- Android 自定义控件基础-ListView的加载更多
琼珶和予
ListView加载更多与之前的下拉刷新实现的方式差不多,都是通过自定义控件来实现的,而且都是通过重写ListView来实现的。1.foot布局 foot布局当中有一个progressbar控件,在我们使用这个控件的时候,要注意一点:如果我们想要使用·父布局来限制progressbar的大小,如果progressbar的layout_width设置的是wrap_content的话,会发现父布
- Maui的xaml中的换行符
rrokoko
.netMaui
代码:
vb.net开发安卓软件的方法:[原创]vb.net开发安卓软件的方法_vbnet开发安卓-CSDN博客免费资源下载:简易计算器(源码+程序):https://download.csdn.net/download/wgxds/89696805带百分比的进度条控件(ProgressBar)源码:带百分比的进度条控件(ProgressBar)源码-CSDN博客万能粘贴手(可将任意文件转
- Liunx 小程序之进度条
溢檀香
Linux小程序linux开发语言
Liunx小程序之进度条效果前提条件回车和换行缓冲区倒计时进度条纯进度条模拟下载的进度条Progressbar.hProgressbar.cmain.cmakefile效果先来看效果,这其实是一个动态的进度条,后有源码,运行即可:前提条件在制作之前有两个前提条件需要了解回车和换行这个概念,一般人均会混为一谈,而程序员因为熟知'\n',所以深刻理解换行符是将当前光标位置换到下一行的开头而'\n'这个
- QProgressBar的简单应用
Halsey Walker
QTqt
功能1:点击按钮,进度条开始滑动,可以根据lineEdit里面的值来设置进度条滑动所需的时间,如果这个值太小,就看不到进度条滑动了。太大的话,就滑动太慢了。功能2:QT有一个封装了进度条的对话框,叫做QProgressDialog,把它设置为模态的之后【pD->setWindowModality(Qt::WindowModal);】,可以在任务执行的时候,避免用户的其他误操作。图中的QComboB
- 自定义圆形进度条
一支春夏、几多秋冬
QtDemoqt进度条重绘水波圆弧qt5
效果:通过重绘的方式,实现一个自定义圆形进度条,风格有:圆弧风格、水池风格、圆弧水池风格和水波纹风格具体实现:#ifndefPROGRESSBARPERCENT_H#definePROGRESSBARPERCENT_H#include#ifdefquc#if(QT_VERSION#else#include#endifclassQDESIGNER_WIDGET_EXPORTProgressBarPe
- 安卓学习—自定义VIEW 流量统计圆形圈
神农笔记
自定义VIEW流量统计圆形圈最近策划又改需求了不需要上次做的水波纹的球的样式了然后就改成了下面的样子了;20151118162218206.png主要是中间的圈如果UI直接出图的话,很麻烦。于是就自己话了。时间比较急画的比较不好。这边共享这个CircleBar名字取得不好应该叫CircleProgressBar会比较好点。源码提供下载,使用主要如下在主main.xml中申明在Activity中使用
- C# Winform .net6自绘的圆形进度条
漂泊_人生
c#.net开发语言
usingSystem;usingSystem.Drawing;usingSystem.Drawing.Drawing2D;usingSystem.Windows.Forms;namespaceNet6_GeneralUiWinFrm{publicclassCircularProgressBar:Control{privateintprogress=0;privateintborderWidth=
- 学习Android的第十一天
世俗ˊ
Android学习android
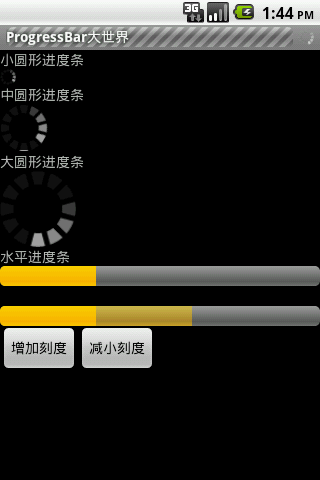
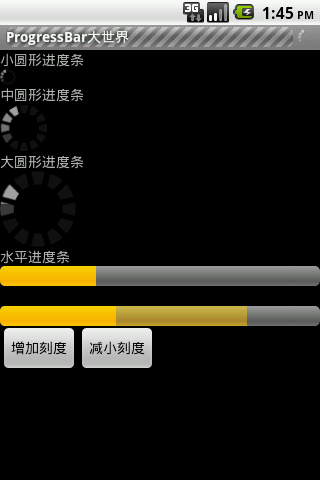
目录AndroidProgressBar进度条ProgressBarProgressBar外观ProgressBar属性ProgressBar方法AndroidProgressBar动图替代圆形进度条范例AndroidProgressBar自定义圆环进度条例子:参考文档AndroidProgressBar进度条在Android中,ProgressBar(进度条)是用于显示任务进度的UI组件,通常用
- C# WinFrom+AspNetCore WebApi实现大文件下载与上传
漂泊_人生
c#javamysql
客户端UI:服务端WebApi:客户端代码:App.config:自定义进度条:CustomProgressBar.cs(长方形)usingSystem;usingSystem.Windows.Forms;usingSystem.Drawing;namespaceFileUploadAndDown{publicclassCustomProgressBar:ProgressBar{//添加一个属性来
- 【Android入门到项目实战--3.1】—— 七种常用控件的使用(TextView、Button、EditText、ImageView、ProgressBar、AlertDialog等)
四月天行健
Androidandroidandroidstudioidejava
目录一、常用的控件1、TextView2、Button3、EditText4、ImageView5、ProgressBar1)如何让加载条在加载完成时消失?2)如何修改进度条样式?6、AlertDialog7、ProgressDialog本篇主要讲解Android的常用控件。一、常用的控件1、TextViewTextView控件用于在界面上显示一段文本信息。下面尝试实现。XML布局文件代码如下:a
- 自定义view - 炫酷进度条
世道无情
1.思路分析自定义View步骤:1>:values__attrs.xml,自定义属性;2>:在第三个构造方法中,获取自定义属性;3>:onMeasure:不是非必须的,测量控件大小;4>:onDraw:所有绘制代码都写在onDraw方法中;思路分析1>:自定义属性:内圆颜色、外圆颜色、圆弧宽度、中间文字颜色、文字大小;2>:自定义ProgressBar,继承View;2.效果图如下图片.png3.
- Python tkinter (16) —— Progressbar
JSON_L
#Tkinterpython开发语言后端
本文主要介绍Pythontkinter进度条Progressbar应用及示例。目录系列文章进度条Progressbar基本概念参数:mode参数基本应用动画设计引入time具体实现start/step/stopstep(amount):start(interval):stop():indeterminate模式总结系列文章pythontkinter窗口简单实现Pythontkinter(1)——L
- 【已解决】c++ qt如何手动代码绘制一个水平滚动条并设置样式
执念斩长河
QTc++qt
先看这个水平滚动条的效果吧,效果是用委托构造做的。如何制作这种水平滚动条,圆角矩形,指定宽度与高度,并且居中对齐,右边有进度字样。这些是笔者本文讨论的话题。那我们就这样开始吧。问题来源想要在表格里生成一个水平滚动条,并设置图片中的样式。问题解决方案函数定义classProgressBarDelegate:publicQStyledItemDelegate{public:ProgressBarDel
- Android开发--ProgressBar应用显示测点数量
Afison
android
1.自定义ProgressBarViewpublicclassProgressBarViewextendsView{privatePaintmPaintBack;privatePaintmPaint;privatePaintmPaintText;privatefloatprocess;intstrokeWidth=3;//圈宽度inttextSize=17;//字大小privatelongdura
- FireMonkey常用控件
叶深深
FireMonkey是一个跨平台的GUI开发框架,它支持多种平台,包括Windows、macOS、iOS、Android和Linux。FireMonkey提供了丰富的控件,以满足开发者的各种需求。常用的FireMonkey控件有:TButton:按钮控件TLabel:标签控件TEdit:文本输入控件TListBox:列表框控件TComboBox:组合框控件TProgressBar:进度条控件TTr
- Unity Shader实现各种进度条
weixin_30609287
游戏ui
1、圆形进度条shaderShader"ProgressBar360"{Properties{_BGTex("BackgroundTexture",2D)="white"{}//[PerRendererData]_MaskTex("MaskTexture",2D)="white"{}_Color("Tint",Color)=(1,1,1,1)_Angle("Angle",range(0,361))
- Miscellaneous Widgets
Computer_Tech
GTKgtkmmC++
文章目录LabelEntrySpinButtonProgressBarInfoBarTooltipsScrolledWindowLabelGtk::Label可以在Label构造函数中指定文本,orlaterwiththeset_text()orset_markup()methods.标签的宽度将自动调整。您可以通过在标签字符串中放置换行符(“\n”)来生成多行标签。可以使用set_justify
- css简易的进度条
VUE.JS
css简易进度条
Document.box{width:100%;height:20px;border:1pxsolidblack;}.progress{height:20px;width:100%;animation:progressBar3slinear;background-color:palegreen;}@keyframesprogressBar{from{width:0;background-color
- tqdm和zip一起用进度条不显示的解决方法
小何才露尖尖角
Pythontqdmzip进度条
x=[1,3,4,5,6]y=[1,3,4,5,6,7]#原语句fora,bintqdm(zip(x,y)):continue#修改为fora,bintqdm(zip(x,y),total=len(x)):#添加一个参数即可continue参考:https://stackoverflow.com/questions/41171191/tqdm-progressbar-and-zip-built-i
- 【QML】进度条 ProgressBar
4thirteen2one
importQtQuick.Controls2.5ProgressBar表示操作的进度。value应定期更新,范围由from和to定义,两者都可以包含任何值。ProgressBar还支持特殊的indeterminate模式。例如,当无法确定正在下载的项目的大小时,或者由于网络断开而导致下载进度中断时,这种模式非常有用。indeterminate模式类似于BusyIndicator。两者都可用于指示
- 用vue做一个简单的环形进度条
JumpChen
vue-circleprogressbar一个简单的环形进度条组件最近在开发可视化大屏项目中经常会用到环形进度条,但是常用的echarts组件对环形进度条的支持不太好,写起来比较麻烦.就想着自己写一个VUE的环形组件,满足自己日常开发需求;2019/12/21更新内容:完善bar的宽度逻辑,bar的宽度根据父容器的宽度进行自适应,可自定义widthPresent设置bar占父容器宽--度的比例;添
- odoo14 动态改变进度条颜色(widget=“progressbar“)底色,边框,进度颜色
奔跑的蜗牛..
前端javascriptodoo14pythonscssxml
在odoo14中当时使用:widget="progressbar"时默认表现为:但我想在不同的比例展示不同的颜色,和其他的样式颜色:tree视图form视图也一样:说明:进度0-30为蓝色,31-80为黄色,81-100为紫色、边框为红色,底色为绿色这个组件拥有普通组件widget=“progressbar“的所有功能,换言之在widget=“progressbar“组件的js文件和模板文件的基础
- vue.config.js的配置
yrfjygb
javascriptvue.js前端
vue.config.js的配置constpath=require('path')constCompressionPlugin=require("compression-webpack-plugin")constMomentLocalesPlugin=require('moment-locales-webpack-plugin')constProgressBarPlugin=require('pr
- Android SeekBar 进度条圆角
柳岸风
androidandroidgitee
先看下效果图:之前:优化后:之前的不是圆角是clip切割导致的全代码:bg_ps_seek_bar.xmlbg_ps_progress_bar.xml参考文章:androidProgressBar进度条的进度两端是圆角的方法-蓼蓝的梦想-博客园(cnblogs.com)
- WPF弹出进度条窗口
Suncsf
WPFc#wpf
发现WPF没有相关进度条窗口组件,于是基于MaterialDesignThemes的ProgressBar样式写了一个,其中用到了PropertyChanged.Fody包。关键点去除窗口关闭按钮DialogHelper.RemoveCloseBtn(this);窗口置顶voidWindow_Deactivated(objectsender,EventArgse)刷新数值voidOnNumChan
- C# 控制台进度条
假装我不帅
dotnetc#开发语言
最简单namespaceProcessStu01{internalclassProgram{staticvoidMain(string[]args){for(inti=1;i<=100;i++){Console.Write("\r{0,3}%",i);Thread.Sleep(50);}}}}第三方库https://github.com/Mpdreamz/shellprogressbarusing
- android进度条seekbar自定义样式
感召的鳞
SeekBar是ProgressBar的扩展,在其基础上增加了一个可拖动的thumb(注:就是那个可拖动的图标)。用户可以触摸thumb并向左或向右拖动,再或者可以使用方向键都可以设置当前的进度等级。布局文件:seekbar的样式文件:seekbar_style.xml说明:如果想要改变进度条下面的那个白色的背景槽的颜色,在第一个item里面进行设置,可以通过设置@null或者#00000000来
- QT应用篇 二、QML用Image组件实现Progress Bar 的效果
会敲代码的摩的佬
QT应用记录以防忘记qt开发语言
QT应用篇一、QT上位机串口编程二、QML用Image组件实现ProgressBar的效果三、QML自定义显示SpinBox的加减按键图片及显示值效果文章目录QT应用篇前言一、qml需求二、使用组件1.Image组件2.Image中fillMode的使用例子总结前言记录自己学习QML的一些小技巧方便日后查找QT的qml使用图片来达到类似进度条ProgressBar的效果一、qml需求需要实现显示某
- QT应用篇 四、window编译LibModbus库并用QT编写一个Modbus主机 手把手教学
会敲代码的摩的佬
记录以防忘记QT应用qt开发语言javascriptc++经验分享
QT应用篇四、window编译LibModbus库并用QT编写一个Modbus主机QT应用篇一、QT上位机串口编程二、QML用Image组件实现ProgressBar的效果三、QML自定义显示SpinBox的加减按键图片及显示值效果四、window编译LibModbus库并用QT编写一个Modbus主机文章目录QT应用篇四、window编译LibModbus库并用QT编写一个Modbus主机QT应
- 原生js写一个简易版进度条,带百分比数值显示
斯图尔te
#JavaScript进度条js进度条
progressBar#box{margin:0auto;margin-top:200px;width:700px;height:100px;background:#efefef;border:1pxsolid#C0C4CC;display:flex;justify-content:space-around;align-items:center;}#progress{position:relati
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo