- ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入
weixin_44710358
c#asp.net依赖注入
文章目录前言一、依赖注入是什么?二、使用步骤三、示例四、依赖注入服务生命周期五、依赖注入的方式前言ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入一、依赖注入是什么?百度百科:控制反转(InversionofControl,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- 前后端分离与不分离解析,很全面!
涔溪
前端
从多个维度对前后端分离与不分离进行更加深入、系统的分析,包括技术架构、开发流程、部署维护、性能优化、团队协作、适用场景等方面全面理解两者的区别和优劣。一、概念定义1.前后端不分离(传统服务端渲染)前端页面由服务器端生成并返回给浏览器,如PHP、JSP、ASP.NET等。前端逻辑和后端业务耦合在一起,通常一个请求对应一个完整的HTML页面。2.前后端分离(现代Web开发模式)前端独立开发为一个完整的
- vue3 vs asp.net mvc
fyifei0558
开发语言
package.json≈.csprojpackage-lock.json≈packages.lock.jsonvite.config.js≈Startup.cs/Program.cs/configfilesindex.html≈_Layout.cshtmlpublic/≈wwwroot/
- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- 第2章 大话 ASP.NET Core 入门
代数狂人
ASP.NETCore框架之旅后端ASP.NETCore.net
第1章框架学习的基石与实战策略第2章大话ASP.NETCore入门第3章创建最小(MinimalAPIs)API应用程序第4章.NET8.0ASP.NETCore图书管理系统:项目布局</
- ASP.NET Core 健康监控:从入门到实战
Net分享
asp.net后端
在ASP.NETCore中,HealthCheck是一种用于监控应用程序运行状况的内置机制。允许你定义和运行检查,以确保你的应用程序及其依赖项(如数据库、缓存、外部服务等)正常运行。HealthCheck通常用于微服务架构、容器化环境(如Kubernetes)或需要高可用性的场景。简介HealthCheck提供了一种标准化的方式,通过HTTP端点(通常是/health)返回应用程序的健康状态。He
- B/S架构在线文件管理系统开发实战
大数据无毛兽
本文还有配套的精品资源,点击获取简介:本文介绍了一种基于浏览器/服务器(B/S)模式的在线文件管理系统,使用C#和ASP.NET技术构建,实现了无需客户端软件即可通过Web界面管理文件。系统提供了用户认证、权限管理、文件上传下载、在线预览、文件夹管理、搜索、版本控制、操作日志、安全措施和性能优化等功能,强调了C#和ASP.NET在Web应用开发中的优势和实现细节。1.B/S架构文件管理系统概述在当
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- ZSEmail 邮件收发系统的ASP.NET MVC与.NET框架实现
瞬泉
本文还有配套的精品资源,点击获取简介:ZSEmail是一款使用ASP.NETMVC和.NET框架开发的邮件管理平台,集成了收件箱、发件箱、草稿箱等核心功能,为用户提供便捷和安全的电子邮件处理体验。系统采用MVC设计模式和.NET框架的优势,实现了邮件的高效收发,并具备稳定安全的网络通信、身份验证和授权机制。此外,ZSEmail可能利用了SMTP、POP3和IMAP4协议,并通过AJAX技术优化用户
- 异步编程实战:使用C#实现FTP文件下载及超时控制
博客标题:异步编程实战:使用C#实现FTP文件下载及超时控制如果你的函数不是async,你仍然可以实现相同的超时功能,但你将不得不依赖更多的同步代码或使用.Result或.GetAwaiter().GetResult()来阻塞等待任务完成,这可能导致死锁的风险,特别是在UI线程或ASP.NET上下文中。不过,在一些简单的后台任务或控制台应用程序中,这种方法可能是可行的。以下是如何在非异步函数中实现
- C#转PHP,为什么?
qq_16490557
个人日志
做了多年的程序了,从C#转PHP,完全是出乎意料,虽然不杂想改变自己的程序语言,但是社会是残酷的,学的人越多了,招聘的公司,就觉得那个东西一文不值,程序员到处都是学C#的。ASP.NET转PHP,为什么?原因有几点:1、PHP可以运行在Linux下,在运行平台上,更安全,运行速度更快,这是ASP.NET#比不到的2、PHP环境APACHE,跟IIS比,大家都知道了,不用我多说。优点太多3、PHP不
- ASP.NET Core JWT鉴权:用代码铸造“防弹令牌”,让黑客在401地狱门外哭泣!
墨夶
C#学习资料asp.net后端
1.API的“中二危机”与JWT核武器的救赎被黑客爆破的API崩溃了:“100个请求/秒?这要算到宇宙热寂!”//JWT核武器启动services.AddJwtBearer(options=>{options.RequireHttpsMetadata=true;//HTTPS防弹衣options.TokenValidationParameters=newTokenValidationParamet
- C# WebAPI中的Token认证与数字签名实现
本文还有配套的精品资源,点击获取简介:WebAPI是基于ASP.NET的RESTful服务框架,Token用于身份验证和授权,而数字签名用于验证数据的完整性和身份。本项目详细介绍了在C#WebAPI中结合Token和数字签名的实现方法,包括JWT的生成、身份验证流程、数字签名的使用、Token刷新机制以及相关的安全措施。1.WebAPI框架介绍WebAPI框架的定义WebAPI(Web应用程序编程
- 高级软件工程师的新面试问题
我在帮一位失业的朋友汇总一些面试练习问题。亲爱的读者,我想如果能从你们那里收集一些问题的话会比较有用。这些问题应该更多注重软件设计,而不太像我之前的两个面试问题列表那样关注技术细节。伟大的.NET开发人员应该知道些什么(更多面试问题)ASP.NET面试问题(你能相信吗?7年以前发表的)更新:我想我们都赞同假如你明天要去面试,看着桌子对面的面试官简单地将这份列表打印出来照着念,那么你就应该找个借口马
- 在ASP.NET中读写Excel文件
独孤大虾
DotNet文章excelasp.netopenxmlofficemicrosoft文档
在ASP.NET应用程序常常会遇到需要从Excel文件中读取数据或将数据写入Excel的需求。一般来讲,在ASP.NET中读写Excel文件有四种解决方案。1.1.1使用OLEDB使用OLEDB可以以查询数据库的方式来读取Excel文件,因为在某种程度上Excel表格可以看成是一张一张的数据表。其二者的主要区别在于所使用的数据引擎不一样。使用OLEDB访问Excel的要点是计算机上必须具有Micr
- 如何将WORD文档中的图片转存到wangEditor编辑器中?
M_Snow
word编辑器umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 前端wangEditor如何实现WORD文档的完整导入?
全武凌(荆门泽优)
前端wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- C#与ASP.NET 2020面试题精编及实战指南
月末刀戈
本文还有配套的精品资源,点击获取简介:本资料集《C#笔试面试题集锦2020》旨在帮助开发者准备C#及ASP.NET相关技术的面试,内容涉及C#基础语法、面向对象编程、异常处理等多个核心领域。涵盖了从基础到高级的各种面试知识点,并提供有关内存管理、多线程、网络编程、数据库操作等方面的深入理解。同时,详细介绍了ASP.NETWeb应用程序开发的关键组件和概念,以及Web服务和API、设计模式的应用。通
- ASP.NET Core MVC 中 Identity 框架的深度应用与实战指南
caifox菜狐狸
C#技术使用笔记asp.netmvcasp.netcoreIdentity身份验证授权角色
在当今的数字化时代,用户身份管理和认证是现代Web应用程序的核心需求之一。无论是企业级应用还是面向大众的平台,都需要确保用户能够安全、便捷地访问系统,同时保护他们的个人信息和隐私。ASP.NETCoreMVC提供了一个强大且灵活的身份管理框架——Identity,它不仅简化了用户认证和授权的开发工作,还提供了丰富的功能来满足各种复杂的应用场景。本教程将深入探讨ASP.NETCoreMVC中Iden
- Windows 和 Linux 系统搭建网站的选型
在Windows和Linux系统下搭建网站的形式各有特点,以下是基于系统特性和主流技术的详细对比与实践方案:一、Windows系统搭建网站的核心形式1.IIS服务器原生支持:WindowsServer系统内置IIS(InternetInformationServices),开箱即用,支持ASP.NET、ASP、PHP等多种技术栈。核心功能:HTTP/2协议:IIS10.0及以上版本支持HTTP/2
- ASP.NET Core 中的分布式缓存 IDistributedCache
忆水思寒
缓存asp.net分布式
ASP.NETCore中的缓存内存(MemoryCache)ASP.NETCore中的分布式缓存响应缓存在ASP.NETCore中的中间件分布式Redis缓存分布式SQLServer缓存CacheGitHub地址NetFramewoke中常用的缓存有两种:System.Runtime.Caching和System.Web.CachingNETCore中缓存相关的类库都在:Microsoft.Ext
- ASP.NET Core 模型验证消息的本地化新姿势详解
~风清扬~
C#遗忘系列.NetCore相关asp.net后端c#
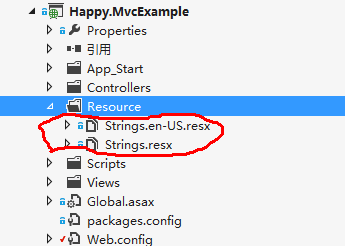
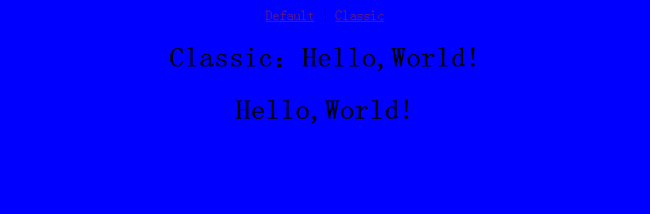
本文介绍了如何在ASP.NETCore中对模型验证消息进行本地化,默认情况下,验证消息是英文的,不方便用户理解,通过自定义资源类并将其放入项目中,可以实现验证消息的本地化,这样无需为每个模型手动指定错误消息,提升了开发效率,感兴趣的朋友一起看看吧疑问产生在MVC模型下,我们会使用模型类对请求参数进行绑定和验证。举个例子:publicclassUserDto{[Required(ErrorMessa
- ASP.NET Core 中的分布式缓存 IDistributedCache IMemoryCache
KingCruel
.NETCoreASP.NETCoreASP.NETCore分布式缓存
ASP.NETCore中的缓存内存(MemoryCache)ASP.NETCore中的分布式缓存响应缓存在ASP.NETCore中的中间件分布式Redis缓存分布式SQLServer缓存CacheGitHub地址NetFramewoke中常用的缓存有两种:System.Runtime.Caching和System.Web.CachingNETCore中缓存相关的类库都在:Microsoft.Ext
- ASP.NET Core 中快速读取配置的最佳实践
A_nanda
c#基础C#开源架构分析asp.net后端配置读取
在ASP.NETCore应用中,配置管理是一个核心部分。为了实现高性能、类型安全且易于维护的配置读取方式,我们可以结合IConfiguration和选项模式(OptionsPattern)进行优化。本文将介绍几种高效读取配置的方法,并提供性能优化建议和高级技巧。一、使用IConfiguration直接读取配置这是最基础也是最直接的方式,适用于简单场景下的快速获取配置值。示例代码://appsett
- ASP.NET服务端操作ActiveX 实战宝典
f7anty
Activexasp.netwinformdllwindowsjavascriptweb
大家都只ActiveX在web中可以通过object标签来声明,并通过javascript等脚本代码来进行操作,但有些时候我们希望在服务端在操作ActiveX,特别是包含一些复杂的业务逻辑的或要对大数据量进行操作的。通常某些控件是可以通过添加引用=》COM,使用VisualStudio来生成包装类来进行调用,但有些则不行,包装类可以进行初始化,但访问属性或方法时都会运行报错,错误信息为“灾难性故障
- VS2022 ASP.NET core Web API 示例代码解释
web13508588635
asp.net前端后端
0.项目结构在创建ASP.NETCoreWebAPI项目后,项目的基本结构如下:MyWebApiProject│Controllers│└──WeatherForecastController.cs│Program.cs│WeatherForecast.cs│appsettings.json│...1.Program.cs这个文件是应用程序的入口点,负责配置和启动Web服务器。varbuilder
- 如何在ASP.Net Core中自动进行模型验证
cxu0262
javapythonlinuxvuespringViewUI
当我们创建接受用户数据的应用程序时,我们必须先验证该数据,然后再将其存储在数据库中。.NetFramework不仅提供验证属性以简化对所需输入,数据类型,值范围和模式(例如电子邮件地址和信用卡号)的检查,而且ASP.NetCore可以自动检查提交HTML表单值中的验证错误。ASP.NetCore中的模型状态是名称-值对以及验证信息的集合,这些信息在POST请求期间发送到服务器。验证信息中包含的任何
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本