Android入门学习
1、准备阶段
JDK+Eclipse+ADT+SDK+AVD
JDK+Eclipse:开发Java的基础
ADT:Eclipse的一个插件,可以在线下载安装,也可以先先下载到本地再离线安装。
SDK:Android开发的工具包,Eclipse中安装了ADT以后,将Android的SDK指向自己解压以后的SDK路径。
AVD:Android虚拟设备,模拟安卓虚拟设备,写好的程序可以在这个模拟的设备上跑。
当然,现在Google主推的不是Eclipse+插件的方法,而是Android Studio.
2、项目结构
src:源代码,Java代码
gen:系统自动生成的配置文件,包括所有资源在R.java内等。
assets:资源文件,不包含在编译文件内,所以不会占用空间。不会在R.java中自动生成id
bin:app被编译后生成的可执行文件(.apk)以及app用到被打包到apk中的资源文件
libs:依赖的其他的jar包
res:存放应用用的所有资源,比如图片,布局等等
res:drawable:资源文件,最终会包含在app内,对应于不同的屏幕分辨率,有不同的文件夹存放
res:layou:布局结构文件,默认的是activity_main.xml文件,可以自己再新建xml布局文件。
res:menu:菜单
res:values:数据字典的值,存放字符串,主题,颜色,样式等资源文件
AndroidManifest.xml:Android应用程序清单文件,配置一些与应用相关的重要信息,包含包名,权限,程序组件等等
3、几个基础控件:
TextView+EditText:
TextView:显示文本,类似于label标签,EditText:输入框,类似于input标签
ImageView:
展示图片控件,类似于img标签,注意src和background的区别,src不会拉伸图片,而background可以拉伸图片,还可以设置背景颜色
Button,ImageButton:
都可以作为一个按钮产生点击事件,都有一个明显的点击效果
Button有text属性,ImageButton没有
ImageButton有src属性,Button没有
4、Button和ImageButton的监听事件
通过button.setOnClickListener(OnClickListener)方法添加事件
注意:所有控件都有onclick的事件,不仅仅Button有
通过点击事件的监听可以实现点击按钮之后要发生什么动作
监听事件的写法:匿名内部内+独立类实现+实现接口的方式
Demo代码如下:
| <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/button_name" />
<ImageButton android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/button1" android:src="@drawable/ic_launcher" /> |
| public class MainActivity extends Activity implements OnClickListener {
private Button button1; private ImageButton button2;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
// 初始化所需要的控件 button1 = (Button) findViewById(R.id.button1); button2 = (ImageButton) findViewById(R.id.button2);
// 设置Button的监听器,通过匿名内部内实现 button1.setOnClickListener(new OnClickListener() {
@Override public void onClick(View arg0) { Log.i("tag", "button通过匿名内部内的方式被点击了!"); } });
// 通过实现接口方式实现点击事件 button2.setOnClickListener(this);
// 通过独立的类实现点击事件 // button1.setOnClickListener(new MyOnClickListener());
// 通过独立类实现点击事件的另一种方式 // OnClickListener listener = new OnClickListener() { // // @Override // public void onClick(View arg0) { // Log.i("tag", "button通过独立类的方式被点击了"); // } // }; // button1.setOnClickListener(listener); }
@Override public void onClick(View arg0) { Log.i("tag", "button通过实现接口的方式被点击了"); }
public class MyOnClickListener implements OnClickListener {
@Override public void onClick(View arg0) { Log.i("tag", "button通过独立类的方式被点击了"); }
}
} |
5、AutoCompleteTextView和MultiAutoCompleteTextView的简单使用:
自动提示需要先设定好一个适配器,将适配器设置给控件,然后控件在设置一些其他的属性信息等等,代码如下:
| <AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/select_addr" />
<MultiAutoCompleteTextView android:id="@+id/multiAutoCompleteTextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/autoCompleteTextView1" android:hint="@string/select_addr" /> |
| //分别得到两个控件 actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1); mactv = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView1);
//定义一个适配器 String[] objects = { "chongqing1", "chongqing2", "beijing1", "beijing2", "shanghai1", "shanghai2", "tianjing1", "tianjing2" }; ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, objects);
//给控件设置适配器等信息 actv.setAdapter(adapter); actv.setThreshold(2); mactv.setAdapter(adapter); mactv.setThreshold(2); mactv.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); |
6、ToggleButton控件简单使用
toggleButton有两种状态:选中和未选中,并且需要为两种不同的状态设置不同的显示文本
使用ToggleButton控件的Demo如下:
| <ToggleButton android:id="@+id/toggleButton1" android:layout_width="match_parent" android:layout_height="wrap_content" android:checked="false" android:textOff="close" android:textOn="open" /> |
| //设置toggleButton的状态改变监听器 toggleButton = (ToggleButton) findViewById(R.id.toggleButton1); toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { toggleButton.setChecked(isChecked); Log.i("tag", "toggleButton:" + isChecked); } }); |
7、CheckBox控件简单使用
复选框控件,有两种状态:选中trur和未选中false。示例Demo如下:
| <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/toggleButton1" android:text="androidOS" />
<CheckBox android:id="@+id/checkBox2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/toggleButton1" android:layout_toRightOf="@+id/checkBox1" android:text="IOS" /> |
| //得到checkBox控件 checkBox1 = (CheckBox) findViewById(R.id.checkBox1); checkBox2 = (CheckBox) findViewById(R.id.checkBox2); //创建一个监听器对象 OnCheckedChangeListener onCheckedChangeListener = new OnCheckedChangeListener() {
@Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { switch (buttonView.getId()) { case R.id.checkBox1: if (isChecked) Toast.makeText(getApplicationContext(), "您选择了安卓" + buttonView.getText(), Toast.LENGTH_LONG).show(); break; case R.id.checkBox2: if (isChecked) Toast.makeText(getApplicationContext(), "您选择了苹果" + buttonView.getText(), Toast.LENGTH_LONG).show(); break; default: break; } } }; //分别给checkBox设置监听器 checkBox1.setOnCheckedChangeListener(onCheckedChangeListener); checkBox2.setOnCheckedChangeListener(onCheckedChangeListener); |
8、RadioGroup和RadioButton控件简单使用
RadioButton是各个备选的单选按钮,RadioGroup是存放RadioButton的集合,在集合中只能选中一个RadioButton。
RadioButton和CheckBox的区别是CheckBox选中了以后还可以再取消选中,而RadioButton选中了以后不能取消选中
RadioGroup和RadioButton的Demo如下:
| <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:contentDescription="sex:">
<RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" />
<RadioButton android:id="@+id/radioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> |
| radioGroup = (RadioGroup) findViewById(R.id.radioGroup1); radioButton1 = (RadioButton) findViewById(R.id.radioButton1); radioButton2 = (RadioButton) findViewById(R.id.radioButton2); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup groupView, int checkedId) { switch (checkedId) { case R.id.radioButton1: Toast.makeText(getApplicationContext(), "男", Toast.LENGTH_LONG).show(); break; case R.id.radioButton2: Toast.makeText(getApplicationContext(), "女", Toast.LENGTH_LONG).show(); break; default: break; }
} }); |
9、Android的五中布局
每种布局都可以嵌套使用,最常用的是相对布局和先行布局。
| 布局中最重要的常用的几个属性: | |
| android:gravity | 当前控件内容的位置,决定了他包含的元素的xy位置,如果是控件设置gravity,就是设置控件中的text的显示位置。android:gravit的取值有:center,center_vertical,center_horizontal,right,left,bottom,含义都很明了。 |
| android:layout_gravity | 决定该元素本身相对与包含他的容器的位置。取值和上面一样。 |
| andriod:layout_weight | 设置元素的比重比例,如果两个控件分别设置为1,表示两个空间平分拥有的空间,默认是0 |
| android:layout_widht/height | 控件的宽度或者高度,wrap_content代表包裹,match_parent/fill_parent代表天充满父容器,或者直接设置数字大小的固定值。 |
| android:layout_marginLeft/Right/Top/Bottom | 设置控件相对于其他控件的之间的各个方向的距离,值都为具体的数字值,和css的margin类似。 |
| android:paddingLeft/Right/Top/Buttom | 设置元素的内边距,和css的padding类似 |
9.1、线性布局(LinearLayout)
包含的控件要么以水平线性排列,要么以垂直线性排列,通过android:orientation属性设置
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="right" android:text="button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button" /> </LinearLayout> |
9.2、相对布局(RealtvieLayout)
他包含的子控件将以控件之间的相对位置或子类控件相对父容器的的位置放方式排列。每一个属性都的值都是另一个控件的Id。
有下面这些属性可供使用:
| android:layout_below |
在某元素的下方 |
| android:layout_above | 在某元素的的上方 |
| android:layout_toLeftOf | 在某元素的左边 |
| android:layout_toRightOf | 在某元素的右边 |
| android:layout_alignTop | 本元素的上边缘和某元素的的上边缘对齐 |
| android:layout_alignLeft | 本元素的左边缘和某元素的的左边缘对齐 |
| android:layout_alignBottom | 本元素的下边缘和某元素的的下边缘对齐 |
| android:layout_alignRight | 本元素的右边缘和某元素的的右边缘对齐 |
| android:layout_alignParentLeft/Right/Top/Buttom | 本元素和父元素对齐方式,取值是true或false |
| android:layout_centerInParent | 本元素相对父元素水平,垂直都居中,取值true或false |
| android:layout_conterHorizontal | 本元素相对父元素水平居中,取值true或false |
| android:layout_conterVertical | 本元素相对父元素垂直居中,取值true或false |
| <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" /> <Button android:id="@+id/button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/button0" android:text="1" /> <Button android:id="@+id/button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button0" android:text="2" /> </RelativeLayout> |
9.3、帧布局(FrameLayout)
在这种布局中,所有的子元素都不能被指定放置的位置,他们都放在这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素上,将前面的子元素部分或全部遮挡。
| <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center" android:background="#999999" android:text="one" /> <TextView android:id="@+id/textView2" android:layout_width="150dp" android:layout_height="150dp" android:layout_gravity="center" android:background="#AAAAAA" android:text="two" /> </FrameLayout> |
9.4、绝对定位布局(AbsoluteLayout)
绝对布局又称为坐标布局,可以直接指定元素在屏幕上的坐标(X,Y),但是由于手机屏幕尺寸大小不一,所以这种布局适应性是相当差。一般都不使用这种布局。这种布局就简单的两个重要属性:layout_x和layout_y。x和y都是相对屏幕的左上角。
| <Button android:id="@+id/absoluteButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="100dp" android:layout_y="30dp" android:text="absoluteLayoutButton" /> |
9.5、表格布局(TableLayout)
TableLayout表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当让也可以是一个View的对象
| TableLayout的全局属性: | |
| android:collapseColumns="1,2" | 隐藏列,从0开始的索引。列之间必须用逗号隔开:1,2,3 |
| android:shrinkColumns="1,2" | 收缩列,从0开始的索引。当可收缩的列太宽(内容太多)不会被挤出屏幕。 |
| android:stretchColumns="1,2" | 拉伸列,从0开始的索引。以填满剩下的多余空白空间,可以通过*代替收缩所有列。 |
| TableLayout的局部属性: | |
| android:layout_column="1" | 控件显示在第几列,从0开始。表示显示在第二列。 |
| android:layout_span="2" | 控件占用的列宽度。表示占用两列。 |
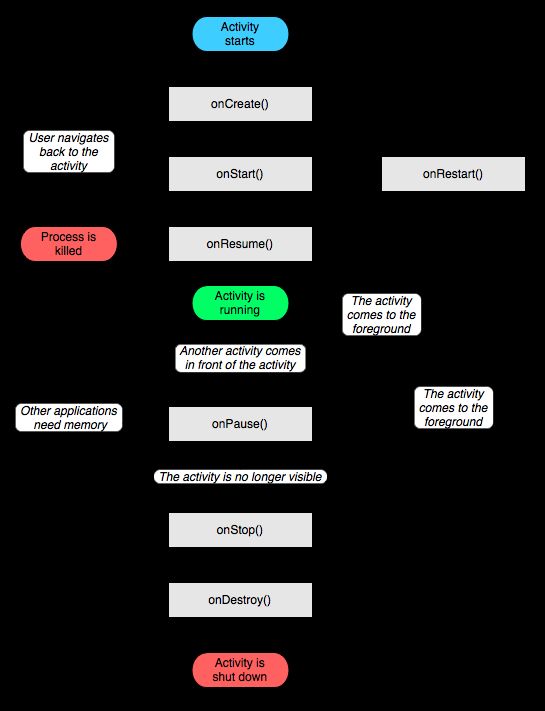
10、Activity的生命周期
Android有四大组件:Activity+Service+BroadcastReceiver+ContentProvider.Activity是一个应用程序组件,提供用户与程序交互的界面。
我们使用Activeiy的步骤是:MyActivity继承Android的Activity,重写一些方法,设置MyActivity显示布局,在AndroidManifes文件中注册MyActivity。
而Activity的生命周期有:创建(onCreate),启动(onStart),获取焦点(onResume),失去焦点(onPause),暂停(onStop),销毁(onDestroy),重新启动(onRestart)这些状态。
整个Activity的扭转过程如下图:(图片来源与网络)
| public class LifeActivity extends Activity { public static final String TAG = "tag";
@Override // Activity被创建时调运 protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 设置显示布局 setContentView(R.layout.activity_main); Log.i(TAG, "onCreate"); }
@Override // Activity被创建后,或者重新从后台回到前台时被调运 protected void onStart() { super.onStart(); Log.i(TAG, "onStart"); }
@Override // Activity在前台获得焦点时被调运 protected void onResume() { super.onResume(); Log.i(TAG, "onResume"); }
@Override // Activity失去焦点时别调运 protected void onPause() { super.onPause(); Log.i(TAG, "onPause"); }
@Override // 退出当前Activity或者跳转到新Activity时被调用 protected void onStop() { super.onStop(); Log.i(TAG, "onStop"); }
@Override // 退出当前Activity时被调用,调用之后Activity就结束了 protected void onDestroy() { super.onDestroy(); Log.i(TAG, "onDestory"); }
@Override // Activity从后台重新回到前台时被调用 protected void onRestart() { super.onRestart(); Log.i(TAG, "onRestart"); } } |
几种简单的情况说明:
1)、启动然后退出:onCreate->onStart->onResume->Running->onPause->onStop->onDestory
2)、启动然后按home然后再展示:onCreate->onStart->onResume->Running->onPause->onStop->onRestart->onResume->Running
3)、启动然后跳转到其他页面在跳回来:onCreate->onStart->onResume->Running->onPause->onResume-Running
11、使用Intent跳转Activity
Intent可以理解为信使,Android的四大组件的联系通信都是通过Intent完成的。
Intent实现页面跳转有两种方式:startActivity(intent)或startActivityForResult(intent,requestCode),下面分别简单使用这两种方式:
1)、使用startActivity(Intent intent)
这种方式就是直接跳转的另一个Activity,互用接受返回参数。
| Button button1 = (Button) findViewById(R.id.firstButton1); button1.setOnClickListener(new OnClickListener() {
@Override public void onClick(View arg0) { // param1:上下文对象,注意是Activity的对象,不是内部内的对象 // param2:目标文件class Intent intent = new Intent(FirstActivity.this, SecondActivity.class); startActivity(intent); } }); |
2)、使用startActivityForResult(Intent intent, Integer requestCode)
这种方式是跳转到另一个Activity后,有一个返回结果给之前的Activity,这种方式需要借助其他的两个方法:onActivityResult(int requestCode,int resultCode, Intent intent)和setResult(int resultCode,Intent data).
| //FirstActivity Button button2 = (Button) findViewById(R.id.firstButton2); button2.setOnClickListener(new OnClickListener() {
@Override public void onClick(View arg0) { Intent intent = new Intent(FirstActivity.this, SecondActivity.class);
// param1:Intent对象 // param2:请求code startActivityForResult(intent, 1); // 这种情况需要在该页面使用一个接受返回数据的方法onActivityResult,只需要重写就可以
} }); |
| //FirstActivity @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { // 该方法能处理所有的请求返回结果,所以使用requestCode和resultCode两个参数唯一确定是哪个页面发送,哪个页面回传。 // 第二个页面回传的数据放在data中,注意,Intent不仅仅是跳转,还能封装数据然后返回哦。 super.onActivityResult(requestCode, resultCode, data); if (requestCode == 1 && resultCode == 2) { String result = data.getStringExtra("data"); et.setText(result); } } |
| //SecondActivity Button button = (Button) findViewById(R.id.button); button.setOnClickListener(new OnClickListener() {
@Override public void onClick(View arg0) { // 这里使用Intent中放如回传数据 Intent data = new Intent(); data.putExtra("data", "这些文字是回传的文字"); // 设置返回的code和数据 setResult(2, data); // 结束当前页面 finish(); } }); |
最后,对Android有个简单的了解,可以利用现有的知识,完成一个计算器小程序,主要是练习巩固代码结构,布局方式等基础知识。