【Android LibGDX游戏引擎开发教程】第07期:中文字体的显示和绘制(上)
在字体的显示和绘制中,Libgdx的作者(Mario Zechner,美国人)给我们提供了一个非常好用的工具
——Hiero,那么下面就来看看它具体的使用方法。
一、Hiero工具的使用
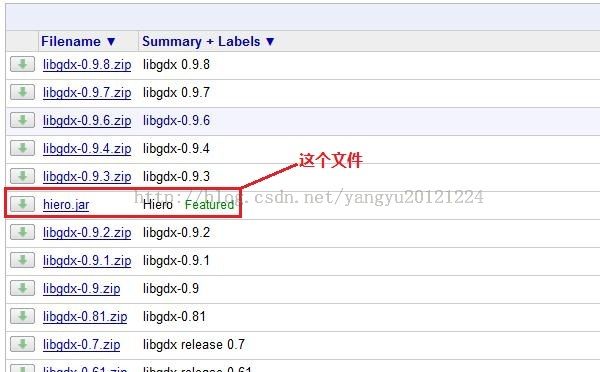
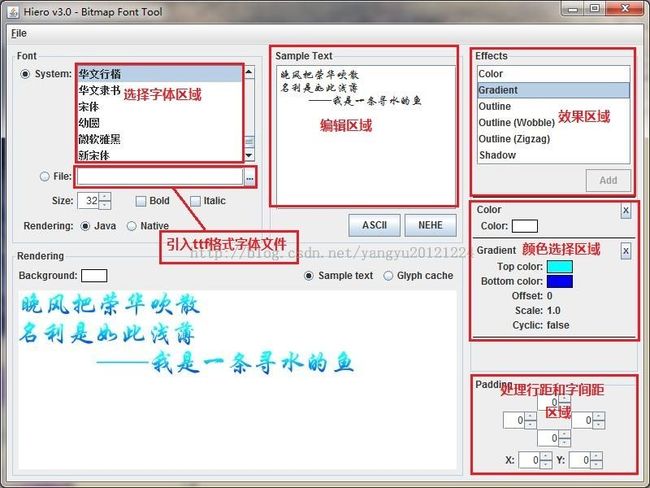
2、下载结束后,双击hiero.jar文件打开,我们可以看到Hiero的一些基本功能,相比来说作者做的还是比较简单易
懂的。从界面上知道,它包括很多选项,可以制作特效、改变背景颜色、设置内间距等等,右侧还有作提供给我们
的做好的字体效果点击“Add”按钮就可以添加。如下图所示,将它的功能简单的标注了下,这里就不详细介绍了,
有兴趣的同学可以自己去摸索一下。
注意 :在“引入ttf格式字体文件”这一栏中,点击按钮,可以引入我们自己下载的一些更优美的字体,但是博主试
了几种字体,在输入文字的时候发现有些个别的文字显示不出来,这里需要注意一下,不过问题也不大,在下一篇文
章中,我们还会使用到另外一种方法来教大家实现我们自己想要的ttf格式的字体。
3、编辑好你要写的文字后,点击菜单栏“File”选项,然后选中“Save as BMFont Files”,生成两个文件,如下
图所示:
将它们拷贝到assets文件夹下,如下图所示:
注意:如果你要使用的字,只能是.fnt文件里面存在的文字,否则是显示不出来的。比如,我文件里面有“我是一条寻水的鱼”几个字,那么我可以在程序输出的时候写出这几个字,但是我要是想输出“天气晴朗”这4个字,因为编辑文件里面没有这几个字,所以就显示不出来。
4、可能有的读者会问为什么要加载fnt文件?.fnt文件是做什么用的呢?
这里简单解释一下:由于Libgdx底层是用OpenGL实现的,所以Libgdx是可以支持中文的。但是libgdx中的汉字都
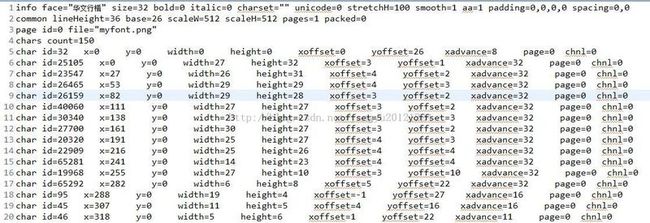
是通过贴图的方式显示的,我们用记事本打开myfont.fnt文件,里面显示的部分内容(如下图),同时对照.png图片
来参考下,可以很明显的看出,libgdx的文字绘制是根据fnt文件获取对应文字的在png中的坐标位置,然后截取图片
的相应部分进行绘制。
二 、BitmapFont类
1、BitmapFont介绍
该类存放在com.badlogic.gdx.graphics.g2d包下,继承自Object,实现了Disposable接口。
2、BitmapFont用途
渲染静态文本,同时可以设置文字的颜色和大小等等。
三、实现效果图
文字的单行显示
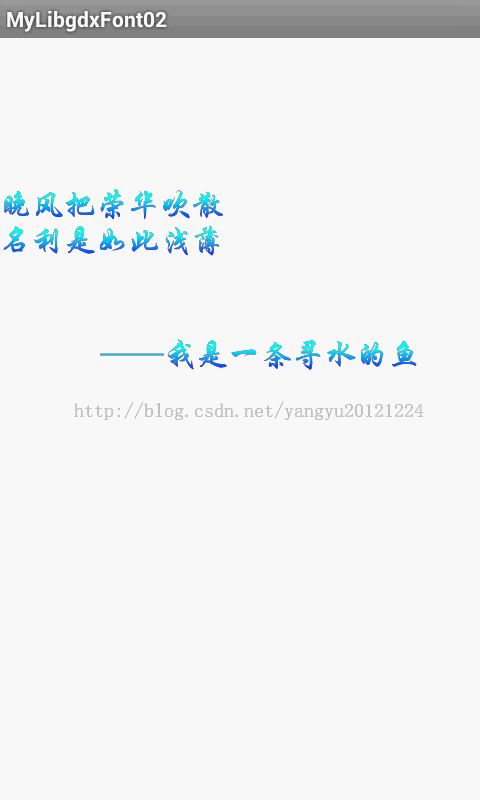
文字的多行显示
四、详细代码编写
1、单行文字的显示代码
package com.example.mylibgdxfont;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class MyGame implements ApplicationListener {
private SpriteBatch batch;
private BitmapFont font;
@Override
public void create() {
font = new BitmapFont(Gdx.files.internal("myfont.fnt"),Gdx.files.internal("myfont.png"), false);
// font.setColor(0.5f, 0.4f, 0.6f, 1);// 设置颜色
// font.setScale(1.5f);// 字体比例大小
batch = new SpriteBatch();
}
@Override
public void dispose() {
batch.dispose();
font.dispose();
}
@Override
public void render() {
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.begin();
font.draw(batch, "我是一条寻水的鱼", 100, 460);
batch.end();
}
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
}
2、多行文字的显示代码
package com.example.mylibgdxfont02;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class MyGame implements ApplicationListener {
private SpriteBatch batch;
private BitmapFont font;
@Override
public void create() {
font = new BitmapFont(Gdx.files.internal("myfont.fnt"),Gdx.files.internal("myfont.png"), false);
// font.setColor(0.5f,0.4f,0.6f,1);//设置颜色
// font.setScale(1.0f);//字体比例大小
batch = new SpriteBatch();
}
@Override
public void dispose() {
batch.dispose();
font.dispose();
}
@Override
public void render() {
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.begin();
font.draw(batch, "——我是一条寻水的鱼", 100, 460);
font.drawMultiLine(batch, "晚风把荣华吹散\n名利是如此浅薄", 0, 0.8f * Gdx.graphics.getHeight());
batch.end();
}
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
}
BitmapFont类中有一个drawMultiLine()方法帮我们解决了多行显示的问题,我们只需要在中文字符中加入换行符(\n)即可,而且它还是自动识别的,非常简单。