ie6、ie7真的不支持inline-block吗?
本来今天想出JavaScript继承的博文的,由于也才刚学习不久,以及工作比较忙,所以暂推两天写JavaScript的继承,喜欢的童鞋们关注我的博客哟!
okay,言归正传。之前在接触前端的时候,处理各种浏览器的兼容问题,现在也有了一定的积累,对IE系列的CSSbug也写了一篇博文,喜欢的童鞋可以点击此处查看。
inline-block是CSS2.1属性,而大家经常会这么处理ie6、7下的inline-block
.selector { display: inline-block; *display: inline; *zoom: 1; }
这样来说处理ie6、7的兼容就不会有问题,久而久之大家也就习惯了,觉得是ie6、7不支持inline-block属性而需要写个hack来改变他的显示方式,然而真的是这样吗?其实早在ie5.5就已经开始支持inline-block了,只是支持的并不是那么完善。可参考MSDN:http://msdn.microsoft.com/zh-cn/library/ie/ms530751(v=vs.85).aspx。接下来,作者将带大家来证明一下ie5.5以上的浏览器是否真的支持inline-block。
首先大家看下面这个例子:
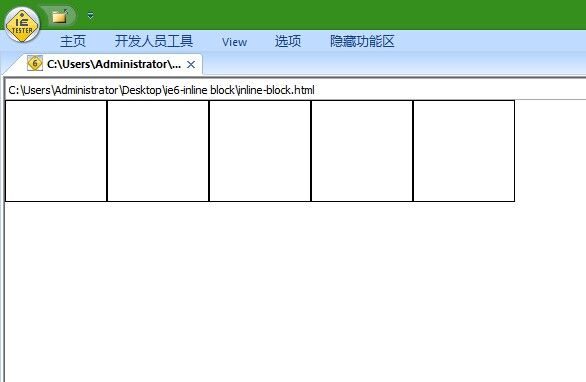
<!doctype html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> html, body, div, span {margin: 0; padding: 0} .wrapper span { display: inline-block; width: 100px; height: 100px; border: 1px solid #000; } </style> </head> <body> <div class="wrapper"> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </body> </html>
可以看到,我为行元素<span>设置了display: inline-block;属性,结果如何呢?(由于作者的IETester出了点问题,IE5.5和IE7不能打开,因此我使用IETester打开IE6,用IE10的浏览器模式切换至IE7)
可以看到,身为行元素的<span>在IE6及IE7下神奇的可以设置宽高了,并且是在同一行(废话)。看来行元素在ie6、7是可以设置inline-block的,那么块元素呢?
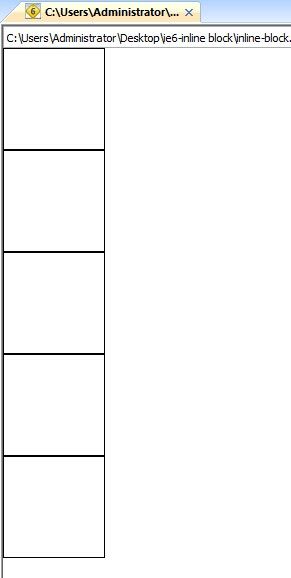
<!doctype html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> html, body, div, span {margin: 0; padding: 0} .wrapper div { display: inline-block; width: 100px; height: 100px; border: 1px solid #000; } </style> </head> <body> <div class="wrapper"> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
可以看到块元素在IE6、7下是无法设置inline-block的,因此可以得出结论,IE6、IE7实际上是支持inline-block的,只是支持不那么全面。至于列表元素大家可以下去尝试一下<li>。因为我们才使用如下代码对块元素在IE6、7下使用inline-block做兼容处理。
<!doctype html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> html, body, div, span {margin: 0; padding: 0} .wrapper div { display: inline-block; *display: inline; *zoom: 1; width: 100px; height: 100px; border: 1px solid #000; } </style> </head> <body> <div class="wrapper"> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
而此代码对行元素同样实用,因此不管三七二十一,上来直接display: inline-block; *display: inline; *zoom: 1; 肯定不会有问题。这也导致了大家认为IE6、7是不支持inilne-block的一个误解。而实际上对于行元素,可以直接设置display: inline-block;不用再设置*zoom: 1;
其实细心的童鞋会发现设置inline-block后,其它浏览器会有几像素的缝隙,而在ie6、7下却没有,这是因为其它浏览器将回车或空格当成了一个空格,而形成了元素之前有空隙,可以将元素写在同一行就可解决此问题,有童鞋会说使用float: left;既然使用inline-block就已经解决了块元素在同一行,或行元素无法设置宽高的问题了就不要在使用float: left了,我记得w3c标准上也有说 display: inline-block不要和float: left同时使用。