name="age" /></td>
- <td></td>
- </tr>
- <tr>
- <td>邮箱</td>
- <td><input type="text" name="email" /></td>
- <td></td>
- </tr>
- <tr>
- <td>个人网页</td>
- <td><input type="text" name="purl" /></td>
- <td></td>
- </tr>
- <tr>
- <td>电话</td>
- <td><input type="text" name="telephone" /></td>
- <td></td>
- </tr>
- <tr>
- <td>附件</td>
- <td><input type="file" name="afile"/></td>
- <td></td>
- </tr>
- <tr><td colspan="3" ><input type="submit" name="submit" value="提交" /><button>重置</button></td></tr>
- </tbody>
- </table>
- </form>
- </div>
- </body>
- </html>
<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<html>
<head>
<title>jquery验证框架</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript" src=js/jquery-1.3.2.min.js></script>
<script type="text/javascript" src=js/jquery.validate.pack.js></script>
<script type="text/javascript" src=js/jquery.form.js></script>
<script type="text/javascript" src=js/valid.js></script>
<style type="text/css">
label { width: 10em; float: left; }
label.haha {color: red; padding-left: 18px; vertical-align: top;width: 196px; background: url("images/unchecked.gif") no-repeat;}
input.haha { border: 1px solid red; }
label.valid {background: url("images/checked.gif") no-repeat; color: #065FB9;}
input.focus { border: 2px solid green; }
ul li{ display: block;}
</style>
</head>
<body>
<div id="form_con">
<form class="cmxform" id="myform" method="post" action="">
<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>用户名</td>
<td><input type="text" name="username" class="required" /></td>
<td></td>
</tr>
<tr>
<td>密码</td>
<td><input id="password" type="password" name="firstpwd" /></td>
<td></td>
</tr>
<tr>
<td>验证密码</td>
<td><input type="password" name="secondpwd" /></td>
<td></td>
</tr>
<tr>
<td>性别</td>
<td><input id="sex" type="radio" name="sex" />男<input type="radio" name="sex" />女</td>
<td></td>
</tr>
<tr>
<td>年龄</td>
<td><input type="text" name="age" /></td>
<td></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="text" name="email" /></td>
<td></td>
</tr>
<tr>
<td>个人网页</td>
<td><input type="text" name="purl" /></td>
<td></td>
</tr>
<tr>
<td>电话</td>
<td><input type="text" name="telephone" /></td>
<td></td>
</tr>
<tr>
<td>附件</td>
<td><input type="file" name="afile"/></td>
<td></td>
</tr>
<tr><td colspan="3" ><input type="submit" name="submit" value="提交" /><button>重置</button></td></tr>
</tbody>
</table>
</form>
</div>
</body>
</html>
[2] 验证js
- $(function(){
- var validator = $("#myform").validate({
- debug: true, //调试模式取消submit的默认提交功能
- errorClass: "haha",//默认为错误的样式类为:error
- focusInvalid: false,
- onkeyup: false,
- submitHandler: function(form){ //表单提交句柄,为一回调函数,带一个参数:form
- alert("提交表单");
- //form.submit(); 提交表单
- },
- rules: { //定义验证规则,其中属性名为表单的name属性
- username: {
- required: true,
- minlength: 2,
- remote: "uservalid.jsp" //传说当中的ajax验证
- },
- firstpwd: {
- required: true,
- //minlength: 6
- rangelength: [6,8]
- },
- secondpwd: {
- required: true,
- equalTo: "#password"
- },
- sex: {
- required: true
- },
- age: {
- required: true,
- range: [0,120]
- },
- email: {
- required: true,
- email: true
- },
- purl: {
- required: true,
- url: true
- },
- afile: {
- required: true,
- accept: "xls,doc,rar,zip"
- }
- },
- messages: { //自定义验证消息
- username: {
- required: "用户名是必需的!",
- minlength: $.format("用户名至少要{0}个字符!"),
- remote: $.format("{0}已经被占用")
- },
- firstpwd: {
- required: "密码是必需的!",
- rangelength: $.format("密码要在{0}-{1}个字符之间!")
- },
- secondpwd: {
- required: "密码验证是必需的!",
- equalTo: "密码验证需要与密码一致"
- },
- sex: {
- required: "性别是必需的"
- },
- age: {
- required: "年龄是必需的",
- range: "年龄必须介于{0}-{1}之间"
- },
- email: {
- required: "邮箱是必需的!",
- email: "请输入正确的邮箱地址(例如 [email protected])"
- },
- purl: {
- required: "个人主页是必需的",
- url: "请输入正确的url格式,如 http://www.domainname.com"
- },
- afile: {
- required: "附件是必需的!",
- accept: "只接收xls,doc,rar,zip文件"
- }
- },
- errorPlacement: function(error, element) { //验证消息放置的地方
- error.appendTo( element.parent("td").next("td") );
- },
- highlight: function(element, errorClass) { //针对验证的表单设置高亮
- $(element).addClass(errorClass);
- },
- success: function(label) {
- label.addClass("valid").text("Ok!")
- }
- /*,
- errorContainer: "#error_con", //验证消息集中放置的容器
- errorLabelContainer: "#error_con ul", //存放消息无序列表的容器
- wrapper: "li", //将验证消息用无序列表包围
- validClass: "valid", //通过验证的样式类
- errorElement: "em", //验证标签的名称,默认为:label
- success: "valid" //验证通过的样式类
- */
- });
- $("button").click(function(){
- validator.resetForm();
- });
- //alert($("#password").rules()["required"]);
- //validator.showErrors({"username": "用户名是必需的"});
- /*$("button").click(function () {
- var str = "Hello {0}, this is {1}";
- alert("'" + str + "'");
- str = $.validator.format(str, ["koala","oo"]);
- alert("'" + str + "'");
- });*/
- });
$(function(){
var validator = $("#myform").validate({
debug: true, //调试模式取消submit的默认提交功能
errorClass: "haha",//默认为错误的样式类为:error
focusInvalid: false,
onkeyup: false,
submitHandler: function(form){ //表单提交句柄,为一回调函数,带一个参数:form
alert("提交表单");
//form.submit(); 提交表单
},
rules: { //定义验证规则,其中属性名为表单的name属性
username: {
required: true,
minlength: 2,
remote: "uservalid.jsp" //传说当中的ajax验证
},
firstpwd: {
required: true,
//minlength: 6
rangelength: [6,8]
},
secondpwd: {
required: true,
equalTo: "#password"
},
sex: {
required: true
},
age: {
required: true,
range: [0,120]
},
email: {
required: true,
email: true
},
purl: {
required: true,
url: true
},
afile: {
required: true,
accept: "xls,doc,rar,zip"
}
},
messages: { //自定义验证消息
username: {
required: "用户名是必需的!",
minlength: $.format("用户名至少要{0}个字符!"),
remote: $.format("{0}已经被占用")
},
firstpwd: {
required: "密码是必需的!",
rangelength: $.format("密码要在{0}-{1}个字符之间!")
},
secondpwd: {
required: "密码验证是必需的!",
equalTo: "密码验证需要与密码一致"
},
sex: {
required: "性别是必需的"
},
age: {
required: "年龄是必需的",
range: "年龄必须介于{0}-{1}之间"
},
email: {
required: "邮箱是必需的!",
email: "请输入正确的邮箱地址(例如 [email protected])"
},
purl: {
required: "个人主页是必需的",
url: "请输入正确的url格式,如 http://www.domainname.com"
},
afile: {
required: "附件是必需的!",
accept: "只接收xls,doc,rar,zip文件"
}
},
errorPlacement: function(error, element) { //验证消息放置的地方
error.appendTo( element.parent("td").next("td") );
},
highlight: function(element, errorClass) { //针对验证的表单设置高亮
$(element).addClass(errorClass);
},
success: function(label) {
label.addClass("valid").text("Ok!")
}
/*,
errorContainer: "#error_con", //验证消息集中放置的容器
errorLabelContainer: "#error_con ul", //存放消息无序列表的容器
wrapper: "li", //将验证消息用无序列表包围
validClass: "valid", //通过验证的样式类
errorElement: "em", //验证标签的名称,默认为:label
success: "valid" //验证通过的样式类
*/
});
$("button").click(function(){
validator.resetForm();
});
//alert($("#password").rules()["required"]);
//validator.showErrors({"username": "用户名是必需的"});
/*$("button").click(function () {
var str = "Hello {0}, this is {1}";
alert("'" + str + "'");
str = $.validator.format(str, ["koala","oo"]);
alert("'" + str + "'");
});*/
});
[3] 远程验证程序
- <%@ page language="java" import="java.io.PrintWriter" pageEncoding="gb2312"%><%
- String username = request.getParameter("username");
- PrintWriter pw = response.getWriter();
- try{
- if(username.toLowerCase().equals("admin")){
- pw.println("true");
- }else{
- pw.println("false");
- }
- }catch(Exception ex){
- ex.getStackTrace();
- }finally{
- pw.flush();
- pw.close();
- }
- %>
<%@ page language="java" import="java.io.PrintWriter" pageEncoding="gb2312"%><%
String username = request.getParameter("username");
PrintWriter pw = response.getWriter();
try{
if(username.toLowerCase().equals("admin")){
pw.println("true");
}else{
pw.println("false");
}
}catch(Exception ex){
ex.getStackTrace();
}finally{
pw.flush();
pw.close();
}
%>