WP7 Toolkit LoopingSelector 控件 介绍
看到国内没有对 LoopingSelector控件的介绍,所以翻译了篇国外文章
LoopingSelector控件的介绍,所以翻译了篇国外文章
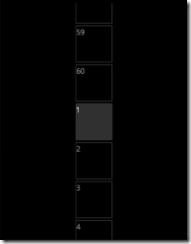
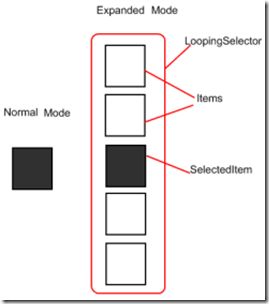
LoopingSelector主要实现了场景界面无限制循环的显示,如像DatePicker,TimePicker控件循环翻滚的效果,它们就基于LoopingSelector功能来实现的.左图为LoopingSelector的结构图.
需要注意两点:1. 它可以像ItemsControl一样来添加Item,但它不是通过ItemsControl来实现,LoopingSelector没有Items属性,并且添加item是直接对DataSource属性赋值.2.它有两种状态(Expanded ,Normal), 这两种State不能被VSM控制,所以我们并不能自定义样式来设置它的状态.
首先项目添加引用Microsoft.Phone.Controls.Toolkit.dll ,
安装了Toolkit后可以在 C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.X\Toolkit\Nov10\Bin\Microsoft.Phone.Controls.Toolkit.dll.这里找到v7.X为当前你安装的版本号
XAML的命名空间引用 xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls.Primitives;assembly=Microsoft.Phone.Controls.Toolkit"
重要属性:
DataSource:LoopingSelector的数据源
IsExpanded:设置LoopingSelector的状态是否Expanded.
ItemTemplate:设置每一项的模板
ItemSize:设定每一个Item元素在页面呈现的长宽
ItemMargin:设定每项的Margin,可用于设置用户可触摸的区域
SelectedItem:当前选中项
重要事件:
IsExpandedChanged :LoopingSelector状态改变时触发事件
SelectionChanged :当前选中项改变触发事件
方法:
- GetNext(object relativeTo) 获取下一个Item
- GetPrevious(object relativeTo)获取上一个Item
ILoopingSelectorDataSource
为LoopingSelector主要接口,定义LoopingSelector控件与数据源通信.
以下简单实现了分钟数字上下滚动效果
1.在前端页面写入LoopingSelector实例,
<
toolkit:LoopingSelector
x:Name
=
"selector"
ItemMargin
=
"2,3,3,2"
ItemSize
=
"100,100"
/>
|
CS:
创建数据源,把数据源分为两个部分,LoopingDataSourceBase 和 IntLoopingDataSource
首先创建abstract 类,LoopingDataSourceBase 并实现ILoopingSelectorDataSource 接口
// abstract the reusable code in a base class
// this will allow us to concentrate on the specifics when implementing deriving looping data source classes
publicabstractclass LoopingDataSourceBase : ILoopingSelectorDataSource
{
privateobject selectedItem;
#region ILoopingSelectorDataSource Members
publicabstractobject GetNext(object relativeTo);
publicabstractobject GetPrevious(object relativeTo);
publicobject SelectedItem
{
get
{
returnthis.selectedItem;
}
set
{
// this will use the Equals method if it is overridden for the data source item class
if (!object.Equals(this.selectedItem, value))
{
// save the previously selected item so that we can use it
// to construct the event arguments for the SelectionChanged event
object previousSelectedItem =this.selectedItem;
this.selectedItem = value;
// fire the SelectionChanged event
this.OnSelectionChanged(previousSelectedItem, this.selectedItem);
}
}
}
publicevent EventHandler<SelectionChangedEventArgs> SelectionChanged;
protectedvirtualvoid OnSelectionChanged(object oldSelectedItem, object newSelectedItem)
{
EventHandler<SelectionChangedEventArgs> handler =this.SelectionChanged;
if (handler !=null)
{
handler(this, new SelectionChangedEventArgs(newobject[] { oldSelectedItem }, newobject[] { newSelectedItem }));
}
}
#endregion
}
下面实现的是简单的时间分钟的数据,1-60,继承了刚刚创建的LoopingDataSourceBase
publicclass IntLoopingDataSource : LoopingDataSourceBase
{
privateint minValue;
privateint maxValue;
privateint increment;
public IntLoopingDataSource()
{
this.MaxValue =10;
this.MinValue =0;
this.Increment =1;
this.SelectedItem =0;
}
publicint MinValue
{
get { returnthis.minValue; }
set
{
if (value >=this.MaxValue)
{
thrownew ArgumentOutOfRangeException("MinValue", "MinValue cannot be equal or greater than MaxValue");
}
this.minValue = value;
}
}
publicint MaxValue
{
get { returnthis.maxValue; }
set
{
if (value <=this.MinValue)
{
thrownew ArgumentOutOfRangeException("MaxValue", "MaxValue cannot be equal or lower than MinValue");
}
this.maxValue = value;
}
}
publicint Increment
{
get{ returnthis.increment; }
set
{
if (value <1)
{
thrownew ArgumentOutOfRangeException("Increment", "Increment cannot be less than or equal to zero");
}
this.increment = value;
}
}
publicoverrideobject GetNext(object relativeTo)
{
int nextValue = (int)relativeTo +this.Increment;
if (nextValue >this.MaxValue)
{
nextValue =this.MinValue;
}
return nextValue;
}
publicoverrideobject GetPrevious(object relativeTo)
{
int prevValue = (int)relativeTo -this.Increment;
if (prevValue <this.MinValue)
{
prevValue =this.MaxValue;
}
return prevValue;
}
}
最后 就是设置它的数据源了 :
this.selector.DataSource = new IntLoopingDataSource() { MinValue = 1, MaxValue = 60, SelectedItem = 1 };