- 使用IIS 7 恢复网站时遇到“不能在此路径中使用此配置节”错误
寻找无名的特质
前几天重装Windows10,恢复现有的DotNetNuke网站时,遇到下面的错误:不能在此路径中使用此配置节。如果在父级别上锁定了该节,便会出现这种情况。锁定是默认设置的(overrideModeDefault="Deny"),或者是通过包含overrideMode="Deny"或旧有的allowOverride="false"的位置标记明确设置的这个问题是由于IIS7的权限导致的,需要以管理员
- DNN 3.0的安装模版 (DotNetNuke.install)
cuixian9405
概要3.0版本的DotNetNuke使用一个安装模版来控制安装的进程。这个安装模版是一个XML文件,这篇文章将介绍这个模版中的节点和他们的用法。节点节点是模版的根节点,其他所有的节点都是它的子节点。总共有8个下级节点:子节点提供模版的描述。子节点创建数据库模式脚本的名称(这个脚本必须位于web.config中defaultDataprovider的providerPath属性所指示的文件夹)子节点
- asp.net cms mysql_ASP.NET 开源CMS汇总
weixin_39607090
asp.netcmsmysql
列举出自己见过的asp.net开源cms,方便初学者入门学习,如果有更好的开源cms请在评论中推荐,谢谢!1.DotNetNuke(ASP.NET2.0)个人推荐深入研究DotNetNuke是一个Web应用框架的理想,为创建和部署的项目,如商业网站,企业内联网和外联网,在网上出版门户,并定制垂直应用软件。方便用户-DotNetNuke旨在使用户可以更轻松地管理所有方面的项目。2、LudicoLud
- DNN源码安装方法
xw13106209
DotNetNuke
参考地址http://www.adefwebserver.com/dotNetNukeHELP/DNN4_DevelopmentEnvironment_Source/原本一直不知道源码的用法,现在知道源码版也有安装方法,如果想对DNN做底层的修改,只需要修改源代码,然后重新生成解决方案就OK了。
- DNN Web Platform 官方汉化版本 5.5
weixin_34087503
安装和汉化DNN似乎一直是个大问题,刚刚在webplatform上发布的DNN5.5forChinese解决了这个问题。大家可以到这儿直接使用WebPlatform安装DNN5.5中文版。http://www.microsoft.com/web/gallery/dotnetnuke55_51aspx.aspx打开这个页面,直接点Install之后会问你,是不是使用WebPlatformInstal
- DNN资源收集
weixin_30548917
c#人工智能php
1.DNN源代码及其模块http://sourceforge.net/project/showfiles.php?group_id=770522.网络核动力http://www.dnnportal.cn/3.DNN中文技术支持http://www.dnnchina.net/4.http://www.adefwebserver.com/5.RapidDotNetNuke4ModuleDevelopm
- http://www.dnnchina.net/
weixin_30299709
什么是Dotnetnuke?Dotnetnuke是一个免费、开源、可扩展、几近完美的内容管理系统。可广泛应用于商务网站、企业内网(Intranet)和外网网站、在线内容发布网站。Dotnetnuke是建立在微软ASP.NET平台之上的一套Web应用框架。Dotnetnuke是微软第一次向开源说”Yes”的里程碑。Dotnetnuke是门户网站的未来。Dotnetnuke的特色通用性――――几乎可以
- 初识DotNetNuke(DNN)
esshs
DotNetNuke(DNN)dotnetnukevb.netasp.netc#数据库web
DotNetNuke的代码我很早就Down了下来,只不过打开项目一看我就傻了,MyGod!DotNetNuke居然由这么多项目组成。我该从什么地方看才好呢?打开数据库一看更是傻眼,60多个用户表,300多个存储过程,想弄清数据库就要花不少功夫。后来我了解到DotNetNuke的前身是Portalstartkit和IBuySpyPortal,所以还从简单的先看起。Portalstartkit有微软的
- 【转载】DNN6开源CMS
weixin_34399060
DotNetNuke是?DotNetNuke(DNN)资源下载DNN网站展示DNN视频教程DotNetNuke,DNN技术及应用DotNetNuke/DNN安装,汉化,教程,资源http://dotnetnuke.codeplex.com/SourceControl/list/changesets从DNN6目录了解DotNetNuke系统byJohnonAugust27,2011DNN6前两天发布
- DNN CMS Platform
weixin_30697239
1http://dotnetnuke.codeplex.com/downloads/get/1458710转载于:https://www.cnblogs.com/endv/p/5186260.html
- 开源CMS建站项目DNN研究与心得
weixin_30886233
DNN(Dotnetnuke)首先是开源的,并且采用BSD开源协议,也就是说你可以任意修改源代码、传播、作为商品出售,仅有的要求就是保留源代码中的版权文字,这就解决了我多年来的心病:我知道动网新闻发布系统、微软官方论坛等都做得相当不错,可惜源代码都是不公开的,并且有着很严格的产权保护,你在做项目时不得不多考虑一些东西,但是DNN不一样,它几乎赤裸裸的以至于你可以为所欲为,并且得到了官方的稳定支持,
- 强烈推荐全球最佳.NET开源门户框架:DotNetNuke(DNN)!
sukey00
CSDNBLOGdotnetnuke框架.netasp.netmoduleaccess
DotNetNuke中文官方(www.dnnchina.net)授权文章:DotNetNuke中文官方技术支持中心(forum.pspsoft.com)1、DNN(DotNetNuke)研究手札系列1-资源:http://www.cnblogs.com/unruledboy/archive/2004/09/01/38425.html2、DNN(DotNetNuke)研究手札系列2-背景、现状:ht
- Dotnetnuke安装
HitoKing
DNN
Dotnetnuke安装目录[TOC]一、软件配置软件描述微软.NET运行库ASP.NET4.0数据库MicrosoftSQLServer2012Web服务器Window10+IIS10.0二、安装步骤下载软件并解压缩安装包从Dotnetnuke官网(http://dotnetnuke.codeplex.com/releases/view/621771)下载Dotnetnuke软件安装包在SQLS
- Dotnetnuke使用入门
HitoKing
DNNc#
如何安装Dotnetnuke汉化包以host用户登录选择language选择语言包文件选择默认语言修改未汉化的英文yongri新闻模块使用选择Host下的扩展点击安装向导安装yongri文件包##说明##关于Dotnetnuke的使用会持续更新##文件下载##Dotnetnuke中文汉化包下载:Dotnetnukeyongri新闻模块下载:
- 有名的英文技术网站(包含C#的)
上帝之子
有名的英文C#技术网站:www.codeproject.com,http://www.microsoft.com/web/dotnetnuke/http://www.4guysfromrolla.com/4GuysFromRollahttp://cn.linkedin.com/company/devsourceDevSourcehttp://www.devlifestyle.net/DevLi
- DNN学习(1)
撸断肠
DNN是DotNetNuke的缩写,它是为数不多的基于asp.net的开源的内容发布系统。DNN的安装不是很麻烦,运气好的话可以一次搞定哟。在DNN官网上目前提供给下载使用的DNN包还有不少种类,我目前使用是DotNetNukeCommunityEdition这一版,官网链接是http://www.dotnetnuke.com/Resources/Downloads.aspx在这一版本的基础上又会
- 买了edong的空间没有db_securityadmin权限
weixin_30416497
买了edong的http://www.edong.com/v8/webhosting/K1000.php这个k1000空间没有db_securityadmin权限装不了CommunityServer和DotNetNukeTheaccountyouusetorunCSundermusthavethefollowingminimumdatabaserolestofunctioncorrected:db
- DNN页面呈现过程
weixin_30916125
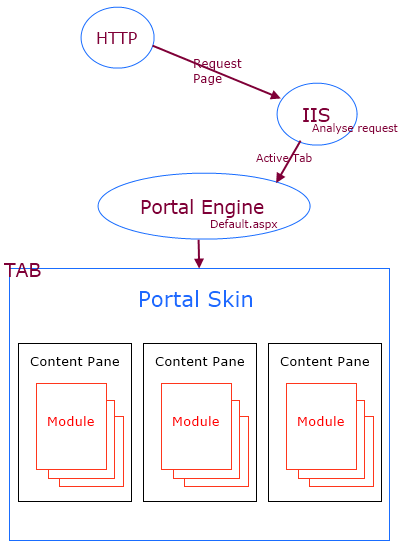
《ProfessionalDotNetNukeASPDotNetPortals》第七章之RenderingThePresentation翻译看到这个地方了,就顺手翻译了一下。呈现表现层当访问一个DotNetNuke门户的时候,加载门户页面的WebForm是Default.aspx。这个页的后端代码(code-behide,$AppRoot/Default.aspx.vb)为当前活动页面加载相应的页
- DotNetNuke CSS hierarchy
长沙大东家
dotnetnuke
PostedbyVasilisonSunday,September21,2008DotNetNukeCSShierarchyIfyouevertriedtoviewthesourcecodewhenaDotNetNukepageisloadedinthebrowser,youprobablynoticedthatthereareseveralCSSfilesattachedintheheadare
- 7 个最好的.Net开源CMS系统
weixin_34090643
1)DotnetnukeThemostwidelyadoptedWebContentManagementPlatformforbuildingwebsitesandwebapplicationsonMicrosoft.NET.OrganizationsuseDotNetNuketoquicklydevelopanddeployinteractiveanddynamicwebsites,intran
- DNN7网站系统需求及部署指南详解
weixin_30377461
此安装指南适用于DNN6.x和DNN7.x在本地测试及主机的安装。最近QQ群里不少朋友问我关于DotNetNuke的安装和运行的问题。为了让大家更清楚地了解DNN的安装方式,我在这里对DotNetNuke的系统需求,和在不同环境下的安装和运行方式做一个全面地介绍。个人经验来看,DNN7的运行内存最好保证有1G以上,否则会频繁的回收。运行DotNetNuke(DNN)所需的环境:Web服务器:IIS
- DNN中搜索引擎原理——数据库分析篇
jianpingdu2009
搜索引擎数据库dotnetnuke存储工作
DotNetNuke(以下简称DNN)中所采取的搜索方式,并不是我们通常所想象的直接再要查询的表中直接搜索。因为DNN中的模块是多种多样的,各数据表的形式和要查询的字段也是不一样,如果直接查询每一个表的内容是几乎不可能实现的。DNN中引入了一个SearchItem表,将各种各样的需要查询的内容,归结为查询条目的形式添加到该表中。同时还引出了一个SearchWord表,将需要查询的内容分解成一个个关
- DotNetNuke – DNN中文搜索解决方案
jianpingdu2009
虽然DotNetNuke在欧美的应用很广,但是很多人觉得DNN在中国有些水土不服,我也有些这方面的感觉,DNN在中文化的进程上还有很长的路要走。前一阵子发布的DNN5汉化包大家的反响不错,最近征询了一些朋友的意见后,决定进一步解决一下DNN中文搜索的问题,制作一个DNN中文搜索Provider。这个Provider通过整合中科院的中文分词方案完美的解决了DNN中文索引,搜索的问题,识别率高达98%
- 什么是DNN,Dotnetnuke介绍和功能简介
dnntools
Modulesdnn
1.WhatisDNN?DNN是DotNetNuke(DotNet)的简写。它是在IBUYSPY(IBUYSPY是微软用来推广ASP.NET而推出的范例程序)的基础上发展起来的,是一个免费的、开放的源代码框架,是一个可扩展的内容管理系统(CMS)。可广泛应用于创建与维护专业的Web应用程序,如商务网站、企业内网(Intranet)、外网网站以及在线内容发布网站。DNN能给我们带来什么?如果你是一个
- PSP团队、开源事业、DotNetNuke(DNN)中国本地化的一些情况
weixin_34248849
最近工作很忙,没有时间和精力上来发新随笔,让每天都监督我的博客的朋友失望了,我对各位表示抱歉!最近不少朋友建议我带头建立DotNetNuke的中国联盟,实际上我一直在筹划这个事情。或许大家可能最近注意到一个叫PSP团队的名词的出现。PSP是ProfessionalServiceProvider的简称,中文是专业服务提供商。PSP团队是一个网络协作团队,致力于开源事业和信息服务。PSP团队是一个相对
- 线性表的链式表示和实现(1)
dongrue
TechnoFantasy的专栏导航CSDNBlog我的首页联系作者聚合登录Blog统计原创-122翻译-2转贴-4点击-58274评论-53Trackbacks-4文章ApplicationBlock(RSS)ASP.NET(RSS)CommunityServer研究(RSS)CSDN问答(RSS)Delphi(RSS)Delphi组件、代码集合(RSS)DotNetNuke文档翻译(RSS)I
- windows azure创建并发布网站
hstao2008
windowsazure创建网站microsoft
WindowsAzure网站是一个可伸缩、安全且灵活的平台,您可以使用它构建可运营您的业务、拓展品牌影响力并吸引新客户的Web应用程序。它有一个易于使用的自助服务门户,囊括了全球最流行的Web解决方案,包括.DotNetNuke、CakePHP、DasBlog、WordPress等等。这篇博文将教你如何在azure上创建一个网站,首先,打开门户,选择web应用,点击新建输入网站URL及选择网站所在
- 开源系统研究
beau_lily
OXITE:微软ASP.NETMVC案例演示框架。PetShop:微软ASP.NET宠物商店。Orchard:国外一个MVC开源的博客系统。SSCLI:微软在NETFramework2.0时代的开源代码。DasBlog:国外一个基于ASP.NET的博客系统。BlogEngine.NET:国外一款免费开源的博客系统。Dotnetnuke.NET:一套非常优秀的基于ASP.NET的开源门户网站程序。D
- XCopy 部署 DotNetNuke
晓风残月
装了个闻名遐迩的DotNetNuke玩玩,很佩服DNN的“自我安装”方式,通过WebInstallWizard5分钟之内就配置成功。本地测试评估之后将网站程序直接上传至远程服务器(XCopy),并连接同一数据库备份,会出现如下错误: ServerErrorin'/ddn'Application.Objectreferencenotsettoaninstanceofanobject.Descript
- ORCHARD 是什么?
Endv
Orchard是由微软公司创建,基于ASP.NETMVC技术的免费开源内容管理系统:可用于建设博客、新闻门户、企业门户、行业网站门户等各种网站简单易用的后台界面性能稳定,功能齐全热拔插模块化架构提供超强可扩展性BSD协议授权,可用于商业闭源项目http://dotnetnuke.codeplex.com/SourceControl/latesthttp://www.orchardch.com/ 是
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方