Struts2整合之动态图表OpenFlashChart
Java开源项目中制作图表比较出色的就是JFreeChart了,相信大家都听说过,它不仅可以做出非常漂亮的柱状图,饼状图,折线图基本图形之外,还能制作甘特图,仪表盘等图表。在Web应用中可以为项目增色不少。JFreeChart技术成熟,完全是通过Java代码控制图表生成,掌握难度不大。但是它的一个缺点就是所有资源在服务器端生成,需要占用大量的服务器资源,而且图表以流的形式输送到客户端也占用了大量的网络资源。
对于服务器资源和网络资源吃紧的项目还不得不想办法,虽然JFreeChart非常的华丽,但是还好有Open Flash Chart,制作简单的柱状图,饼状图和折线图足够用,而且Flash的展示效果绝不比JFreeChart的差。项目地址是:http://teethgrinder.co.uk/open-flash-chart/
先说说Open Flash Chart的工作原理,不要看到Flash就害怕,OFC的开发包内就是一个flash文件,其实我们不需要改动原有的Flash,只需给Flash提供符合规范的数据即可。OFC所需的数据格式就是JSON,JSON不依赖于任何技术(Java,.NET和PHP都有生成JSON代码的工具),这就使得OFC更加Open。本文从Java角度出发,使用Struts2框架,来分析OFC的使用。
GoogleCode社区的一款开源插件为Java开发者使用OFC提供了JSON生成的专用工具,那就是jofc2,我可以使用jofc2采用类似JFreeChart的方式来组织代码,大大提升开发效率。该项目的地址是:http://jofc2.googlecode.com
首先把OFC的java支持包导入到struts2的工程里面,我这里用的是最新的jofc2-1.0-0.jar,然后把OFC需要的Flash文件expressInstall.swf和open-flash-chart.swf还有一个js文件swfobject.js导入到你的项目里,那么一个Struts2整合OFC项目已经部署好了,接下来是配置,是不是很方便很简洁呢?
这是显示Flash图表的显示页面,这里我只例举了三种风格的图表:
这是专门为OFC配置的result的type,会在后面的struts.xml里面用到。
只需要这样在struts.xml里面配置result就行了
接下来是在Action后台利用jofc类库来组织json数据利用response返回给页面从而生成漂亮的图表
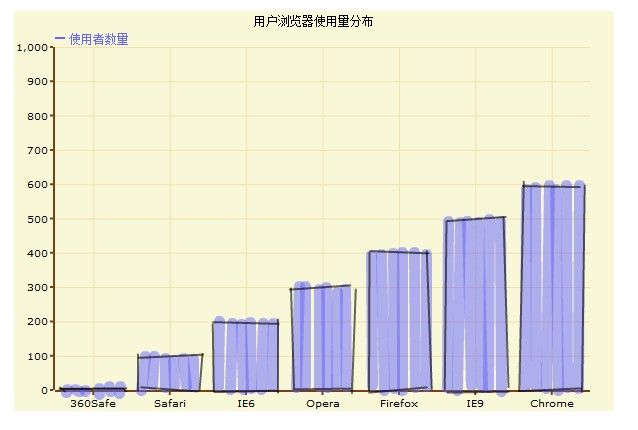
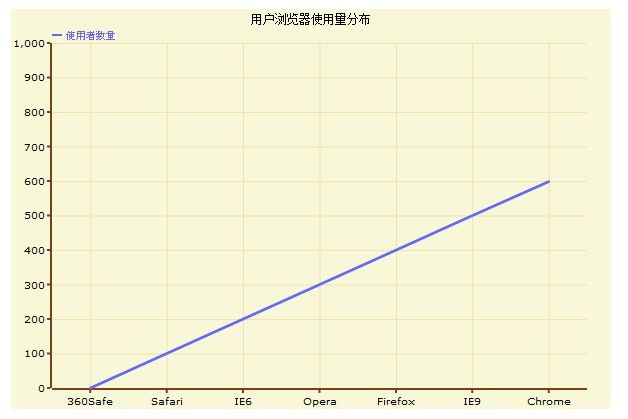
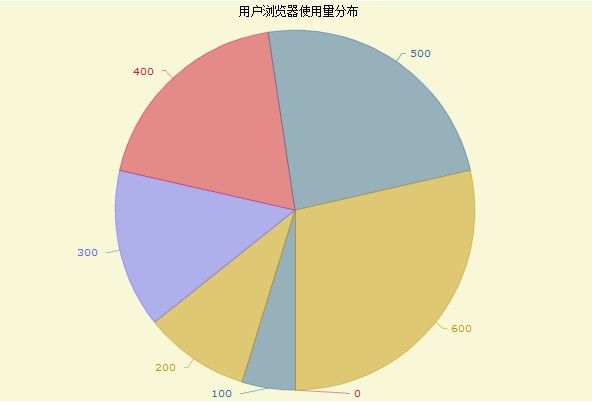
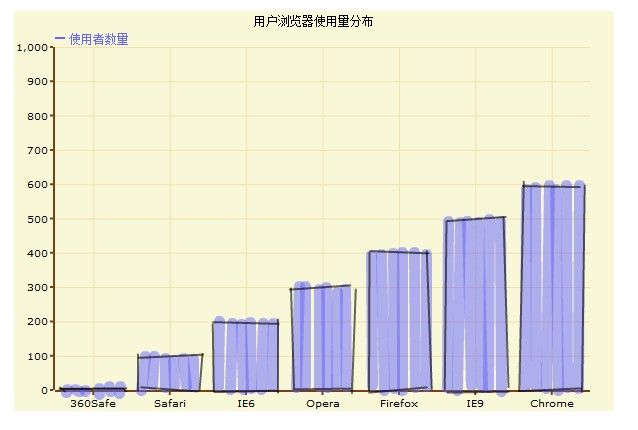
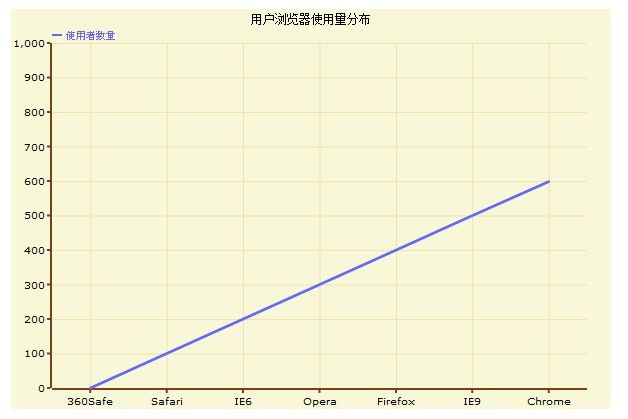
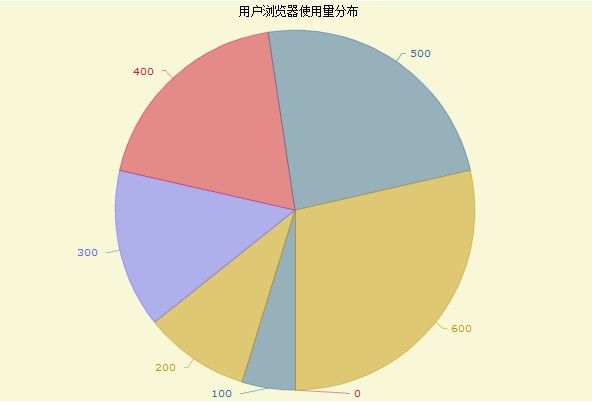
下面是生成的图表截图:



对于服务器资源和网络资源吃紧的项目还不得不想办法,虽然JFreeChart非常的华丽,但是还好有Open Flash Chart,制作简单的柱状图,饼状图和折线图足够用,而且Flash的展示效果绝不比JFreeChart的差。项目地址是:http://teethgrinder.co.uk/open-flash-chart/
先说说Open Flash Chart的工作原理,不要看到Flash就害怕,OFC的开发包内就是一个flash文件,其实我们不需要改动原有的Flash,只需给Flash提供符合规范的数据即可。OFC所需的数据格式就是JSON,JSON不依赖于任何技术(Java,.NET和PHP都有生成JSON代码的工具),这就使得OFC更加Open。本文从Java角度出发,使用Struts2框架,来分析OFC的使用。
GoogleCode社区的一款开源插件为Java开发者使用OFC提供了JSON生成的专用工具,那就是jofc2,我可以使用jofc2采用类似JFreeChart的方式来组织代码,大大提升开发效率。该项目的地址是:http://jofc2.googlecode.com
首先把OFC的java支持包导入到struts2的工程里面,我这里用的是最新的jofc2-1.0-0.jar,然后把OFC需要的Flash文件expressInstall.swf和open-flash-chart.swf还有一个js文件swfobject.js导入到你的项目里,那么一个Struts2整合OFC项目已经部署好了,接下来是配置,是不是很方便很简洁呢?
这是显示Flash图表的显示页面,这里我只例举了三种风格的图表:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>open-flash-chart</title>
<script type="text/javascript" src="flashchart/swfobject.js"></script>
<script type="text/javascript">
var barChartData = {"data-file":"flashchart/barChart.action"};
var lineChartData = {"data-file":"flashchart/lineChart.action"};
var pieChartData = {"data-file":"flashchart/pieChart.action"};
var params = {menu: "false",scale: "noScale",wmode:"opaque"};
swfobject.embedSWF(
"flashchart/open-flash-chart.swf", //open-flash-chart图标显示组件
"barChart_div", //将图表显示到指定的DIV中
"600", //图表宽度
"400", //图表高度
"9.0.0", //指定flash播放器版本
"flashchart/expressInstall.swf", //flashplayer检查提示安装程序
barChartData, //从服务器端装载JSON格式的图表数据
params
);
swfobject.embedSWF(
"flashchart/open-flash-chart.swf", //open-flash-chart图标显示组件
"lineChart_div", //将图表显示到指定的DIV中
"600", //图表宽度
"400", //图表高度
"9.0.0", //指定flash播放器版本
"flashchart/expressInstall.swf", //flashplayer检查提示安装程序
lineChartData, //从服务器端装载JSON格式的图表数据
params
);
swfobject.embedSWF(
"flashchart/open-flash-chart.swf", //open-flash-chart图标显示组件
"pieChart_div", //将图表显示到指定的DIV中
"600", //图表宽度
"400", //图表高度
"9.0.0", //指定flash播放器版本
"flashchart/expressInstall.swf", //flashplayer检查提示安装程序
pieChartData, //从服务器端装载JSON格式的图表数据
params
);
</script>
</head>
<center>
<body>
<h1>柱状图玻璃效果图表</h1>
<div id="barChart_div"></div>
<h1>折线图表</h1>
<div id="lineChart_div"></div>
<h1>折线图表</h1>
<div id="pieChart_div"></div>
</body>
</center>
</html>
这是专门为OFC配置的result的type,会在后面的struts.xml里面用到。
public class OfcResultType extends StrutsResultSupport{
private static final long serialVersionUID = -904262813914309932L;
private static final String OFC_ENCODING = "UTF-8";
protected void doExecute(String arg0, ActionInvocation inv) throws Exception {
Chart chartData = (Chart) inv.getStack().findValue("ofcChart");
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("application/json-rpc;charset=" + OFC_ENCODING);
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Expires", "0");
response.setHeader("Pragma", "No-cache");
String json = chartData.toString();
response.setContentLength(json.getBytes(OFC_ENCODING).length);
PrintWriter out = response.getWriter();
out.print(json);
out.flush();
out.close();
}
}
只需要这样在struts.xml里面配置result就行了
<constant name="struts.devMode" value="true" />
<package name="ofc" extends="struts-default">
<result-types>
<result-type name="ofcChart" class="com.chou.ofc.OfcResultType"/>
</result-types>
</package>
<package name="flashchart" namespace="/flashchart" extends="ofc">
<action name="*" class="com.chou.web.FlashChartAction" method="{1}">
<result type="ofcChart"/>
</action>
</package>
接下来是在Action后台利用jofc类库来组织json数据利用response返回给页面从而生成漂亮的图表
public class FlashChartAction extends ActionSupport {
private static final long serialVersionUID = -51015983910941007L;
private Chart ofcChart;
public Chart getOfcChart() {
return ofcChart;
}
public String barChart() throws Exception {
// y轴数据集合-使用次数
List<Number> ySet = new ArrayList<Number>();
// x轴数据集合-浏览器类型
List<String> xLabel = new ArrayList<String>();
// 填充y轴
for (int i = 0; i < 7; i++) {
ySet.add(i * 100);
}
// 填充x轴
xLabel.add("360Safe");
xLabel.add("Safari");
xLabel.add("IE6");
xLabel.add("Opera");
xLabel.add("Firefox");
xLabel.add("IE9");
xLabel.add("Chrome");
// 设置X轴内容
XAxis labels = new XAxis();
labels.setLabels(xLabel);
// 设置Y轴显示值域:Range的三个参数含义为:坐标最小值,最大值和步进值
YAxis range = new YAxis();
range.setRange(0, 1000, 100);
//玻璃效果柱状图
//BarChart chart=new BarChart(BarChart.Style.GLASS);
//Sketch效果柱状图设置
SketchBarChart chart = new SketchBarChart();
chart.addValues(ySet);
chart.setColour("#6666FF");//折线的颜色
chart.setText("使用者数量");
// 图表设置
ofcChart = new Chart("用户浏览器使用量分布");
ofcChart.setXAxis(labels);
ofcChart.setYAxis(range);
ofcChart.addElements(chart);
return SUCCESS;
}
public String lineChart() throws Exception {
// y轴数据集合-使用次数
List<Number> ySet = new ArrayList<Number>();
// x轴数据集合-浏览器类型
List<String> xLabel = new ArrayList<String>();
// 填充y轴
for (int i = 0; i < 7; i++) {
ySet.add(i * 100);
}
// 填充x轴
xLabel.add("360Safe");
xLabel.add("Safari");
xLabel.add("IE6");
xLabel.add("Opera");
xLabel.add("Firefox");
xLabel.add("IE9");
xLabel.add("Chrome");
// 设置X轴内容
XAxis labels = new XAxis();
labels.setLabels(xLabel);
// 设置Y轴显示值域:Range的三个参数含义为:坐标最小值,最大值和步进值
YAxis range = new YAxis();
range.setRange(0, 1000, 100);
//折线图设置
LineChart chart = new LineChart(LineChart.Style.NORMAL);
chart.addValues(ySet);
chart.setColour("#6666FF");//柱子的颜色
chart.setWidth(3);//折线宽度
chart.setText("使用者数量");
// 图表设置
ofcChart = new Chart("用户浏览器使用量分布");
ofcChart.setXAxis(labels);
ofcChart.setYAxis(range);
ofcChart.addElements(chart);
return SUCCESS;
}
public String pieChart() throws Exception {
// y轴数据集合-使用次数
List<Number> ySet = new ArrayList<Number>();
// x轴数据集合-浏览器类型
List<String> xLabel = new ArrayList<String>();
// 填充y轴
for (int i = 0; i < 7; i++) {
ySet.add(i * 100);
}
// 填充x轴
xLabel.add("360Safe");
xLabel.add("Safari");
xLabel.add("IE6");
xLabel.add("Opera");
xLabel.add("Firefox");
xLabel.add("IE9");
xLabel.add("Chrome");
// 设置X轴内容
XAxis labels = new XAxis();
labels.setLabels(xLabel);
// 饼状图添加块:Range的三个参数含义为:最小值,最大值和步进值
YAxis range = new YAxis();
range.setRange(0, 1000, 100);
//饼状图设置
PieChart chart = new PieChart();
chart.addValues(ySet);
chart.setColours("#d01f3c", "#356aa0", "#C79810","#6666FF");
chart.setRadius(180); //饼图的半径
chart.setText("使用者数量");
chart.setTooltip("#val# / #total#<br>#percent#");
// 图表设置
ofcChart = new Chart("用户浏览器使用量分布");
ofcChart.setXAxis(labels);
ofcChart.setYAxis(range);
ofcChart.addElements(chart);
return SUCCESS;
}
}
下面是生成的图表截图: