Flex_ArrayCollection使用详解
ArrayCollection是Array数据类型的代理类,它的附加了很多功能,比如排序,游标的使用,数据筛选等。Array不能直接用于数据绑定,要用其代理类ArrayCollection来实现数据绑定,相同的还有Object的代理类ObjectProxy,XML的代理类XMLListCollection.
ArrayCollection的排序功能:
实现步骤:
- 创建一个spark.collections.Sort对象
- 创建一个或者多个spark.collections.SortField对象
- 将SortField对象的数组赋值给Sort对象的fields属性
- 将Sort对象赋值给ArrayCollection对象的sort属性
- 调用ArrayCollection对象的refresh()方法.
程序思路:利用HttpService在远程服务端拿到学生信息,然后在客户端显示出来,当点击排序的时候会按学生成绩进行升序排序。
关于HttpService的使用可以参考HttpService远程校验一文。
程序代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" 5 minWidth="955" minHeight="600" creationComplete="contentService.send()"> 6 <fx:Declarations> 7 <!-- Place non-visual elements (e.g., services, value objects) here --> 8 <s:HTTPService id="contentService" url="http://localhost:8080/xmltest/students.xml" resultFormat="e4x" 9 result="handleServiceResult(event)" 10 /> 11 </fx:Declarations> 12 13 <fx:Script> 14 <![CDATA[ 15 import mx.collections.ArrayCollection; 16 import mx.rpc.events.ResultEvent; 17 18 import spark.collections.Sort; 19 import spark.collections.SortField; 20 21 private var xmlList:XMLList; 22 /**远程数据返回处理函数*/ 23 private function handleServiceResult(event:ResultEvent):void 24 { 25 xmlList = event.result.student; 26 fromXMLToArray(xmlList); 27 } 28 29 [Bindable] 30 private var students:ArrayCollection; 31 /**将得到的XML数据分装进对象中*/ 32 private function fromXMLToArray(xmlList:XMLList):void 33 { 34 students = new ArrayCollection(); 35 for(var i:int = 0; i < xmlList.length(); i++) 36 { 37 var student:Object = new Object(); 38 student.number = xmlList[i].number; 39 student.name = xmlList[i].name; 40 student.score = int(xmlList[i].score); 41 42 students.addItem(student); 43 } 44 } 45 46 /**按分数进行升序排序*/ 47 public function handSortButtonClick(event:Event):void 48 { 49 var sort:Sort = new Sort(); 50 var sortfield:SortField = new SortField("score"); 51 sort.fields = new Array(sortfield); 52 students.sort = sort; 53 students.refresh(); 54 } 55 56 ]]> 57 </fx:Script> 58 59 60 61 <s:Panel width="60%" height="60%" horizontalCenter="0" verticalCenter="0"> 62 <s:layout> 63 <s:VerticalLayout/> 64 </s:layout> 65 <s:Button id="sortButton" label="按分数排序" click="handSortButtonClick(event)"/> 66 <mx:DataGrid id="studentGrid" width="100%" height="100%" sortableColumns="false" dataProvider="{students}"> 67 <mx:columns> 68 <mx:DataGridColumn dataField="number" headerText="学号"/> 69 <mx:DataGridColumn dataField="name" headerText="姓名"/> 70 <mx:DataGridColumn dataField="score" headerText="分数"/> 71 </mx:columns> 72 </mx:DataGrid> 73 </s:Panel> 74 </s:Application>
第47~54行就是ArrayCollection排序的实现,注意第40行是将分数信息由字符串强制转换成整型,这样才能按照实际的升序排序,否则就是按照字符串的比较来排序了。
远程数据(http://localhost:8080/xmltest/students.xml):
1 <?xml version="1.0" encoding="UTF-8"?> 2 <students> 3 <student> 4 <number>2009081011</number> 5 <name>yuan</name> 6 <score>79</score> 7 </student> 8 <student> 9 <number>2009081058</number> 10 <name>quan</name> 11 <score>100</score> 12 </student> 13 <student> 14 <number>2009081014</number> 15 <name>lang</name> 16 <score>94</score> 17 </student> 18 <student> 19 <number>2009081010</number> 20 <name>hongwei</name> 21 <score>89</score> 22 </student> 23 <student> 24 <number>2009081033</number> 25 <name>tian</name> 26 <score>85</score> 27 </student> 28 <student> 29 <number>2009081086</number> 30 <name>xiaoli</name> 31 <score>68</score> 32 </student> 33 <student> 34 <number>2009081083</number> 35 <name>lulu</name> 36 <score>76</score> 37 </student> 38 </students>
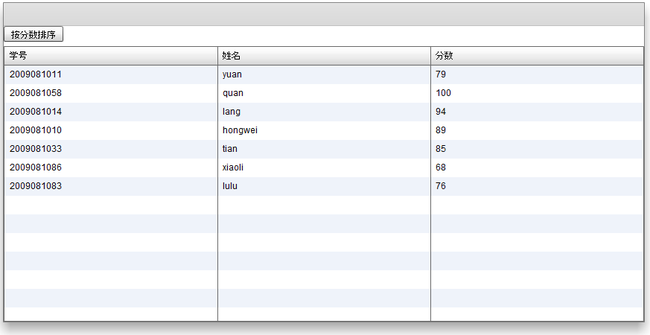
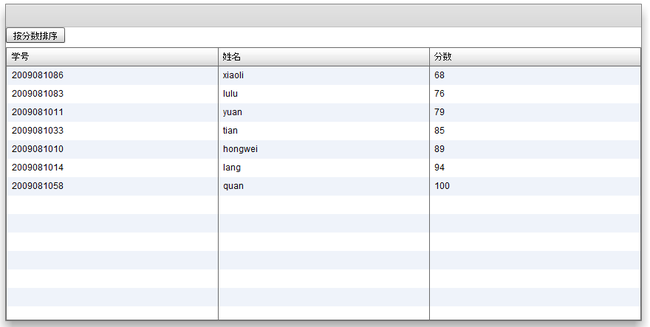
程序运行结果:
排序前:
排序后:
ArrayCollection的排序很灵活,可以参考下面代码:
1 private function sortAc():ArrayCollection{ 2 var sort:Sort=new Sort(); 3 //按照ID升序排序 4 sort.fields=[new SortField("id")]; 5 6 //按照userName降序排序 7 sort.fields=[new SortField("userName",true,true)]; 8 9 //先按ID升序,再按userName降序 10 sort.fields[new SortField("id"),new SortField("userName",true,true)]; 11 acSort.sort=sort; 12 acSort.refresh();//更新 13 return acSort; 14 }
ArrayCollection的排序功能:
实现步骤:
- 创建一个过滤函数,接收一个参数,这个参数的类型要和ArrayCollection里面的对象类型一样,按照自己的逻辑进行条件判断,返回一个Boolean值.
- 将第一步中创建的过滤函数赋给ArrayCollection的filterFunction属性
- 调用ArrayCollection的refresh()方法.
程序思路:在上面程序的基础上,得到score在85分以上的学生。
程序代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" 5 minWidth="955" minHeight="600" creationComplete="contentService.send()"> 6 <fx:Declarations> 7 <!-- Place non-visual elements (e.g., services, value objects) here --> 8 <s:HTTPService id="contentService" url="http://localhost:8080/xmltest/students.xml" resultFormat="e4x" 9 result="handleServiceResult(event)" 10 /> 11 </fx:Declarations> 12 13 <fx:Script> 14 <![CDATA[ 15 import mx.collections.ArrayCollection; 16 import mx.collections.IViewCursor; 17 import mx.controls.Alert; 18 import mx.rpc.events.ResultEvent; 19 20 import spark.collections.Sort; 21 import spark.collections.SortField; 22 23 private var xmlList:XMLList; 24 /**远程数据返回处理函数*/ 25 private function handleServiceResult(event:ResultEvent):void 26 { 27 xmlList = event.result.student; 28 initData(); 29 } 30 31 private function initData():void 32 { 33 fromXMLToArray(xmlList); 34 sortByScore(); 35 } 36 37 [Bindable] 38 private var students:ArrayCollection; 39 /**将得到的XML数据分装进对象中*/ 40 private function fromXMLToArray(xmlList:XMLList):void 41 { 42 students = new ArrayCollection(); 43 for(var i:int = 0; i < xmlList.length(); i++) 44 { 45 var student:Object = new Object(); 46 student.number = xmlList[i].number; 47 student.name = xmlList[i].name; 48 student.score = int(xmlList[i].score); 49 50 students.addItem(student); 51 } 52 } 53 54 /**按分数进行升序排序*/ 55 public function sortByScore():void 56 { 57 var sort:Sort = new Sort(); 58 var sortfield:SortField = new SortField("score"); 59 sort.fields = new Array(sortfield); 60 students.sort = sort; 61 students.refresh(); 62 } 63 64 /**ArrayCollection的过滤函数*/ 65 private function studentFilter(student:Object):Boolean 66 { 67 return student.score > 85; 68 } 69 70 private function handleFilterButtonClick():void 71 { 72 students.filterFunction = studentFilter; 73 students.refresh(); 74 } 75 76 ]]> 77 </fx:Script> 78 79 80 81 <s:Panel width="40%" height="40%" horizontalCenter="0" verticalCenter="0"> 82 <s:layout> 83 <s:VerticalLayout/> 84 </s:layout> 85 <s:HGroup paddingLeft="5" paddingTop="3" paddingRight="5" paddingBottom="3"> 86 <s:Button label="优秀人数" click="handleFilterButtonClick()"/> 87 <s:Button label="返回" click="initData()"/> 88 </s:HGroup> 89 <mx:DataGrid id="studentGrid" width="100%" height="100%" sortableColumns="false" dataProvider="{students}"> 90 <mx:columns> 91 <mx:DataGridColumn dataField="number" headerText="学号"/> 92 <mx:DataGridColumn dataField="name" headerText="姓名"/> 93 <mx:DataGridColumn dataField="score" headerText="分数"/> 94 </mx:columns> 95 </mx:DataGrid> 96 </s:Panel> 97 </s:Application>
第65~68行创建了一个过滤函数studentFilter,接收参数为Object类型对象,和students这个ArrayCollection里面的对象类型一致。函数体内进行判断,得到大于85分的对象返回true.
第70~74行中,将过滤函数studentFilter赋给了students的filterFunction属性,然后调用refresh()方法。
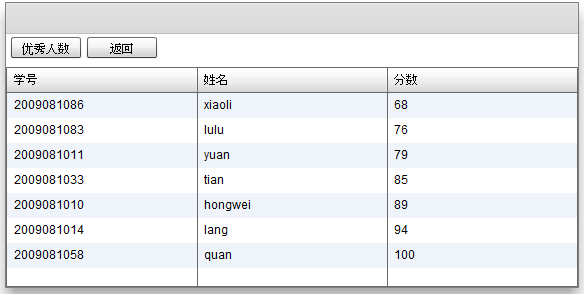
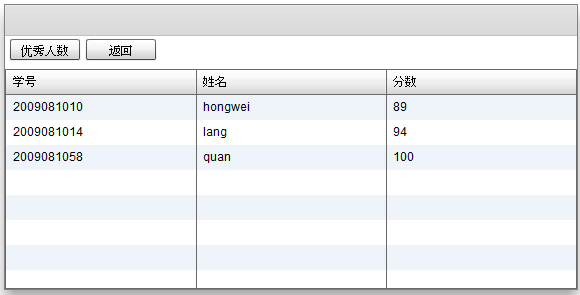
程序运行结果:
排序后的初始结果:
点击优秀人数进行筛选: