山寨一把QQ移动终端聊天框,网页版效果其实也很好的!
手机QQ的聊天框很漂亮,包括好多短信交互框也做成类似的风格,各种效果,各种炫,至于不规则形状的那种(称为手绘风格),比较麻烦,这里使用CSS3新特性,border-radius,进行信息框交互内容的设计.
border-radius样式用于制作圆角边框,通过像素,百分比等单位制定圆角的形状.如果希望单独指定某一个边框的形状,可以使用border-top-left-radius, border-top-rigth-radius,border-bottom-left-radius,border-bottom-right-radius属性,分别指定左上、右上、左下、右下4个边角,border-radius可用于图像,表格,层等大部分元素,圆角之外的部分会以透明色填充.
我们先展示一个圆角边框的实例.
效果图如下:
源码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<meta name="Author" content="dennisit">
<meta name="Description" content="[email protected],苏若年">
<title>HTML5+CSS3设计的漂亮面板 </title>
<style> .column { height: 150px; width: 150px; float: left; background-color: #fe6;
/*CSS3,设置圆角边框*/ border-radius: 10px;
/*CSS3,设置阴影效果*/ box-shadow: 0 5px 10px rgba(0,0,0,0.5); text-align: center; cursor: move; margin-right: 5px;
} .column header { color: #fff; padding: 5px;
/*CSS3,设置文字阴影*/ text-shadow: #000 0 1px; box-shadow: 5px;
/*针对webkit浏览器内核扩展,设置背景的渐变色*/ background: -webkit-gradient(linear, left top, right top, color-stop(0, #fb0), color-stop(0.5, #f80), color-stop(1, #fb0)); border-bottom: 1px solid #dd0;
/*CSS3,设置圆角边框*/ border-top-left-radius: 10px; border-top-right-radius: 10px;
}
</style>
</head>
<body>
<div id="columns">
<div class="column"><header>公 告 栏</header></div>
<div class="column"><header>信息展示</header></div>
</div>
</body>
</html>
效果很漂亮吧,实例中我们使用的是圆角边框,可以利用浏览器会平分边框边缘的特性制作小三角,然后再结合圆角边框,可以做成如下效果:
将层的边框设置为10个像素,并为不同的边框指定不同的颜色,然后不断缩小层的宽度和高度.当宽度和高度均为0时,每个方向的边框都会被分成三角形,将三个方向的边框颜色指定为背景色,就可以得到一个三角形.
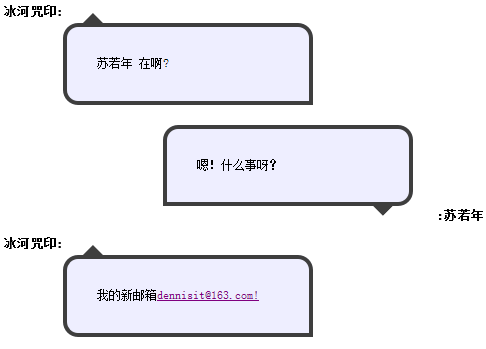
下面模拟一个QQ聊天框的样式
效果图如下:
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<meta name="Author" content="dennisit">
<meta name="Description" content="[email protected],苏若年">
<title>CSS设计圆角边框 </title>
<style> #container{ width:480px;
} body{ font-size:12px;
} p{ font-size:13px; font-weight:600;
} .arrow{ border:solid 10px #3E3E3E; width:0px; height:0px; border-left-color:white; border-right-color:white;
} .panel{ border:solid 4px #3E3E3E; border-radius:15px; padding:30px;
} .left{ margin-left:60px; margin-top:-20px; width:250px;
} .left .arrow{ border-top:none; margin-left:20px;
} .left .panel{ background-color:#eef; border-bottom-right-radius:0px;
} .right{ margin-left:160px; margin-top:20px; margin-bottom:-20px; width:250px;
} .right .arrow{ border-bottom:none; margin-left:210px;
} .right .panel{ background-color:#eef; border-bottom-left-radius:0px;
}
</style>
</head>
<body>
<div id="container">
<p align="left">冰河咒印:</p>
<div class="left">
<div class="arrow"></div>
<div class="panel">苏若年 在啊?</div>
</div>
<div class="right">
<div class="panel">嗯!什么事呀?</div>
<div class="arrow"></div>
</div>
<p align="right">:苏若年</p>
<p align="left">冰河咒印:</p>
<div class="left">
<div class="arrow"></div>
<div class="panel">我的新邮箱<a href="mailto:[email protected]">[email protected]!</a></div>
</div>
</div>
</body>
</html>
转载请注明出处:[http://www.cnblogs.com/dennisit/archive/2013/03/21/2973838.html]