ASP.NET MVC4中的Model验证 移除指定验证信息
MVC中通过Model在页面间传值使的程序开发变得更加的快捷,但是很多时候,我们在数据传递的时候为了确保数据的有效性,要对Model的相关属性做基本的数据验证。
不多说直接上个代码,Model的实体类
public class BadDebt { public int DebtId { get; set; } [Required(ErrorMessage = "不能为空!")] [RegularExpression("^\\w{1,20}$", ErrorMessage = "工作编号须为数字类型")] public string JobNo { get; set; } [Required(ErrorMessage = "不能为空!")] public bool HasContract { get; set; } [Required(ErrorMessage = "不能为空!")] public bool HasLeader { get; set; } [Required(ErrorMessage = "不能为空!")] [RegularExpression("^\\d{0,12}(.\\d{1,4})?$", ErrorMessage = "格式错误 如:999.9999")] //\\d{1,12}(.\\d{1,4})? public decimal Cost { get; set; } [Required(ErrorMessage = "不能为空!")] [StringLength(20, ErrorMessage = "填写正确的销售员姓名")] public string Salesman { get; set; } [StringLength(255)] public string Reason { get; set; } [DataType(DataType.Date)] public DateTime? CheckInTime { get; set; } [Required(ErrorMessage = "不能为空!")] [DataType(DataType.Date, ErrorMessage = "请填写正确的坏账时间")] public DateTime BadDebtTime { get; set; } }
这里面包含了基本的数据非空验证,长度验证,日期格式验证,时间验证等,这些都是可以自定义的
View视图中添加验证信息
1 <tr> 2 <td width="120" height="35" align="right">工作编号:</td> 3 <td width="316"> 4 <label> 5 @Html.HiddenFor(m => m.DebtId) 6 @Html.TextBoxFor(m => m.JobNo, new { @class = "input_pt_c" }) 7 @Html.ValidationMessageFor(m => m.JobNo) 8 </label> 9 </td> 10 </tr> 11 <tr> 12 <td height="35" align="right">销售员:</td> 13 <td> 14 <label> 15 @Html.TextBoxFor(m => m.Salesman, new { @class = "input_pt_c" }) 16 @Html.ValidationMessageFor(m => m.Salesman) 17 </label> 18 </td> 19 </tr> 20 <tr> 21 <td height="35" align="right">有无带队人:</td> 22 <td> 23 @Html.RadioButtonFor(m => m.HasLeader, true)有带队人 24 @Html.RadioButtonFor(m => m.HasLeader, false)无带队人 25 </td> 26 </tr>
。。。。。。。。。。。。。。。。。。。。。。。。。。。。
写上
@Html.ValidationMessageFor(m => m.JobNo)
后微软会自动生成程序锁需要的验证信息,加上隐藏域存放他的Id是为了方便操作
所有的也买年验证信息都存放进了ModelState这个类中,可以通过这个类在Controller中添加验证信息,方法是
if (badDeb.Salesman != null && !GetListSaler().Contains(badDeb.Salesman)) //验证所写的销售人员在公司销售人员名单上 { ModelState.AddModelError("Salesman", "销售员必须包含在销售人员表中"); }
只有当所有的验证信息都通过的时候
ModelState.IsValid 的值才会为True,通过验证
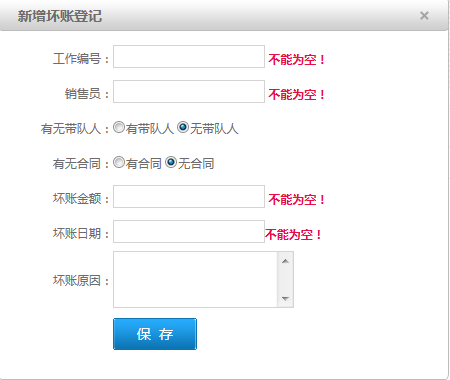
看下View页面效果
这就是微软自带的验证方式,是不是看起来样子不一样,你右击查看源文件会看到
<input class="input-validation-error" data-val="true" data-val-number="字段 DebtId 必须是一个数字。" data-val-required="DebtId 字段是必需的。" id="DebtId" name="DebtId" type="hidden" value="" />
<input class="input-validation-error input_pt_c" data-val="true" data-val-regex="工作编号须为数字类型" data-val-regex-pattern="^\w{1,20}$" data-val-required="不能为空!" id="JobNo" name="JobNo" type="text" value="" />
<span class="field-validation-error" data-valmsg-for="JobNo" data-valmsg-replace="true">不能为空!
生成的页面样式的固定的所以只要在样式表中修改对应的样式就可了一了
理论上这样就完成了数据的验证,这里的数据验证包含了数据库验证,Model类验证,以及在Controller验证,这就完成了页面的新增,但是在做数据的修改的时候,由于数据的ID在数据库设计的时候是自动增长的,所以即使通过隐藏域获得了这条数据的ID,但是这个值在把这条数据加载到页面并修改后提交的时候还是不可避免的丢失了,这样导致了ModelState.IsValid 的值一直为false,删除页面隐藏域的话修改到时没有问题但是新增又会遇到问题。
这时候就想能不能不验证ModelState里面的一个信息,仔细查了MSDN的属性,发现了他有一个Remove()方法,参数是key,试一下
ModelState.Remove("DebtId");
OK 验证通过 ,这下就完美了