HTML5_树(HTML5 高级程序设计)
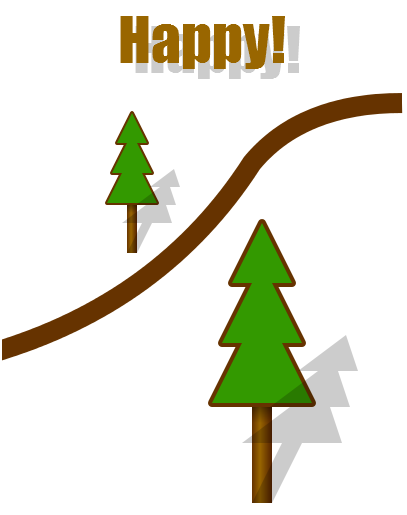
使用html5的canvas实现这么一个图
1
<
html
>
2 < meta charset ="utf-8" />
3 < title >Canvas tree </ title >
4 < canvas id ="tree" width ="500" height ="500" ></ canvas >
5 < script >
6 function createCanopyPath(context)
7 {
8 context.beginPath();
9
10 context.moveTo( - 25 , - 50 );
11 context.lineTo( - 10 , - 80 );
12 context.lineTo( - 20 , - 80 );
13 context.lineTo( - 5 , - 110 );
14 context.lineTo( - 15 , - 110 );
15
16 context.lineTo( 0 , - 140 );
17
18 context.lineTo( 15 , - 110 );
19 context.lineTo( 5 , - 110 );
20 context.lineTo( 20 , - 80 );
21 context.lineTo( 10 , - 80 );
22 context.lineTo( 25 , - 50 );
23
24 context.closePath();
25 }
26
27 function drawTree(context)
28 {
29 var trunkGradient = context.createLinearGradient( - 5 , - 50 , 5 , - 50 );
30
31 trunkGradient.addColorStop( 0 , ' #663300 ' );
32 trunkGradient.addColorStop( 0.4 , ' #996600 ' );
33 trunkGradient.addColorStop( 1 , ' #552200 ' );
34
35 context.fillStyle = trunkGradient;
36 context.fillRect( - 5 , - 50 , 10 , 50 );
37
38 var canopyShadow = context.createLinearGradient( 0 , - 50 , 0 , 0 );
39
40 canopyShadow.addColorStop( 0 , ' rgba(0,0,0,0.5) ' );
41 canopyShadow.addColorStop( 0.2 , ' rgba(0,0,0,0.0) ' );
42
43 context.fillStyle = canopyShadow;
44 context.fillRect( - 5 , - 50 , 10 , 50 );
45
46 createCanopyPath(context);
47 context.lineWidth = 4 ;
48 context.lineJoin = ' round ' ;
49 context.strokeStyle = " #663300 " ;
50 context.stroke();
51
52 context.fillStyle = " #339900 " ;
53 context.fill();
54
55 context.save();
56 context.transform( 1 , 0 , - 0.5 , 1 , 0 , 0 );
57 context.scale( 1 , 0.6 );
58 context.fillStyle = ' rgba(0,0,0,0.2) ' ;
59 context.fillRect( - 5 , - 50 , 10 , 50 );
60
61 createCanopyPath(context);
62 context.fill();
63 context.restore();
64 }
65
66 function drawRoad(context)
67 {
68 context.save();
69 context.translate( - 10 , 350 );
70 context.beginPath();
71
72 context.moveTo( 0 , 0 );
73 context.quadraticCurveTo( 170 , - 50 , 260 , - 190 );
74
75 context.quadraticCurveTo( 310 , - 250 , 410 , - 250 );
76
77 context.strokeStyle = " #663300 " ;
78 context.lineWidth = 20 ;
79 context.stroke();
80
81 context.restore();
82 }
83
84
85 function drawTrails()
86 {
87 var canvas = document.getElementById( " tree " );
88 var context = canvas.getContext( " 2d " );
89
90 context.save();
91
92 context.translate( 130 , 250 );
93 drawTree(context);
94 context.restore();
95
96 context.save();
97 context.translate( 260 , 500 );
98
99 context.scale( 2 , 2 );
100 drawTree(context);
101 context.restore();
102
103 drawRoad(context);
104
105 context.save();
106 context.font = " 60px impact " ;
107 context. fillStyle = " #996600 " ;
108 context.textAlign = " center " ;
109
110 context.shadowColor = " rgba(0,0,0,0.2) " ;
111 context.shadowOffsetX = 15 ;
112 context.shadowOffsetY = 10 ;
113 context.shadowBlue = 2 ;
114
115 context.fillText( " Happy! " , 200 , 60 , 400 );
116 context.restore();
117 }
118
119 drawTrails();
120 </ script >
121 </ html >
2 < meta charset ="utf-8" />
3 < title >Canvas tree </ title >
4 < canvas id ="tree" width ="500" height ="500" ></ canvas >
5 < script >
6 function createCanopyPath(context)
7 {
8 context.beginPath();
9
10 context.moveTo( - 25 , - 50 );
11 context.lineTo( - 10 , - 80 );
12 context.lineTo( - 20 , - 80 );
13 context.lineTo( - 5 , - 110 );
14 context.lineTo( - 15 , - 110 );
15
16 context.lineTo( 0 , - 140 );
17
18 context.lineTo( 15 , - 110 );
19 context.lineTo( 5 , - 110 );
20 context.lineTo( 20 , - 80 );
21 context.lineTo( 10 , - 80 );
22 context.lineTo( 25 , - 50 );
23
24 context.closePath();
25 }
26
27 function drawTree(context)
28 {
29 var trunkGradient = context.createLinearGradient( - 5 , - 50 , 5 , - 50 );
30
31 trunkGradient.addColorStop( 0 , ' #663300 ' );
32 trunkGradient.addColorStop( 0.4 , ' #996600 ' );
33 trunkGradient.addColorStop( 1 , ' #552200 ' );
34
35 context.fillStyle = trunkGradient;
36 context.fillRect( - 5 , - 50 , 10 , 50 );
37
38 var canopyShadow = context.createLinearGradient( 0 , - 50 , 0 , 0 );
39
40 canopyShadow.addColorStop( 0 , ' rgba(0,0,0,0.5) ' );
41 canopyShadow.addColorStop( 0.2 , ' rgba(0,0,0,0.0) ' );
42
43 context.fillStyle = canopyShadow;
44 context.fillRect( - 5 , - 50 , 10 , 50 );
45
46 createCanopyPath(context);
47 context.lineWidth = 4 ;
48 context.lineJoin = ' round ' ;
49 context.strokeStyle = " #663300 " ;
50 context.stroke();
51
52 context.fillStyle = " #339900 " ;
53 context.fill();
54
55 context.save();
56 context.transform( 1 , 0 , - 0.5 , 1 , 0 , 0 );
57 context.scale( 1 , 0.6 );
58 context.fillStyle = ' rgba(0,0,0,0.2) ' ;
59 context.fillRect( - 5 , - 50 , 10 , 50 );
60
61 createCanopyPath(context);
62 context.fill();
63 context.restore();
64 }
65
66 function drawRoad(context)
67 {
68 context.save();
69 context.translate( - 10 , 350 );
70 context.beginPath();
71
72 context.moveTo( 0 , 0 );
73 context.quadraticCurveTo( 170 , - 50 , 260 , - 190 );
74
75 context.quadraticCurveTo( 310 , - 250 , 410 , - 250 );
76
77 context.strokeStyle = " #663300 " ;
78 context.lineWidth = 20 ;
79 context.stroke();
80
81 context.restore();
82 }
83
84
85 function drawTrails()
86 {
87 var canvas = document.getElementById( " tree " );
88 var context = canvas.getContext( " 2d " );
89
90 context.save();
91
92 context.translate( 130 , 250 );
93 drawTree(context);
94 context.restore();
95
96 context.save();
97 context.translate( 260 , 500 );
98
99 context.scale( 2 , 2 );
100 drawTree(context);
101 context.restore();
102
103 drawRoad(context);
104
105 context.save();
106 context.font = " 60px impact " ;
107 context. fillStyle = " #996600 " ;
108 context.textAlign = " center " ;
109
110 context.shadowColor = " rgba(0,0,0,0.2) " ;
111 context.shadowOffsetX = 15 ;
112 context.shadowOffsetY = 10 ;
113 context.shadowBlue = 2 ;
114
115 context.fillText( " Happy! " , 200 , 60 , 400 );
116 context.restore();
117 }
118
119 drawTrails();
120 </ script >
121 </ html >