dhtmlxScheduler 使用
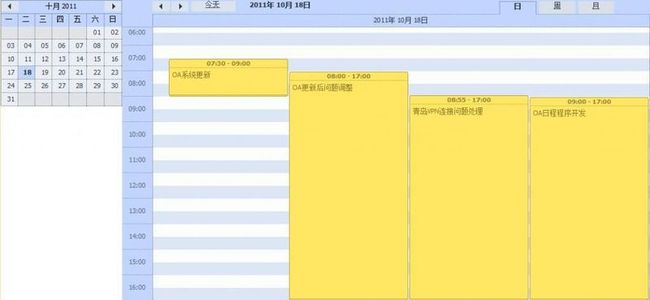
最近OA系统里要加事件日历,功能像google的日历一样,可以在上面直接拖拽保存事件,在网上发现dhtmlxScheduler已经把这些功能都封装好了,只要自己增加把数据写到数据库的功能就可以了,看了一下dhtmlxScheduler提供的api可以在事件的操作上绑定相应的事件通过ajax实现无刷新提交数据。
原文链接: http://blog.csdn.net/vince6799/article/details/6884164
<script type="text/javascript" charset="utf-8">
var prev = null;
var curr = null;
var next = null;
function doOnLoad()
{
scheduler.config.multi_day = true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
/*scheduler.config.drag_resize=false;
scheduler.config.drag_move=false;
scheduler.config.drag_create=false;
scheduler.config.dblclick_create=false;
scheduler.config.readonly=true;
scheduler.config.edit_on_create=false;
scheduler.config.details_on_create=false;
*/
scheduler.init('scheduler_here',new Date(<%=year(now())%>,<%=month(now())-1%>,<%=day(now())%>),"day");
scheduler.load("myevent.asp");
var calendar = scheduler.renderCalendar({
container:"cal_here",
navigation:true,
handler:function(date){
scheduler.setCurrentView(date, scheduler._mode);
}
});
scheduler.linkCalendar(calendar);
scheduler.setCurrentView(scheduler._date, scheduler._mode);
scheduler.attachEvent("onEventAdded", function(event_id,event_object){
if (!event_object.text) {
//如果内容是空的那么弹出警示框
alert("请输入日程内容");
return false;
}
//提交程序
var sdatestr=new Date(event_object.start_date).format("YYYY-MM-dd hh:mm");
var edatestr=new Date(event_object.end_date).format("YYYY-MM-dd hh:mm");
var para="stime="+sdatestr+"&etime="+edatestr+"&eid="+event_id+"&title="+event_object.text+"";
var url="Schedule_add.asp";
var myAjax = new Ajax.Request(
url,
{
method: 'post',
parameters: encodeURI(para),
onComplete: showResponse
});
function showResponse(originalRequest)
{
if(originalRequest.responseText=="1")
{alert("日程添加成功!")}
else
{alert("日程添加失败,请检查!");
}
}
});
scheduler.attachEvent("onEventSave",function(id, data){
if (!data.text) {
//如果内容是空的那么弹出警示框
alert("请输入日程内容");
return false;
}
return true; });
//点击明细后、当事件被保存
scheduler.attachEvent("onBeforeEventDelete", function(id, data){
//删除日程程序
//提交程序
var para="eid="+id+"";
var url="Schedule_del.asp";
var myAjax = new Ajax.Request(
url,
{
method: 'post',
parameters: encodeURI(para),
onComplete: showResponse
});
function showResponse(originalRequest)
{
if(originalRequest.responseText=="1")
{alert("日程删除成功!")}
else
{alert("日程删除失败,请检查!")}
}
return true; });
scheduler.attachEvent("onEventChanged", function(id,data){
//提交程序
var sdatestr=new Date(data.start_date).format("YYYY-MM-dd hh:mm");
var edatestr=new Date(data.end_date).format("YYYY-MM-dd hh:mm");
var para="stime="+sdatestr+"&etime="+edatestr+"&eid="+id+"&title="+data.text+"";
var url="Schedule_edit.asp";
var myAjax = new Ajax.Request(
url,
{
method: 'post',
parameters: encodeURI(para),
onComplete: showResponse
});
function showResponse(originalRequest)
{
if(originalRequest.responseText=="1")
{
//alert("日程修改成功!")
}
else
{
alert("日程修改失败,请检查!")
}
}
return true;
});
}
/**
* 时间对象的格式化;
*/
Date.prototype.format = function(format){
/*
* eg:format="YYYY-MM-dd hh:mm:ss";
*/
var o = {
"Y+" : this.getFullYear(),
"M+" : this.getMonth()+1, //month
"d+" : this.getDate(), //day
"h+" : this.getHours(), //hour
"m+" : this.getMinutes(), //minute
"s+" : this.getSeconds(), //second
"q+" : Math.floor((this.getMonth()+3)/3), //quarter
"S" : this.getMilliseconds() //millisecond
}
if(/(Y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o) {
if(new RegExp("("+ k +")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length==1 ? o[k] : ("00"+ o[k]).substr((""+ o[k]).length));
}
}
return format;
}
</script>
ajax部分使用了js的prototype框架,dhtmlx本身也提供ajax由于测试了下没有成功,所以最终还是选择了熟悉的prototype框架
dhtmlxScheduler documentation:http://docs.dhtmlx.com/doku.php?id=dhtmlxscheduler:toc
原文链接: http://blog.csdn.net/vince6799/article/details/6884164