UI层ASP.NET MVC实现CRUD
述:该节主要目的是通过ASP.Net MVC3.0快速实现增删改查。
一、创建MVC项目
1.1、在解决方案中添加MVC3.0项目
vs2010中没有自带MVC3.0,下载:http://www.asp.net/mvc/mvc3
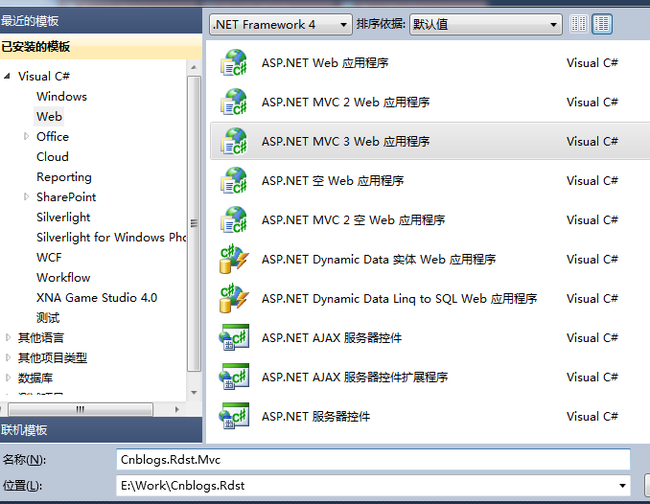
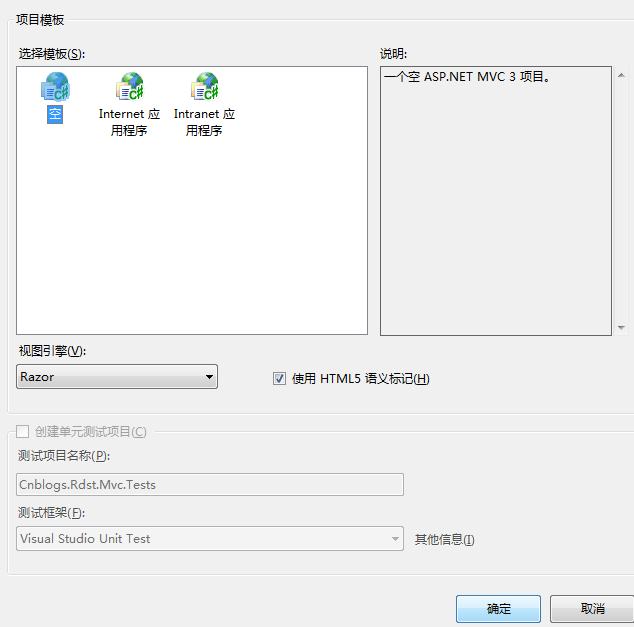
在这里我们选择“空”模版
1.2、添加相关引用
1)由于使用的EF因此需要添加一坨相关引用,我们可以在MVC项目中的Model中添加一个ASP.NET 实体数据模型。此时VS会帮我们引用相应的程序集,完成后我再
删除它。
2) 再引用我们的程序集,Cnblogs.Rdst.IBLL、Cnblogs.Rdst.BLL、Cnblogs.Rdst.Domain
3、配置连接字符串
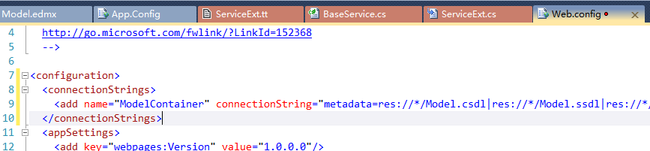
将Cnblogs.Rdst.Domain中的App.Config文件里的
<connectionStrings> <add name="ModelContainer" connectionString="metadata=res://*/Model.csdl|res://*/Model.ssdl|res://*/Model.msl;provider=System.Data.SqlClient;provider connection string="data source=.;initial catalog=Cnblogs-Rdst;persist security info=True;user id=sa;password=Hell0F18;multipleactiveresultsets=True;App=EntityFramework"" providerName="System.Data.EntityClient" /> </connectionStrings>
拷贝到MVC项目中的web.config里的<configuration>节点下,如下图:
二、添加UserInfo控制器
2.1、在创建控制器前我们需要将解决方案编译一下。
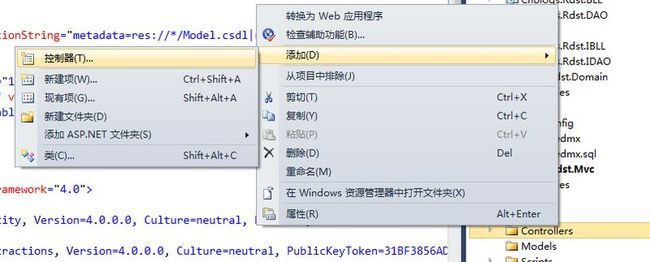
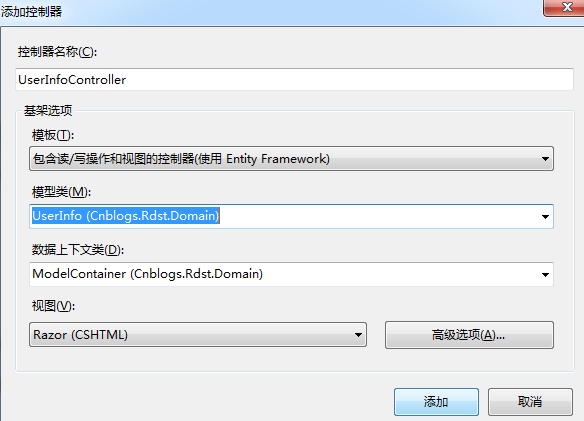
2.2、回到MVC项目中右键点击Controllers,创建一个名为UserInfo的控制器
2.3、“模型类”选择UserInfo实体类,“数据上下文”选择ModelContainer实体上下文,在此我们选择Razor实体引擎。
三、快速实现CRUD
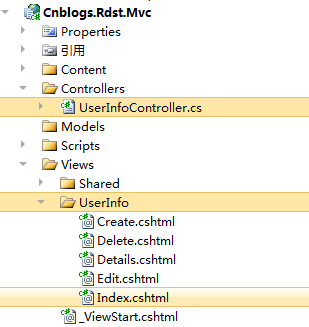
3.1 此时VS会帮我们生成UserInfo和View下的一些页面
3.2 以下代码是UserInfoController控制器中增删改查的代码,其中注释掉的代码是vs自动生成的。
1 using System; 2 using System.Collections.Generic; 3 using System.Data; 4 using System.Data.Entity; 5 using System.Linq; 6 using System.Web; 7 using System.Web.Mvc; 8 using Cnblogs.Rdst.Domain; 9 using Cnblogs.Rdst.IBLL; 10 using Cnblogs.Rdst.BLL; 11 12 namespace Cnblogs.Rdst.Mvc.Controllers 13 { 14 public class UserInfoController : Controller 15 { 16 //private ModelContainer db = new ModelContainer(); 17 IUserInfoService db = new UserInfoService(); 18 19 // 20 // GET: /UserInfo/ 21 22 public ViewResult Index() 23 { 24 // return View(db.UserInfo.ToList()); 25 return View(db.LoadEntites(u => true)); 26 } 27 28 // 29 // GET: /UserInfo/Details/5 30 31 public ViewResult Details(int id) 32 { 33 //UserInfo userinfo = db.UserInfo.Single(u => u.ID == id); 34 UserInfo userinfo = db.LoadEntites(u => u.ID == id).FirstOrDefault();//FirstOrDefault()获取集合第一项 35 return View(userinfo); 36 } 37 38 // 39 // GET: /UserInfo/Create 40 41 public ActionResult Create() 42 { 43 return View(); 44 } 45 46 // 47 // POST: /UserInfo/Create 48 49 [HttpPost] 50 public ActionResult Create(UserInfo userinfo) 51 { 52 if (ModelState.IsValid) 53 { 54 //db.UserInfo.AddObject(userinfo); 55 //db.SaveChanges(); 56 db.AddEntity(userinfo); 57 return RedirectToAction("Index"); 58 } 59 60 return View(userinfo); 61 } 62 63 // 64 // GET: /UserInfo/Edit/5 65 66 public ActionResult Edit(int id) 67 { 68 //UserInfo userinfo = db.UserInfo.Single(u => u.ID == id); 69 UserInfo userinfo = db.LoadEntites(u=>u.ID==id).FirstOrDefault(); 70 return View(userinfo); 71 } 72 73 // 74 // POST: /UserInfo/Edit/5 75 76 [HttpPost] 77 public ActionResult Edit(UserInfo userinfo) 78 { 79 if (ModelState.IsValid) 80 { 81 // db.UserInfo.Attach(userinfo); 82 // db.ObjectStateManager.ChangeObjectState(userinfo, EntityState.Modified); 83 // db.SaveChanges(); 84 db.UpdateEntity(userinfo); 85 return RedirectToAction("Index"); 86 } 87 return View(userinfo); 88 } 89 90 // 91 // GET: /UserInfo/Delete/5 92 93 public ActionResult Delete(int id) 94 { 95 // UserInfo userinfo = db.UserInfo.Single(u => u.ID == id); 96 UserInfo userinfo = db.LoadEntites(u => u.ID == id).FirstOrDefault(); 97 return View(userinfo); 98 } 99 100 // 101 // POST: /UserInfo/Delete/5 102 103 [HttpPost, ActionName("Delete")] 104 public ActionResult DeleteConfirmed(int id) 105 { 106 //UserInfo userinfo = db.UserInfo.Single(u => u.ID == id); 107 // db.UserInfo.DeleteObject(userinfo); 108 // db.SaveChanges(); 109 var userInfo=db.LoadEntites(u=>u.ID==id).FirstOrDefault(); 110 db.DelEntity(userInfo); 111 return RedirectToAction("Index"); 112 } 113 114 //protected override void Dispose(bool disposing) 115 //{ 116 // db.Dispose(); 117 // base.Dispose(disposing); 118 //} 119 } 120 }
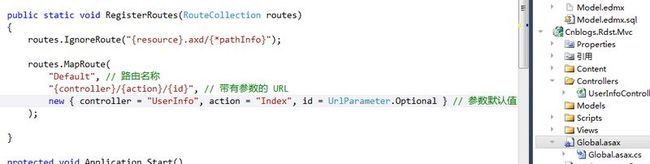
3.3、接下来我们在Global.asax文件中配置一下路由,将controller = "Home"更改为controller = "UserInfo"
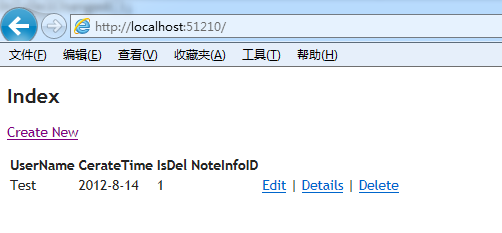
3.4、将Cnblogs.Rdst.Mvc项目设置为启动项,在点击启动调试。
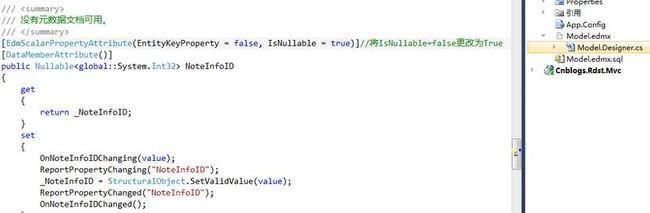
在此由于涉及到表外键关系,我们需要将映射文件中的外键改为可空,在网页上才可以进行新增操作。
至此,面向对象、面向接口 入门级三层架构项目就已结束了,希望对大家有所帮助!