Hello,Views(三)GoogleMap地图使用下篇(附源码)
前言
本文是官方教程的中文翻译,讲的是Google地图的使用,续接上篇。(下载源码)
第二部分:添加Overlay Items
现在,你已经有了一张地图,但是在许多情况下,你需要创建自己的地图标记和图层。那么接下来我们就来完善这个功能。要达到我们的目的,我们要继承ItemizedOverlay 类,它可以提供给我们所需的 Overlay集合(Overlay是覆盖的意思,本人觉得可以翻译为“图层”)。
1.窗建一个java类命名为HelloItemizedOverlay 并且继承ItemizedOverlay类,为了便于观察和结构的清晰,此处,我新建了一个java文件,把该类放到到里面。
2.为该类声明成员变量,首先是一个OverlayItem ArrayList,我们的图层元素就是放到这里面的。
private ArrayList<OverlayItem> mOverlays = new ArrayList<OverlayItem>();
3.现在重写构造器,调父类构造器传入Drawable 参数时,先用boundCenterBottom()方法绑定一下,如果没有把图片绑定的话,是没有效果的,也就是不能在地图上正确显示该涂层。
public HelloItemizedOverlay(Drawable defaultMarker)
{
super(boundCenterBottom(defaultMarker));
}
4.In orde如果要把图层添加到集合中还要定义addOverlay()方法:
public void addOverlay(OverlayItem overlay)
{
mOverlays.add(overlay);
populate();
}
需要提醒的是,每次执行该函数的时候,最后都要调用populate() 方法,这个方法会读取集合中的每一个元素,为绘制到屏幕做准备。
5.当执行了populate()方法时,它会调用createItem(int)方法来正式创建每个 图层元素:
@Override
protected OverlayItem createItem(int i)
{
return mOverlays.get(i);
}
6.同样重写size() ,返回当前集合中图层元素个数:
@Override
public int size()
{
return mOverlays.size();
}
7.我们再写一个构造器,这个很关键,这一步的话,原教程貌似是有问题的,本人经实践发现此处也应该在调父类构造器时将Drawable参数用boundCenterBottom绑定,另外就是获得上下文的引用:
public HelloItemizedOverlay(Drawable defaultMarker, Context context)
{
super(boundCenterBottom(defaultMarker));
mContext = context;
}
8.现在T重写onTap()回调方法,他负责处理用户点击图层元素的事件:
@Override
protected boolean onTap(int index)
{
OverlayItem item = mOverlays.get(index);
AlertDialog.Builder dialog = new AlertDialog.Builder(mContext);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.show();
return true;
}
从代码中可以看出,它的效果就是,当单击地图上我们添加的图标时,弹出一个对话框,告诉我们你单击的对象的相关信息。
至此,我们已经完成对HelloItemizedOverlay 的编写,可以回到HelloGoogleMaps 去调用他了。
9.首先需要一张用于图层显示的图片,把它放在项目的res/drawable/文件夹下面
10.在OnCreate()方法末尾继续添加代码:
List<Overlay> mapOverlays = mapView.getOverlays();
Drawable drawable = this.getResources().getDrawable(R.drawable.androidmarker);
HelloItemizedOverlay itemizedoverlay = new HelloItemizedOverlay(drawable);
11.所有的图层元素在地图里面都由MapView来承载,因此如果你想添加一些图层元素,那么就要通过 getOverlays()来获得一个list列表,然后为他们指定图片,这些在HelloItemizedOverlay 中我们已经处理好了。
12.现在创建一个地理位置的坐标点 GeoPoin,用于指定第一个图层元素的摆放位置,然后把它传给新的OverlayItem:
GeoPoint point = new GeoPoint(19240000,-99120000);
OverlayItem overlayitem = new OverlayItem(point, "Hola, Mundo!", "I'm in Mexico City!");
GeoPoint 的参数使用微度为单位(degrees * 1e6). OverlayItem 的构造器接受的参数有GeoPoint 坐标,标题,内容摘要。
13.最后我们就可以把OverlayItem 添加到HelloItemizedOverlay 实例中的集合了,再把实例添加到地图:
itemizedoverlay.addOverlay(overlayitem);
mapOverlays.add(itemizedoverlay);
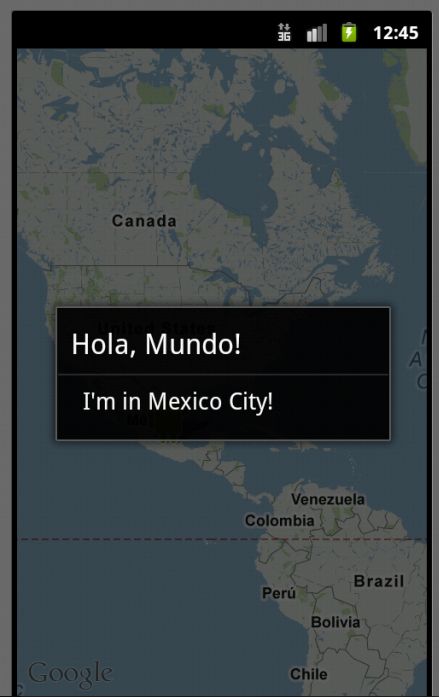
14.运行程序,正常的话可以看到如下效果:
当你单击图标时,会弹出对话框。(下载源码)