【前言】
百度编辑器发展到1.4.3功能已经很完善,使用也较为简单,是目前比较流行的富文本编辑器。
【关于版本】
1.语言版本
ueditor在语言方面分为php,asp,.net,jsp版本,语言版本的区分只和文件上传(后台交互)有关系。
2.原始版本,定制版本
ueditor的功能是十分强大的,或者说十分的多,有很多功能是用不到的,所以提供了定制版本的下载,点这里。
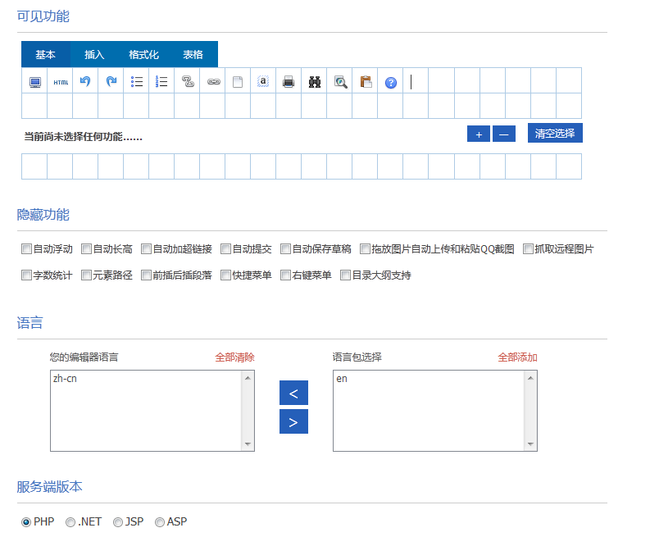
如下图:
其中,
可见功能区,需要选择想要的功能;
隐藏功能区,需要勾选想要的功能;
对应的还有语言和服务端版本的选择。
3.正式版和迷你版
两者最大的区别是:大小,实现方式。
正式版:比较大,iframe实现
迷你版:比较小,div实现
【下载】
推荐使用定制版本,选择自己需要的功能,然后选择jsp版本下载。
【文件结构】
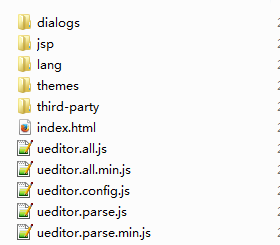
下载完成后解压缩,得到下面的文件目录:
大概介绍一下:
文件夹dialogs:弹窗插件,例如上传图片时候的弹窗;
文件夹jsp:jsp版本上传功能的相关jar以及配置文件;
文件夹lang:语言;
文件夹themes:主题风格,可以选择不同的风格;
文件夹third-party:第三方插件,例如插入代码,代码高亮等;
ueditor.all.js:ueditor核心js,源代码;
ueditor.all.min.js:ueditor核心js,压缩后代码;
ueditor.config.js:默认配置文件;
ueditro.parse.js:文本渲染js,例如插入一段代码后,代码高亮的显示需要该js。
【引入】
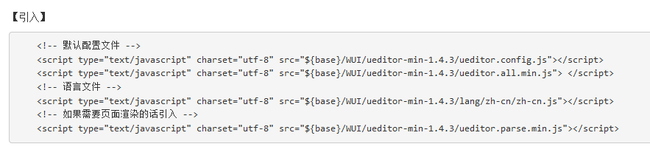
<!-- 默认配置文件 -->
<
script
type
=
"text/javascript"
charset
=
"utf-8"
src
=
"${base}/WUI/ueditor-min-1.4.3/ueditor.config.js"
></
script
>
<
script
type
=
"text/javascript"
charset
=
"utf-8"
src
=
"${base}/WUI/ueditor-min-1.4.3/ueditor.all.min.js"
> </
script
>
<!-- 语言文件 -->
<
script
type
=
"text/javascript"
charset
=
"utf-8"
src
=
"${base}/WUI/ueditor-min-1.4.3/lang/zh-cn/zh-cn.js"
></
script
>
<!-- 如果需要页面渲染的话引入 -->
<
script
type
=
"text/javascript"
charset
=
"utf-8"
src
=
"${base}/WUI/ueditor-min-1.4.3/ueditor.parse.min.js"
></
script
>
【自定义编辑器】
开始使用前需要按自己的需求编辑ueditor.config.js文件,需要注意以下几点:
1.URL需要修改为项目中的ueditor的根路径:
var URL = base + '/WUI/ueditor-min-1.4.3/';
2.后台处理入口jsp的路径要对:
, serverUrl: URL + "jsp/controller.jsp"
3.toolbars可以自己定义需要哪些按钮,例如:
, toolbars: [[
'bold'
,
'italic'
,
'underline'
,
'forecolor'
,
'backcolor'
,
'|'
,
'fontfamily'
,
'fontsize'
,
'|'
,
'removeformat'
,
'formatmatch'
,
'pasteplain'
,
'|'
,
'simpleupload'
,
'attachment'
,
'|'
,
'source'
,
'link'
,
'unlink'
,
'|'
,
'insertcode'
]]
4.若项目中用到了弹出框,或其他情况导致ueditor被遮挡,调整z-index即可:
,zIndex : 1100 //编辑器层级的基数,默认是900
5.其他的可以自己看注释修改
【初始化】
页面中添加:
<
div
>
...
<
script
id
=
"ueditor"
type
=
"text/plain"
>初始化是显示的内容</
script
>
...
</
div
>
var
ue = UE.getEditor(
'ueditor'
);
var
ue = UE.getEditor(
'ueditor'
,options);
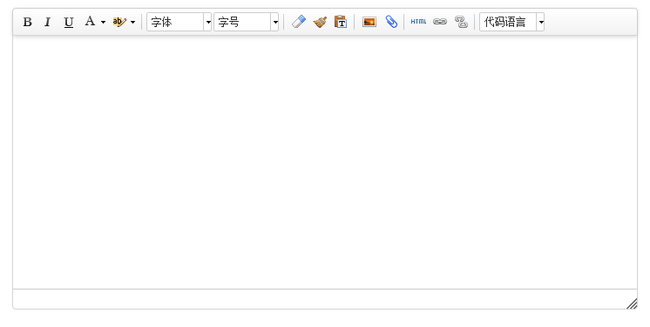
【效果】
初始化成功后的效果,如下图,而且firebug中也不会报错的:
【图片上传,文件上传等】
1.添加jar包
将jsp/lib下的jar添加到项目中
2.验证配置是否正确
访问:http://localhost:8080/ueditor1_4_3-utf8-jsp/jsp/controller.jsp?action=config,
若显示配置内容则正确,如下:
3.定制上传相关信息
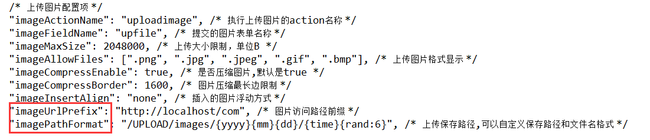
修改jsp/config.json中的内容,鉴于图片上传,文件上传,语音上传等配置都相似,所以以图片上传为例,
需要注意的红框中的两项:
imageUrlPrefix,
若在本地调试,则输入本地路径,例如:http://localhost/com,
若发布到外网,则输入外网地址,例如:http://yourdomain.com,
imagePathFormat,保存路径
最终页面上显示的时候会调用imageUrlPrefix+imagePathFormat去访问。
【第三方插件使用】
ueditor有需要比较有用的插件,详见这里。
【页面解析】
1.ueditor对所有ueditor插入的东西都做了解析,
例如通过ueditor插入的代码,如果直接显示是没有效果的,
但是通过ueditor解析后代码就高亮了。
2.录入的时候同正常录入一样,没有改变。
3.显示的时候,在你需要解析的块元素上添加class,然后通过ueparse解析,例如:
<@bspanel type='primary' style='margin-top:20px;' class='ueparse'>${blog.article_content}</@bspanel>
以上代码其实是在div上添加了一个class:ueparse,
然后在页面加载之前,添加以下代码:
<script type=
"text/javascript"
charset=
"utf-8"
src=
"${base}/WUI/ueditor-min-1.4.3/ueditor.parse.min.js"
></script>
<script type=
"text/javascript"
charset=
"utf-8"
>
uParse(
'.ueparse'
, {rootPath: base+
'/WUI/ueditor-min-1.4.3/'
});
</script>
【渲染前后对比】
渲染前代码效果:
渲染后代码效果:
可见使用的ueditor的解析器渲染页面后效果还是很好的。