Extjs4.0 学习笔记二
Extjs4.0 学习笔记二
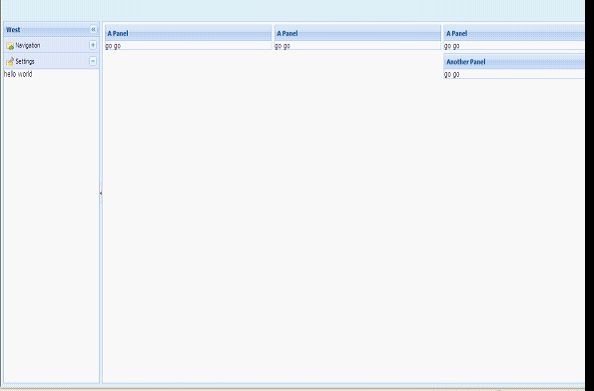
一:页面效果
二:页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Accordion Layout</title>
<!-- Ext -->
<link rel="stylesheet" type="text/css" href="ext4/resources/css/ext-all.css" />
<style type="text/css">
html, body {
font:normal 12px verdana;
margin:0;
padding:0;
border:0 none;
overflow:hidden;
height:100%;
}
.x-panel-body p {
margin:5px;
}
.x-column-layout-ct .x-panel {
margin-bottom:5px;
}
.x-column-layout-ct .x-panel-dd-spacer {
margin-bottom:5px;
}
.settings {
background-image:url(shared/icons/fam/folder_wrench.png) !important;
}
.nav {
background-image:url(shared/icons/fam/folder_go.png) !important;
}
</style>
<script type="text/javascript" src="ext4/bootstrap.js"></script>
<script type="text/javascript">
Ext.require(['*']);
Ext.onReady(function(){
Ext.state.Manager.setProvider(Ext.create('Ext.state.CookieProvider'));
var viewport = Ext.create('Ext.Viewport', {
layout:'border',
items:[{
region:'west',
id:'west-panel',
title:'West',
split:true,
width: 200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins:'35 0 5 5',
cmargins:'35 5 5 5',
layout:'accordion',
layoutConfig:{
animate:true
},
items: [{
html: 'hello world',
title:'Navigation',
autoScroll:true,
border:false,
iconCls:'nav'
},{
title:'Settings',
html: 'hello world',
border:false,
autoScroll:true,
iconCls:'settings' //A CSS class that specifies a background-image to use as the icon for this item. ...
}]
},{
region:'center',
margins:'35 5 5 0',
layout:'column',
autoScroll:true,
defaults: {
layout: 'anchor',
defaults: {
anchor: '100%'
}
},
items: [{
columnWidth: 1/3,
baseCls:'x-plain',
bodyStyle:'padding:5px 0 5px 5px',
items:[{
title: 'A Panel',
html: 'go go'
}]
},{
columnWidth: 1/3,
baseCls:'x-plain',
bodyStyle:'padding:5px 0 5px 5px',
items:[{
title: 'A Panel',
html: 'go go'
}]
},{
columnWidth: 1/3,
baseCls:'x-plain',
bodyStyle:'padding:5px',
items:[{
title: 'A Panel',
html: 'go go'
},{
title: 'Another Panel',
html: 'go go'
}]
}]
}]
});
});
</script>
</head>
<body>
</body>
</html>
三 总结
通过本次例子可以学习总结到以下知识点:
1. Ext.create 说明
create( String name, Mixed args ) : Object 本方法返回的是一个对象
Instantiate a class by either full name, alias or alternate name (通过全名或别名实例化一个类)
If Ext.Loader is enabled and the class has not been defined yet, it will attempt to load the class via synchronous loading.
Ext.create is alias for Ext.ClassManager.instantiate.
Ext.create 功能与 Ext.ClassManager.instantiate 是一样的
2. 菜单图标的引入方式
首先在CSS代码中引入图片
.settings {
background-image:url(shared/icons/fam/folder_wrench.png) !important;
}
.nav {
background-image:url(shared/icons/fam/folder_go.png) !important;
}
然后在通过Extjs的iconCls属性来引入上面定义的CSS
iconCls:'settings'
iconCls:'nav'
Extjs官网API描述如下:
iconCls: A CSS class that specifies a background-image to use as the icon for this item. ...
样式如图所示:
![]()
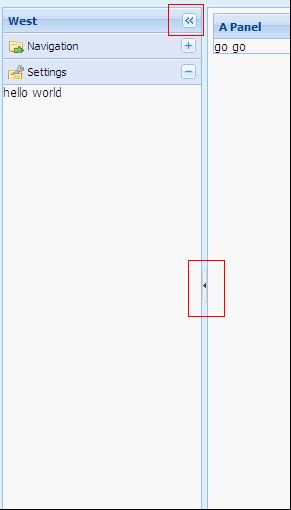
3:面板的左右可折叠功能
此功能是通过Extjs的属性 collapsible: true 来实现的。
加上此语句后:面板上就会出现如下样式(红色框中样式即为可折叠功能样式):