使用jsdoc-toolkit来自动生成js api文档
使用jsdoc-toolkit来自动生成js api文档
来前端组小盆友开发的类库越来越多,很多情况下彼此不知道写了些什么方法,为了更好的合作提高工作效率,找了个比较好的api文档生成方法。使用jsdoc-toolkit来自动生成js api文档。
一、 环境搭建
1) 首先要安装java环境,如果不太了解的参看:http://jingyan.baidu.com/article/e75aca85b29c3b142edac6a8.html
2) 安装jsdoc-toolkit
下载地址:http://code.google.com/p/jsdoc-toolkit/downloads/list
解压下载的压缩包(可以随便指定目录),并进入该目录,shift+鼠标右击,在菜单中选择打开cmd命令:敲入如下命令:
java -jar jsrun.jar app/run.js
如果出现:
WARNING: No source files to work on. Nothing to do.
就代表一切安装成功了。
由于本文着重写如何生成js api,所以有关jdk安装就不多述了。
二、 准备符合规范的注释代码文件
1) 符合规定的注释
用sublime的小盆友,安装下sublime插件DocBlockr。其他编辑器有没有辅助插件我就不知道了,就以此来说明下注释规范。
安装成功后,在写好的函数上一行敲入/**然后回车,就会出现:
/** * [__ description] * @param {[type]} key [description] * @return {[type]} [description] */
以上就是符合api规范的注释,三行分别为函数描述,参数及返回值。
写好的注释如:
/** * 翻译函数 * @param {String} key 参数字符串 * @return {String} 返回字符串 * @example __('test') */
特别列出常用注释命令参数:
命令名 描述
@param
@argument 指定参数名和说明来描述一个函数参数。
@return
@example 函数使用示例
@returns 描述函数的返回值。
@author 指示代码的作者。
@deprecated 指示一个函数已经废弃,不建议使用,而且在将来版本的代码中可能会彻底删除。要避免使用这段代码。
@see 创建一个HTML链接指向指定类的描述。
@version 指定发布版本。
@requires 创建一个HTML链接,指向这个类所需的指定类。
@throws
@exception 描述函数可能抛出的异常的类型。
@link 创建一个HTML链接,指向指定的类。这与@see很类似,但@link能嵌在注释文本中。 @author 指示代码的作者。(译者注:这个标记前面已经出现过,建议去掉)
@fileoverview 这是一个特殊的标记,如果在文件的第一个文档块中使用这个标记,则指定该文档块的余下部分将用来提供文件的一个概述。
@class 提供类的有关信息,用在构造函数的文档中。
@constructor 明确一个函数是某个类的构造函数。
@type 指定函数的返回类型。
@extends 指示一个类派生了另一个类。通常JSDoc自己就可以检测出这种信息,不过,在某些情况下则必须使用这个标记。
@private 指示一个类或函数是私有的。私有类和函数不会出现在HTML文档中,除非运行JSDoc时提供了---private命令行选项。
@final 指示一个值是常量值。要记住JavaScript无法真正保证一个值是常量。
@ignore JSDoc 会忽略有这个标记的函数。
2) 符合规定的代码
命名空间规范
示例代码test1.js
/** * @namespace 通用工具函数. */ Utils = { /** * 翻译函数 * @param {String} str 参数字符串 * @return {String} 返回字符串 */ helloApi: function(str) { return str; }
}
Utils上的namespace说明一定要加,指定该命名空间。
helloApi就是Utils的静态函数。
修改一下,utils前加var:
/** * @namespace 通用工具函数. */ var Utils = { /** * 翻译函数 * @param {String} str 参数字符串 * @return {String} 返回字符串 */
helloApi: function(str) { return str; }
}
加了var之后效果和上面一段代码一样, 因为Utils都是全局变量。生成的都是Utils下的静态函数说明。
如果使用闭包:
define(function(require){ /** * @namespace 通用工具函数. */ var Utils = { /** * 翻译函数 * @param {String} str 参数字符串 * @return {String} 返回字符串 */
helloApi: function(str) { return str; }
} return Utils; })
将不能生成代码,因为Utils变为闭包内的变量,所以jsdoc不能找到公开命名空间。
目前我能想到的方法就是在生成doc时临时将var去掉,之后再加上,有点麻烦,不知道各位有没有更好的方式。
生成工具类静态函数及类函数
上面在讲命名空间的时候是以静态类为例的,于是这里就讲一下如何生成类方法。
define(function(require){ /** * @namespace 通用工具函数. */ Utils = function() {}; Utils.prototype = { /** * 翻译函数 * @param {String} str 参数字符串 * @return {String} 返回字符串 */
helloApi: function(str) { return str; }
} return Utils; })
这样就生成了一个utils类,__为他的方法。中途不能有参数传递,如:
define(function(require){ /** * @namespace 通用工具函数. */ Utils = function() {}; var fn = Utils.prototype; fn = { /** * 翻译函数 * @param {String} str 参数字符串 * @return {String} 返回字符串 */
helloApi: function(str) { return str; }
} return Utils; })
三、使用jsdoc生成文档
1) 生成test1.js的文档
将test1.js文件放入jsdoc目录下的app文件夹中:
然后敲入命令:
java -jar jsrun.jar app/run.js -a -t=templates/jsdoc app/test1.js
如果成功的话,你就会看到当前文件夹里多出了一个叫做 out 的文件夹,生成的文档就在里面了!然后你就可以在浏览器中查看了。
java -jar jsrun.jar app/run.js -a -t=templates/jsdoc app/test1.js
如果写成:
java -jar jsrun.jar app/run.js -a -t=templates/jsdoc app
将生成app文件夹下所有文件的api文档。
如果想了解所有命令参数,通过-help可以查看
java -jar jsrun.jar app/run.js --help
简单介绍几个:
-a 或者 --allfunctions :为全部函数生成文档,包括那些没有写注释的。
-c 或者 --conf :使用配置文件
-d= 或者 --directory=:指定生成文档的输出目录,默认是 “out”
-e= 或者 --encoding=:指定编码方式
-n 或者 --nocode :忽略所有代码,只为有 @name 标签的注释生成文档。
-o= 或者 --out= : 将日志信息输出到指定文件
-q 或者 --quiet : 不输出任何信息,包括警告。
-t= 或者 --template= :指定文档的模板,这个参数必须提供。
2) 使用配置文件
为了更方便的生成文档,一定需要使用配置文件来指定各项参数,包括指定输入输出目录。下面讲一下如何使用配置文件。
在jsdoc目录下的conf文件夹中有个sample.conf文件。按注释修改目录。
/* This is an example of one way you could set up a configuration file to more conveniently define some commandline options. You might like to do this if you frequently reuse the same options. Note that you don't need to define every option in this file, you can combine a configuration file with additional options on the commandline if your wish. You would include this configuration file by running JsDoc Toolkit like so: java -jar jsrun.jar app/run.js -c=conf/sample.conf */ { // source files to use源文件路径 // 如修改为['app'],将分析app下所有文件,注意一定要写成反斜杠'/',如果是'\'不能分析路径。 _: ['app/test1.js'], // document all functions, even uncommented ones a: true, // including those marked @private p: true, // some extra variables I want to include D: {generatedBy: "Michael Mathews", copyright: "2008"}, // use this directory as the output directory d: "docs", // use this template t: "templates/jsdoc" }
然后在cmd中输入:
java -jar jsrun.jar app/run.js -c=conf/test.conf
便可以方便的生成文档,随时改变conf内容而不用在cmd中改变命令。
参考:http://www.oschina.net/question/12_7615
如果有不对的地方,大家请拍砖。
大话ASP.NET MVC3+ (C#与DOM与JS页面上的很炫的技巧)
案例一:比如我要传递一个新闻标题和新闻内容 存储到数据库去
1.最简单的通用Url公式就是
function getUrl() { var d = $("#表单ID").serialize(); return "/控制器名称/Action名称?" + d; }
1.1 假如不用jQuery的serialize()方法,有些情况需要手动拼接URL,传到后台去,这里会遇到第一个问题,假如新闻内容可以1000字以内,新闻内容为500-1000字之间比较多的时候,
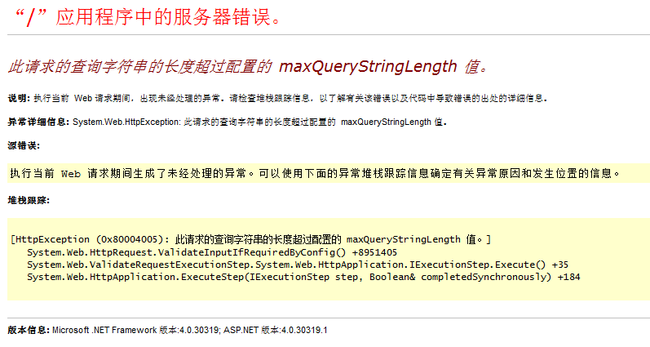
可能你拼接的时候会遇到第一道坎
或者页面会弹出一个alert,提示这类错误,你只需要在站点的根目录的web.config添加如下配置,这里最大是2097151,不要还想要大的了
<system.web> <httpRuntime maxQueryStringLength="2097151" /> </system.web>
1.2 假如我们不采用第三方富文本框插件,而是使用textarea。如果新闻里面含有html,英文的双引号,提交时候就会报一类错误。因为你提交的内容含有MVC默认因为安全机制而认为的不符合要求的字符串,这是防止别人注入脚本攻击网站,MVC默认自带的。
第一种解决办法,也是不考虑安全问题的临时解决办法
在请求的Action上加上 ValidateInput(false),如果你在Controller上加,那就是影响整个Controller中所有的Model,当然你可以在Web.config配置,影响整个web,但是不建议那样做
或者单独在Model中的属性上加上一个特性 AllowHtml
这两个小方法你可以试试
1.3 就像你假如是这样子拼接过去的
$.ajax中的url参数,你是
"/XX/XX?Content="+$("#Content").val()+ ...
这样子,你别得意的太早,第三道坎就是 IE8下传输到后台中文会乱码,IE6,7没有测试,谷歌,火狐没事
解决办法:
使用 escape() 方法可以解决
"/XX/XX?Content="+escape($("#Content").val())+ ...
1.4 第四道坎,如何显示定义的HTML,MVC提供了几个方法我不清楚,目前我也只是用了两个
假设cshtml页面顶部我们声明了一个News新闻的Model,这个Model中有两个属性,一个是标题,第二个是内容
则页面中我们可以这样使用
普通的显示
![]()
或者直接
![]()
但是假设含有\r\n这种换行的,我觉得可以使用试试
@Html.Raw(@Model.Content)
如果太复杂的html可以试试
![]()
关于拼接HTML,还有很多技巧,感觉就像C#代码和HTML标签灵活组合,可以省去很多冗余的代码,还有C#代码和Javascript的赋值技巧,C#的值可以赋值给Javascript变量和方法等,这里闲聊传参而已
给你们展示一下我的C#和HTML拼接技巧
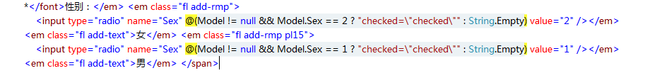
场景: 现在有个编辑页面,传入学生ID,打开学生信息,有个性别的radio,默认显示页面要选中性别,Model中是哪个就选中哪个,入门的童鞋都会用if else,我的办法如下(C#结合HTML)
入门级赋值如下(这里只是展示了,不要生气我贴图,应该能看的懂的,模仿的会的呀)
![]()
给你们展示一下我的C#和Javascript赋值技巧
第一种: 我们在return view之前放了一个集合和一个Id到ViewBag中,对应的View就可以在页面上获得
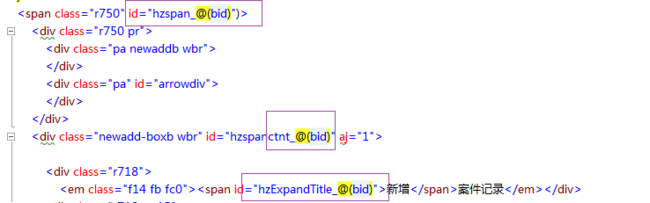
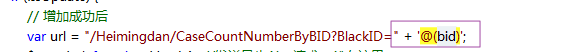
案例分析: 在这里,我存储了bid就是所谓的某张表的主键,后台在显示return view之前我存放了几个我前台页面会用到的值到ViewBag中,在页面使用时,我把值取了出来,第二个是个集合,cnt就是这个集合的大小,这里不是不太好理解的。这里我同时也掩饰了 string,int,集合的从ViewBag中拿值得方法
第一个铁律: @(C#变量名称) 无攻不破,你可以任意的结合HTML
第二个铁律:
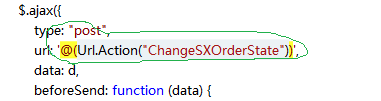
①结合JS
②结合jQuery
③JS其他场景
作为JS方法中的参数,这里Expand是个普通的js方法
![]()
作为在HTML标签中的JS传参
至于@(C#代码) 的使用还有一些,就看你敢不敢尝试摸索了。这里注意重点理解原理,C#代码,我加粗描红的字
当然我们可以举一反三:
①
![]()
②说明一下,这里的var是js中的var,不是C#的
![]()
![]()
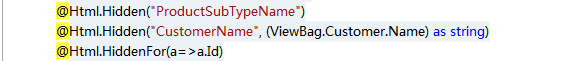
③传参的时候,我们经常需要隐藏字段作为辅助,下面简单列举几个小写法,注意这里的Hidden默认的第一个参数,都是 html DOM元素中的name属性,jQuery序列化的时候也是根据name属性来的
这里的Model,熟悉MVC的一看就知道,整个页面的全局Model属性,当然这里也可以是一个 拓展方法,关于HTML结合拓展方法优化页面的显示,这里有兴趣的童鞋可以去研究下
这里举个我用到的场景,比如 说说和评论数,这里的评论数,我们就可以通过拓展方法得到,页面上直接 拓展方法A(该说说的ID),拓展方法返回一个string即可,是int还可以特殊处理下,比如是0,显示无评论
===================================本文来自博客园 茗洋AaronYang 博客地址:aaronyang.cnbolgs.com==========================
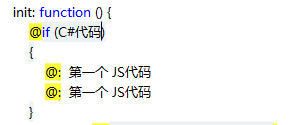
关于MVC中的@ 一些用法,其实还可以结合@: 这个MVC大餐结合JS输出
我们大脑的印象中都是 利用@:可以在@的作用域内 输出一些文本,效果也等同于<text></text>
具体的初级用法请参考,这篇文章: 立即查看
今天我顺便讲一下 @: 在js中的另一个技巧,不琢磨难吃透
这里我可以我这样个人理解,@标记着这里以后的代码是C#代码,而@:则是标记着C#以外的代码(当然包括js,估计js不能换行写,当然你可以采取多个@: 有兴趣的童鞋可以试试,我看@和@:的普通用法是讲@:是输出文本的,没想到自己琢磨能不能调用js,竟然可以了)
④
其他备注: C#将值给JS的时候,例如赋的值是int型的时候,可以不加双引号或者单引号,是string的必须加单引号
最后一次强调,要使MVC页面代码 精彩出色,这里的@(C#代码),是C#代码,例如我想要显示客户端请求的浏览器的信息,我们直接像后台那样做就行了
最后5分钟,啰嗦最后一句话,基本URL的小技巧,我的写法不是直接 /XX/XX
第一种:
$('#表单ID').attr('action') +"?"+其他参数
第二种(就是结合JS结合C#代码):
还有一种传参技巧,就是结合过滤器Filters,这里时间不早了,不说了
关于前台POST后面的讲解技巧也有很多,特别在做Insert操作时候,单表还容易,但是多表的插入,我这里还是有一些很炫的技巧,有机会再说吧
如果你喜欢,欢迎投上你宝贵的一个推荐,谢谢你
本文来自博客园 茗洋AaronYang 博客地址:aaronyang.cnbolgs.com