Ichartjs图表助手
Ichartjs图表助手Ichartjs Helper(v1.0 for java)
ichartjsHelper下载地址:点击下载
Ichartjs Helper让ichartjs图表更简单!
1.Ichartjs介绍(访问http://www.ichartjs.com/)
ichartjs 是一款基于HTML5的图形库。使用纯JavaScript语言, 利用HTML5的canvas标签绘制各式图形。ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。——引用自ichartjs官网首页
2.Ichartjs Helper介绍
非常感谢ichartjs作者们免费为大家提供的漂亮的专业的简单易用的无与伦比的图表控件。
ichartjs helper是什么?
在ichartjs官方的所有示例中所有的图表都需要提供一组json格式的数据(如data和labels)供ichartjs绘制,实际应用中这些json数据是需要服务器端动态传递到浏览器,而不是作为一个静态页方式存在。ichartjs helper就是能够帮你在服务器端方便生成图表需要的json数据的一套java类库。
拼接这些json数据是一件很简单的事情,我们可以使用诸如Jackson这样的开源类库,事实上笔者也只是对Jackson进行了简单的封装,达到更高效使用ichart的目的。
使用ichartjs helper便可以避免关注拼接图表json数据格式的细节,不需要为页面的每个图表都实现一个拼接json的方法,省事省心好维护。
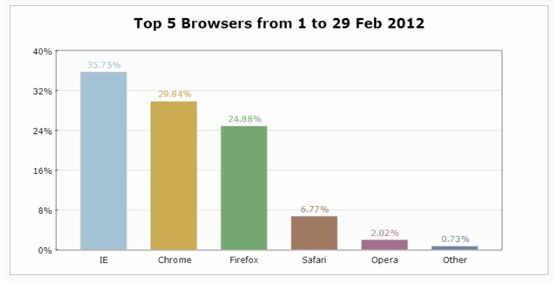
我们以官方的一个柱形图为例说明ichart helper使用(请访问以下网址对照本文档示例效果更好)
(http://www.ichartjs.com/samples/index.html?page=column2d_01.html&pageno=2)
服务端
使用ichatjs helper:
public String getColum2DJson() {
List<IchartNVCL> nVCLs = new ArrayList<IchartNVCL>();
nVCLs.add(new IchartNVCL("IE", 35.75,"#a5c2d5"));
nVCLs.add(new IchartNVCL("Chrome", 29.84,"#cbab4f"));
nVCLs.add(new IchartNVCL("Firefox",24.88,"#76a871"));
nVCLs.add(new IchartNVCL("Safari", 6.77,"#9f7961"));
nVCLs.add(new IchartNVCL("Opera", 2.02,"#a56f8f"));
nVCLs.add(new IchartNVCL("Other", 0.73,"#6f83a5"));
Column2D column2D = new Column2D(nVCLs);
return column2D.toIchartJson();
}
调用将会生成如下的json格式数据
{data :[{name : 'IE',value : 35.75,color:'#a5c2d5'},
{name : 'Chrome',value : 29.84,color:'#cbab4f'},
{name : 'Firefox',value : 24.88,color:'#76a871'},
{name : 'Safari',value : 6.77,color:'#9f7961'},
{name : 'Opera',value : 2.02,color:'#a56f8f'},
{name : 'Other',value : 0.73,color:'#6f83a5'}]};
客户端:
页面可以用以下方式绑定或者使用Ajax方式从后台请求数据,这里演示直接绑定在页面。
$(function(){
new iChart.Column2D({
render : 'canvasDiv',
data: jQuery.parseJSON('${ichartdata!}').data;,
title : 'Top 5 Browsers from 1 to 29 Feb 2012',
showpercent:true,
decimalsnum:2,
//....省略其他代码
}).draw();
});
4.ichart helper支持以下组件
| Area2D |
Bar2D |
BarStacked2D |
Column2D |
Column3D |
| ColumnMulti2D |
ColumnMulti3D |
ColumnStacked2D |
ColumnStacked3D |
Donut2D |
| LineBasic2D |
Pie2D |
Pie3D |
5.demo
下载地址:点击下载
下载ichart helper后demo文件夹下demo-server.html和demo-client.html是另一个使用Icharjs helper的源码,它演示了ichartjs Helper在多数据面积图的使用,并且备注也更加详细。
(http://www.ichartjs.com/samples/index.html?page=area2d_02.html&pageno=0)
-
依赖于jackson.jar
-
再次感谢ichartjs作者们提供了如此优雅的图表组件。
2013.08