- 【C#中路径相关的概念】
在C#程序中,理解路径相关的概念(如基目录、可执行程序路径等)对于文件操作和资源管理至关重要。以下是这些概念的详细解释:1.基目录(BaseDirectory)定义:基目录是应用程序的“根”目录,通常是程序启动时所在的目录。对于大多数应用程序,它是包含可执行文件(.exe)的目录,但在某些部署场景(如ASP.NET应用)中可能不同。获取方式:stringbaseDir=AppDomain.Curr
- 利用分布式锁在ASP.NET Core中实现防抖
yi念zhi间
aspnetcore防抖分布式锁
前言在Web应用开发过程中,防抖(Debounce)是确保同一操作在短时间内不会被重复触发的一种有效手段。常见的场景包括防止用户在短时间内重复提交表单,或者避免多次点击按钮导致后台服务执行多次相同的操作。无论在单机环境中,还是在分布式系统中都有一些场景需要使用它。本文将介绍如何在ASP.NETCore中通过使用锁的方式来实现防抖,从而保证无论在单个或多实例部署的情况下都能有效避免重复操作。分布式锁
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- Asp.Net Core 读取配置接口 IOptions、IOptionsMonitor以及IOptionsSnapshot
造型师思思
asp.net后端
简介Options是.netCoreWebapi框架自带的功能,Options模式通过定义强类型的类来表示相关配置设置的集合,使得配置管理更为结构化和类型安全。IOptions、IOptionsMonitor和IOptionsSnapshot是用于处理配置的依赖注入接口。这些接口允许开发者以强类型的方式访问应用的配置设置。具体分析如下:IOptions:此接口提供了对配置设置的单例访问。它在整个应
- 《ASP.NET Core 依赖注入:玩转构造函数、方法和属性注入的终极指南!》
孟章豪
asp.net后端
ASP.NETCore中的依赖注入(DependencyInjection)详解依赖注入(DependencyInjection,简称DI)是现代软件开发中的一种设计模式,它通过将对象的依赖关系从外部注入,而不是在内部创建,从而使代码更加模块化、易于维护和测试。在ASP.NETCore中,依赖注入被广泛应用,并且框架原生支持这一模式。本篇博客将详细介绍ASP.NETCore中的依赖注入,涵盖构造函
- ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入
weixin_44710358
c#asp.net依赖注入
文章目录前言一、依赖注入是什么?二、使用步骤三、示例四、依赖注入服务生命周期五、依赖注入的方式前言ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入一、依赖注入是什么?百度百科:控制反转(InversionofControl,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- 前后端分离与不分离解析,很全面!
涔溪
前端
从多个维度对前后端分离与不分离进行更加深入、系统的分析,包括技术架构、开发流程、部署维护、性能优化、团队协作、适用场景等方面全面理解两者的区别和优劣。一、概念定义1.前后端不分离(传统服务端渲染)前端页面由服务器端生成并返回给浏览器,如PHP、JSP、ASP.NET等。前端逻辑和后端业务耦合在一起,通常一个请求对应一个完整的HTML页面。2.前后端分离(现代Web开发模式)前端独立开发为一个完整的
- vue3 vs asp.net mvc
fyifei0558
开发语言
package.json≈.csprojpackage-lock.json≈packages.lock.jsonvite.config.js≈Startup.cs/Program.cs/configfilesindex.html≈_Layout.cshtmlpublic/≈wwwroot/
- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- 第2章 大话 ASP.NET Core 入门
代数狂人
ASP.NETCore框架之旅后端ASP.NETCore.net
第1章框架学习的基石与实战策略第2章大话ASP.NETCore入门第3章创建最小(MinimalAPIs)API应用程序第4章.NET8.0ASP.NETCore图书管理系统:项目布局</
- ASP.NET Core 健康监控:从入门到实战
Net分享
asp.net后端
在ASP.NETCore中,HealthCheck是一种用于监控应用程序运行状况的内置机制。允许你定义和运行检查,以确保你的应用程序及其依赖项(如数据库、缓存、外部服务等)正常运行。HealthCheck通常用于微服务架构、容器化环境(如Kubernetes)或需要高可用性的场景。简介HealthCheck提供了一种标准化的方式,通过HTTP端点(通常是/health)返回应用程序的健康状态。He
- B/S架构在线文件管理系统开发实战
大数据无毛兽
本文还有配套的精品资源,点击获取简介:本文介绍了一种基于浏览器/服务器(B/S)模式的在线文件管理系统,使用C#和ASP.NET技术构建,实现了无需客户端软件即可通过Web界面管理文件。系统提供了用户认证、权限管理、文件上传下载、在线预览、文件夹管理、搜索、版本控制、操作日志、安全措施和性能优化等功能,强调了C#和ASP.NET在Web应用开发中的优势和实现细节。1.B/S架构文件管理系统概述在当
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- ZSEmail 邮件收发系统的ASP.NET MVC与.NET框架实现
瞬泉
本文还有配套的精品资源,点击获取简介:ZSEmail是一款使用ASP.NETMVC和.NET框架开发的邮件管理平台,集成了收件箱、发件箱、草稿箱等核心功能,为用户提供便捷和安全的电子邮件处理体验。系统采用MVC设计模式和.NET框架的优势,实现了邮件的高效收发,并具备稳定安全的网络通信、身份验证和授权机制。此外,ZSEmail可能利用了SMTP、POP3和IMAP4协议,并通过AJAX技术优化用户
- 异步编程实战:使用C#实现FTP文件下载及超时控制
博客标题:异步编程实战:使用C#实现FTP文件下载及超时控制如果你的函数不是async,你仍然可以实现相同的超时功能,但你将不得不依赖更多的同步代码或使用.Result或.GetAwaiter().GetResult()来阻塞等待任务完成,这可能导致死锁的风险,特别是在UI线程或ASP.NET上下文中。不过,在一些简单的后台任务或控制台应用程序中,这种方法可能是可行的。以下是如何在非异步函数中实现
- C#转PHP,为什么?
qq_16490557
个人日志
做了多年的程序了,从C#转PHP,完全是出乎意料,虽然不杂想改变自己的程序语言,但是社会是残酷的,学的人越多了,招聘的公司,就觉得那个东西一文不值,程序员到处都是学C#的。ASP.NET转PHP,为什么?原因有几点:1、PHP可以运行在Linux下,在运行平台上,更安全,运行速度更快,这是ASP.NET#比不到的2、PHP环境APACHE,跟IIS比,大家都知道了,不用我多说。优点太多3、PHP不
- ASP.NET Core JWT鉴权:用代码铸造“防弹令牌”,让黑客在401地狱门外哭泣!
墨夶
C#学习资料asp.net后端
1.API的“中二危机”与JWT核武器的救赎被黑客爆破的API崩溃了:“100个请求/秒?这要算到宇宙热寂!”//JWT核武器启动services.AddJwtBearer(options=>{options.RequireHttpsMetadata=true;//HTTPS防弹衣options.TokenValidationParameters=newTokenValidationParamet
- C# WebAPI中的Token认证与数字签名实现
本文还有配套的精品资源,点击获取简介:WebAPI是基于ASP.NET的RESTful服务框架,Token用于身份验证和授权,而数字签名用于验证数据的完整性和身份。本项目详细介绍了在C#WebAPI中结合Token和数字签名的实现方法,包括JWT的生成、身份验证流程、数字签名的使用、Token刷新机制以及相关的安全措施。1.WebAPI框架介绍WebAPI框架的定义WebAPI(Web应用程序编程
- 高级软件工程师的新面试问题
我在帮一位失业的朋友汇总一些面试练习问题。亲爱的读者,我想如果能从你们那里收集一些问题的话会比较有用。这些问题应该更多注重软件设计,而不太像我之前的两个面试问题列表那样关注技术细节。伟大的.NET开发人员应该知道些什么(更多面试问题)ASP.NET面试问题(你能相信吗?7年以前发表的)更新:我想我们都赞同假如你明天要去面试,看着桌子对面的面试官简单地将这份列表打印出来照着念,那么你就应该找个借口马
- 在ASP.NET中读写Excel文件
独孤大虾
DotNet文章excelasp.netopenxmlofficemicrosoft文档
在ASP.NET应用程序常常会遇到需要从Excel文件中读取数据或将数据写入Excel的需求。一般来讲,在ASP.NET中读写Excel文件有四种解决方案。1.1.1使用OLEDB使用OLEDB可以以查询数据库的方式来读取Excel文件,因为在某种程度上Excel表格可以看成是一张一张的数据表。其二者的主要区别在于所使用的数据引擎不一样。使用OLEDB访问Excel的要点是计算机上必须具有Micr
- 如何将WORD文档中的图片转存到wangEditor编辑器中?
M_Snow
word编辑器umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 前端wangEditor如何实现WORD文档的完整导入?
全武凌(荆门泽优)
前端wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- C#与ASP.NET 2020面试题精编及实战指南
月末刀戈
本文还有配套的精品资源,点击获取简介:本资料集《C#笔试面试题集锦2020》旨在帮助开发者准备C#及ASP.NET相关技术的面试,内容涉及C#基础语法、面向对象编程、异常处理等多个核心领域。涵盖了从基础到高级的各种面试知识点,并提供有关内存管理、多线程、网络编程、数据库操作等方面的深入理解。同时,详细介绍了ASP.NETWeb应用程序开发的关键组件和概念,以及Web服务和API、设计模式的应用。通
- ASP.NET Core MVC 中 Identity 框架的深度应用与实战指南
caifox菜狐狸
C#技术使用笔记asp.netmvcasp.netcoreIdentity身份验证授权角色
在当今的数字化时代,用户身份管理和认证是现代Web应用程序的核心需求之一。无论是企业级应用还是面向大众的平台,都需要确保用户能够安全、便捷地访问系统,同时保护他们的个人信息和隐私。ASP.NETCoreMVC提供了一个强大且灵活的身份管理框架——Identity,它不仅简化了用户认证和授权的开发工作,还提供了丰富的功能来满足各种复杂的应用场景。本教程将深入探讨ASP.NETCoreMVC中Iden
- Windows 和 Linux 系统搭建网站的选型
在Windows和Linux系统下搭建网站的形式各有特点,以下是基于系统特性和主流技术的详细对比与实践方案:一、Windows系统搭建网站的核心形式1.IIS服务器原生支持:WindowsServer系统内置IIS(InternetInformationServices),开箱即用,支持ASP.NET、ASP、PHP等多种技术栈。核心功能:HTTP/2协议:IIS10.0及以上版本支持HTTP/2
- ASP.NET Core 中的分布式缓存 IDistributedCache
忆水思寒
缓存asp.net分布式
ASP.NETCore中的缓存内存(MemoryCache)ASP.NETCore中的分布式缓存响应缓存在ASP.NETCore中的中间件分布式Redis缓存分布式SQLServer缓存CacheGitHub地址NetFramewoke中常用的缓存有两种:System.Runtime.Caching和System.Web.CachingNETCore中缓存相关的类库都在:Microsoft.Ext
- ASP.NET Core 模型验证消息的本地化新姿势详解
~风清扬~
C#遗忘系列.NetCore相关asp.net后端c#
本文介绍了如何在ASP.NETCore中对模型验证消息进行本地化,默认情况下,验证消息是英文的,不方便用户理解,通过自定义资源类并将其放入项目中,可以实现验证消息的本地化,这样无需为每个模型手动指定错误消息,提升了开发效率,感兴趣的朋友一起看看吧疑问产生在MVC模型下,我们会使用模型类对请求参数进行绑定和验证。举个例子:publicclassUserDto{[Required(ErrorMessa
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
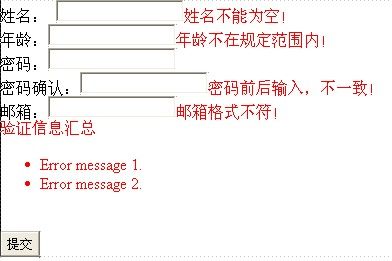
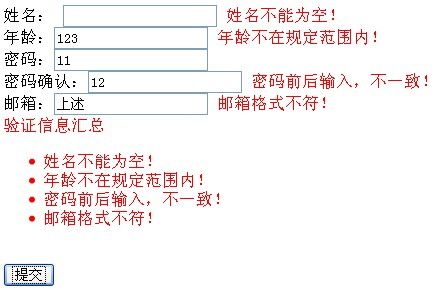
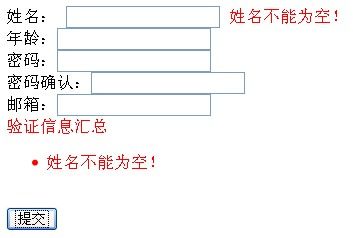
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理
![]()