一款不错的多选下拉列表利器—— Ext.ux.form.SuperBoxSelect
在B/S系统中,下拉列表(select/dropdownlist/combobox)的应用随处可见,为了增强用户体验,开发人员也常常会做一些带联想功能的下拉列表,
特别是数据项比较多的时候,用户筛选起来就会很容易。
如果考虑多选的场景,我想以下的实现方式很多时候是能够满足要求的:
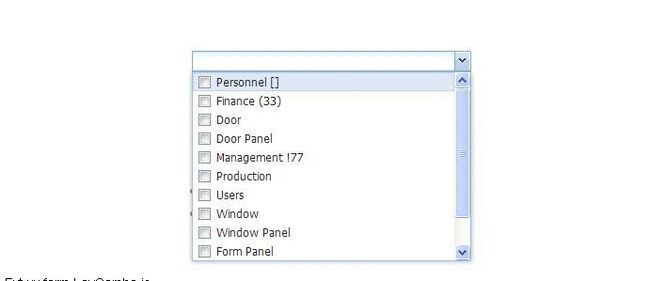
带复选框(checkbox)的下拉列表,应该是比较直观和方便了,也很符合用户的习惯.
但是如果数据项太多的时候。滚动条会很长,有两个不足:
1.用户查询自己想要的目标很困难;
2.用户如果需要选择的项很多(>10项),滚动条容易遮挡住,用户可能也不知道自己到底选了哪些。
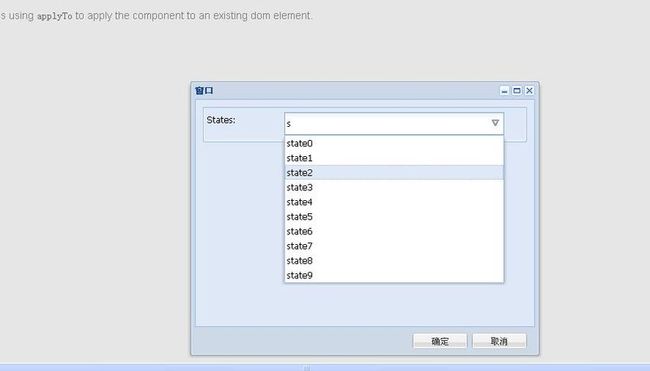
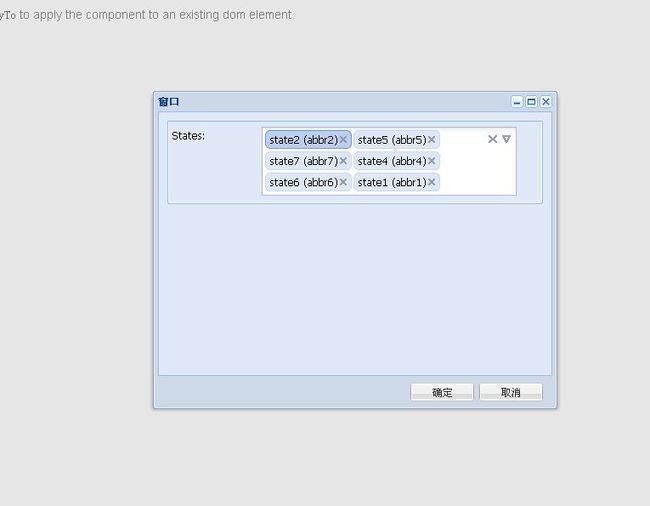
于是带复选框且有联想功能的多选下拉列表闪亮登场了, Ext.ux.form.SuperBoxSelect
这款插件确实很好用,笔者也将其应用到了项目中
这里给出测试截图
用户选择之后可以看到自己所选,很直观吧!
插件下载地址:
Live example: http://technomedia.co.uk/SuperBoxSelect/examples3.html
Download: http://www.extjs.com/forum/attachmen...7&d=1263783379
Thread: http://extjs.com/forum/showthread.ph...654#post332654
怎么使用这个插件,我想示例中是很明了的,笔者也做了一个C#版的
ExtJs组件的基础引用都在母板中
ExtMaster.Master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="ExtMaster.master.cs" Inherits="Lucky.Views.Shared.ExtMaster" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="../../Scripts/ext-3.4.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/ext-3.4.0/adapter/ext/ext-base-debug.js" type="text/javascript"></script> <script src="../../Scripts/ext-3.4.0/adapter/ext/ext-base.js" type="text/javascript"></script> <script src="../../Scripts/ext-3.4.0/ext-all.js" type="text/javascript"></script> <script src="../../Scripts/Widget/CHelper.js" type="text/javascript"></script> <asp:ContentPlaceHolder ID="TitleContent" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form id="form1" runat="server"> <div> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> </div> </form> </body> </html>
Vew视图:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/ExtMaster.Master" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> <link href="../../Scripts/SuperBoxSelect/superboxselect.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/SuperBoxSelect/states.js" type="text/javascript"></script> <script src="../../Scripts/SuperBoxSelect/SuperBoxSelect.js" type="text/javascript"></script> <script src="../../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <style type="text/css"> body { font:13px/1.3 arial,helvetica,clean,sans-serif; *font-size:small; *font:x-small; padding: 20px !important; } #page { width: 700px; } p { color: #333; margin-bottom: 7px; font-size: 14px; } form p { margin-top: 7px; } code { color: #000; } #intro p { color: #000; font-size: 15px; margin-bottom: 20px; } h1 { font-size: 1.6em; line-height: 2.0em; margin-bottom: 0.8em; } h2 { font-size: 1.2em; line-height: 1.6em; margin-bottom: 0.6em; } .exForm{ padding: 20px 20px 20px 0px; font-size: 12px; } .x-tag { color: #693; background-image: url(tag_green.gif); background-repeat: no-repeat; background-position: 2px center; padding-left: 17px !important; *text-indent: 17px !important; } .x-flag{ background-image: url(../../Scripts/ext-3.4.0/resources/images/default/s.gif); background-repeat: no-repeat; background-position: 2px center; text-indent: 17px !important; } body.ext-ie6 .x-flag .x-superboxselect-item-close { top: 4px; right: 2px; } .small { font-size: small; } #f2Form .x-superboxselect-item-focus { color: #fff; } </style> <script language="javascript" type="text/javascript"> var tempIdCounter = 0; Ext.BLANK_IMAGE_URL = 'http://static.technomedia.co.uk/libs/ext-3.2.0/resources/images/default/s.gif'; Ext.onReady(function () { $("#btnToastWindow").click(function () { GetWindow(); }); }) </script> <script language="javascript" type="text/javascript"> /** * ajax同步请求 *获取用例对象 */ function GetSuperSelectData() { var obj; var value; var strUrl = '../SuoperBoxSelect/GetSuperSocketStore'; if (window.ActiveXObject) obj = new ActiveXObject('Microsoft.XMLHTTP'); else if (window.XMLHttpRequest) obj = new XMLHttpRequest; obj.open('POST', strUrl, false); obj.setRequestHeader('Contnent-Type', 'application/', 'application/x-www-form-urlencoded'); obj.send(null); var oResult = Ext.util.JSON.decode(obj.responseText); return oResult; } </script> <script language="javascript" type="text/javascript"> /** * form */ function GetForm() { var SelectData = GetSuperSelectData(); //example 5 var states3 = new Ext.data.SimpleStore({ fields: ['abbr', 'state', 'nick', 'cls'], data: SelectData, sortInfo: { field: 'state', direction: 'ASC' } }); var superSelect = new Ext.ux.form.SuperBoxSelect({ allowBlank: false, msgTarget: 'title', id: 'selector5', xtype: 'superboxselect', fieldLabel: 'States', resizable: true, hiddenName: 'statesHidden[]', width: 300, store: states3, mode: 'local', displayField: 'state', displayFieldTpl: '{state} ({abbr})', valueField: 'abbr', navigateItemsWithTab: false, value: ['AL', 'AZ'] }); var form = new Ext.form.FormPanel({ frame: true, //title: '表单标题', style: 'margin:10px', items: [superSelect] }); return form; }; /** * window */ function GetWindow() { var form = GetForm(); var win = new Ext.Window({ title: '窗口', width: 476, height: 374, items: [form], resizable: true, modal: true, closable: true, maximizable: true, minimizable: true, buttons: [{ text: '确定', handler: function () { var strValue = Ext.getCmp('selector5').getValue(); Ext.Msg.alert("提示", strValue); win.close(); } }, { text: '取消', handler: function () { Ext.Msg.alert('提示', '取消'); win.close(); } }] }); win.show(); } </script> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2> Example 5</h2> <p> This example demonstrates using <code>applyTo</code> to apply the component to an existing dom element.</p> <input type="button" id="btnToastWindow" value="弹出窗口" /> </asp:Content>
Controller:
这里只是构造一些测试数据,可以根据真是场景从数据库去数据和组织数据,
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Lucky.Models; namespace Lucky.Controllers { public class SuoperBoxSelectController : Controller { // // GET: /SuoperBoxSelect/ public ActionResult Index() { return View(); } #region 获取多选下拉列表数据源 /// <summary> /// 获取多选下拉列表数据源 /// </summary> /// <returns></returns> public JsonResult GetSuperSocketStore() { var lstDoubleSuperSelectData = new List<List<string>>(); var lstSuperSelect = _GetSuperSocketStore(); foreach(var oSuperSelect in lstSuperSelect) { var lstSuperSelectData = new List<string>(); lstSuperSelectData.Add(oSuperSelect.abbr); lstSuperSelectData.Add(oSuperSelect.state); lstSuperSelectData.Add(oSuperSelect.nick); lstSuperSelectData.Add(oSuperSelect.cls); lstDoubleSuperSelectData.Add(lstSuperSelectData); } return Json(lstDoubleSuperSelectData,JsonRequestBehavior.AllowGet); } private List<CSuperSelect> _GetSuperSocketStore() { var lstSuperSelect = new List<CSuperSelect>(); for (var iIndex = 0; iIndex < 10;iIndex++ ) { var strAbbr = string.Format("{0}{1}","abbr",iIndex); var strState = string.Format("{0}{1}","state",iIndex); var strNick = string.Format("{0}{1}", "nick", iIndex); var strCls = string.Format("{0}{1}", "cls", iIndex); lstSuperSelect.Add(new CSuperSelect(strAbbr,strState,strNick,strCls)); } return lstSuperSelect; } #endregion } }
Model:
public class CSuperSelect { public string abbr; public string state; public string nick; public string cls; public CSuperSelect(string abbr, string state, string nick, string cls) { this.abbr = abbr; this.state = state; this.nick = nick; this.cls = cls; } }
参考:
http://www.sencha.com/forum/showthread.php?69307-3.x-Ext.ux.form.SuperBoxSelect
http://www.iteye.com/topic/392975
http://setting.iteye.com/blog/340900
转载请注明出处:http://www.cnblogs.com/lucky_hu/admin/EditPosts.aspx?opt=1