ICallbackEventHandler接口实现局部刷新实例
|
很久没写过学习笔记了,一是考试周,忙着备考,二则是面试周,忙着面试。。。实操荒废了一阵子,但理论知识加深了一些,得失均衡吧。。。 这次主要分享一下通过实现.Net 2.0下的ICallbackEventHandler接口来实现页面局部刷新。 实例:页面无刷新加载外部文件,并显示内容。 新建一个页面,页面代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> #div_content { width:80%; height:auto; margin:10px auto 10px auto; } </style> </head> <body> <form id="form1" runat="server"> <div> <dl> <dd> <input id="Button1" type="button" value="点击这里,无刷新显示文章内容"/> </dd> </dl> <div id="div_content"> </div> </div> </form> </body> </html> 打开页面对应的CS文件,显示实现ICallbackEventHandler接口(代码如下):
public partial class JsCallTest : System.Web.UI.Page,ICallbackEventHandler { private string result; #region ICallbackEventHandler 成员 string ICallbackEventHandler.GetCallbackResult() { return result; } void ICallbackEventHandler.RaiseCallbackEvent(string eventArgument) { result =LoadHTML("Article/20110509154200.htm"); } #endregion } 给该类添加几个简单的加载处理外部文件的方法:
/// <summary> /// 加载外部文件,获取内容 /// </summary> /// <param name="Path"></param> /// <returns></returns> public string LoadHTML(string Path) { System.Text.Encoding encoding = System.Text.Encoding.GetEncoding("gb2312"); StreamReader sr = new StreamReader(Server.MapPath("~/") + Path, encoding); string str = ""; while (sr.Peek() != -1) { char[] buffer = new char[4096]; int bufferFillSize = sr.ReadBlock(buffer, 0, 4096); str = str + new string(buffer); } sr.Close(); string strResult = findUsedFromHtml(str, Path); return strResult; }
/// <summary> /// 获取html的内容部分 /// </summary> /// <param name="strHtml"></param> /// <returns></returns> private string findUsedFromHtml(string strHtml, string strFileName) { string strBody; int bodyStart = strHtml.IndexOf("<body"); int bodyEnd = strHtml.IndexOf("</body>"); //html开始到<body>前部分 ViewState["strTop"] = strHtml.Substring(0, bodyStart); // Body部分 strBody = strHtml.Substring(bodyStart, bodyEnd - bodyStart + 7); // Body部分后到html结尾部分 ViewState["strBottom"] = strHtml.Substring(bodyEnd, strHtml.Length - bodyEnd); //替换图片地址 string fullName = strFileName.Substring(strFileName.LastIndexOf("\\") + 1); string strOld = fullName.Replace("htm", "files"); string strTemp = strFileName.Replace("htm", "files"); ; string strNew = ResolveUrl("~/" + strTemp); strBody = strBody.Replace(strOld, strNew); return strBody; } 给前台页面添加一个处理函数:
<script language="javascript" type="text/javascript"> function CallService(content) { content.innerHTML = "加载中......"; <%= ClientScript.GetCallbackEventReference(this,"","ReviceService","content")%> function ReviceService(result,content){ content.innerHTML=result; } } </script> 给前台页面的input 添加调用:onclick="CallService(div_content)" 至此,实例完成!
点击按钮,异步加载,局部刷新:
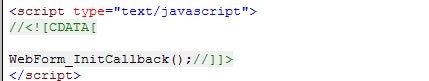
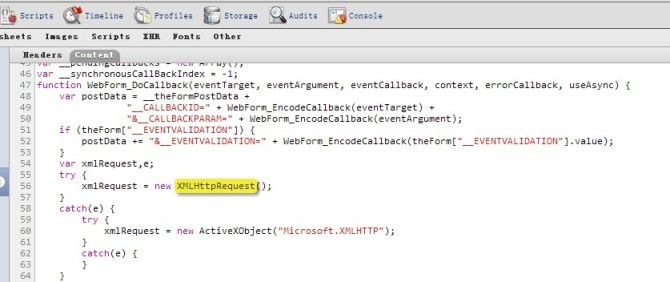
那我们实现ICallbackEventHandle后,.Net帮我们做了哪些工作呢?看看网页上生成的代码,我们就一目了然了。
XMLHttpRequest对象是不是很熟悉呢?没错,实现Ajax必须的对象。我们实现ICallbackEventHandler接口的时候,.Net就帮我们通过XMLHttpRequest对象实现异步请求,加载数据的过程。 |