UI基础UIButton
UI基础UIButton
前面写了UIWindow、UIViewController,那些都是一些框架,框架需要填充上具体的view才能组成我们的应用,移动应用开发中UI占了很大一部分,最基础的UI实现是使用系统提供的各种控件,其他的就是自定义实现了,作者目前是入门状态,只能写写基础控件了。
iOS中提供了UIButton、UILable、UITextField、UIImageView等基础UI控件,继承于UIView。这里先拿UIButton练练手,为什么拿UIButton呢,因为UIbutton继承自UIControl,UIControl派生自UIView类,每个控件都有很多视图的特性,包括附着于其他视图的能力,所有控件都拥有一套共同的属性和方法,包含显示内容,点击事件等等,UIControl的子类都有事件处理能力。
图、UIControl
UIButton的定义:
UIButton可使用 initWithFrame、buttonWithType两种方式创建:
1)initWithFrame
UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(60, 60, 200, 60)];
btn.backgroundColor=[UIColor greenColor];
[btn setTitle:@"btn1" forState:UIControlStateNormal];
[self.view addSubview:btn];
2)buttonWithType
UIButton *btn2=[UIButton buttonWithType:UIButtonTypeRoundedRect];
CGRect rect=CGRectMake(60, 160, 200, 60);
btn2.frame=rect;
btn2.tag=1001;
btn2.backgroundColor=[UIColor colorWithRed:30/255.0 green:200/255.0 blue:125/255.0 alpha:1.0];
[btn2 setTitle:@"btn2" forState:UIControlStateNormal];
[btn2 addTarget:self action:@selector(btn2Pressed) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:btn2];
btn2Pressed方法:
-(void)btn2Pressed{
NSLog(@"button pressed");
}
UIButtonType:
typedef enum {
UIButtonTypeCustom = 0, // no button type 自定义,无风格
UIButtonTypeRoundedRect, // rounded rect, flat white button, like in address card 白色圆角矩形,类似偏好设置表格单元或者地址簿卡片
UIButtonTypeDetailDisclosure,//蓝色的披露按钮,可放在任何文字旁
UIButtonTypeInfoLight,//微件(widget)使用的小圆圈信息按钮,可以放在任何文字旁
UIButtonTypeInfoDark,//白色背景下使用的深色圆圈信息按钮
UIButtonTypeContactAdd,//蓝色加号(+)按钮,可以放在任何文字旁
} UIButtonType;
UIButton常用属性:
//设置对应状态的标题内容default is nil. title is assumed to be single line
- (void)setTitle:(NSString *)title forState:(UIControlState)state;
//设置对应状态的标题颜色
- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state;
//设置对应状态的标题阴影颜色
- (void)setTitleShadowColor:(UIColor *)color forState:(UIControlState)state;
//设置对应状态的按钮的图片
- (void)setImage:(UIImage *)image forState:(UIControlState)state;
//设置对应状态的按钮背景图片
- (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state;
UIButton的UIControlState :
typedef NS_OPTIONS(NSUInteger, UIControlState) {
UIControlStateNormal = 0,
UIControlStateHighlighted = 1 << 0, // used when UIControl isHighlighted is set
UIControlStateDisabled = 1 << 1,
UIControlStateSelected = 1 << 2, // flag usable by app (see below)
UIControlStateApplication = 0x00FF0000, // additional flags available for application use
UIControlStateReserved = 0xFF000000 // flags reserved for internal framework use
};
更多属性可参考官方文档。
UIButton添加事件:
[btn addTarget:<#(id)#> action:<#(SEL)#> forControlEvents:<#(UIControlEvents)#>]
这些事件都是基于触摸、基于值、基于编辑。可相应如下事件。
typedef NS_OPTIONS(NSUInteger, UIControlEvents) {
UIControlEventTouchDown = 1 << 0, // on all touch downs
UIControlEventTouchDownRepeat = 1 << 1, // on multiple touchdowns (tap count > 1)
UIControlEventTouchDragInside = 1 << 2,
UIControlEventTouchDragOutside = 1 << 3,
UIControlEventTouchDragEnter = 1 << 4,
UIControlEventTouchDragExit = 1 << 5,
UIControlEventTouchUpInside = 1 << 6,
UIControlEventTouchUpOutside = 1 << 7,
UIControlEventTouchCancel = 1 << 8,
UIControlEventValueChanged = 1 << 12, // sliders, etc.
UIControlEventEditingDidBegin = 1 << 16, // UITextField
UIControlEventEditingChanged = 1 << 17,
UIControlEventEditingDidEnd = 1 << 18,
UIControlEventEditingDidEndOnExit = 1 << 19, // 'return key' ending editing
UIControlEventAllTouchEvents = 0x00000FFF, // for touch events
UIControlEventAllEditingEvents = 0x000F0000, // for UITextField
UIControlEventApplicationReserved = 0x0F000000, // range available for application use
UIControlEventSystemReserved = 0xF0000000, // range reserved for internal framework use
UIControlEventAllEvents = 0xFFFFFFFF
};
参考:
http://developer.apple.com/library/ios/#documentation/UIKit/Reference/UIButton_Class/UIButton/UIButton.html
http://developer.apple.com/library/ios/#documentation/uikit/reference/UIKit_Framework/Introduction/Introduction.html#//apple_ref/doc/uid/TP40006955-CH1-SW1
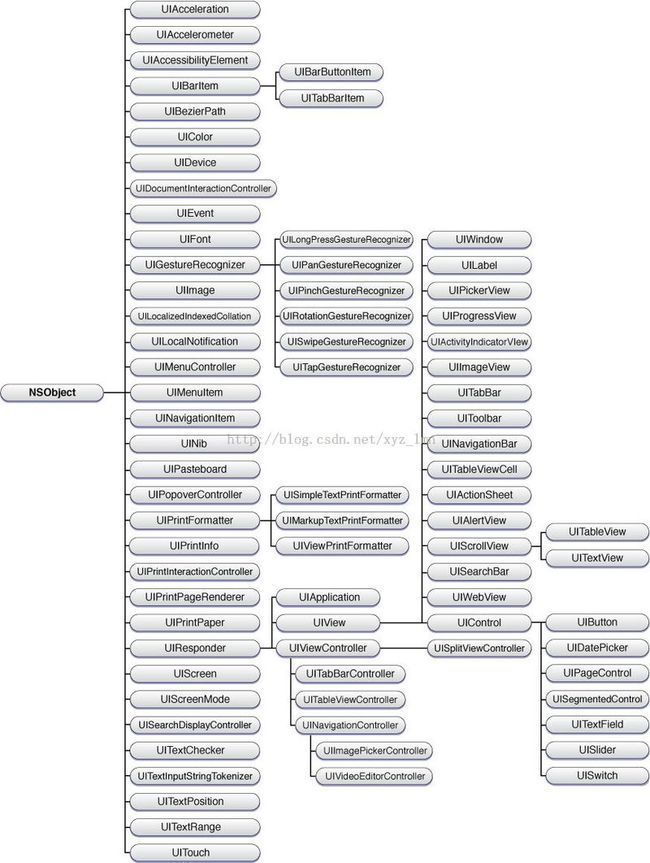
一、UIKit结构图