由于项目的需要,使用ECharts 的力导向图来实现 整个EDW数据架构的血缘分析,由于ECharts并没有给组件定义有右键的事件,同时ECharts是开源的项目,所以研究了下源码,将ECharts2.2.2 的echarts.js给修改了一番。将过程描述如下,后面提供修改后的echarts.js下载,欢迎使用!
先说明一下,js获得右键事件大概从下面两个事件考虑:
1、onmousedown:通过判断e.button = '2' 时,响应右键事件。
2、oncontextmenu:通过先屏蔽默认的右键菜单事件,再给需要响应右键菜单的组件加上contextmenu的响应。
第一种,我先实现了,但是ECharts的组件定以有click事件和鼠标拖动事件,所以在mousedown的时候又触发多个事件,这样做起来,页面在快速点击测试的时候,总是感觉反映迟钝,甚至造成部分不响应。所以最后选了第二种做法:
新增'CONTEXTMENU'事件:
var ZR_EVENT_LISTENS = [
'CLICK',
'DBLCLICK',
'CONTEXTMENU',
'MOUSEOVER',
'MOUSEOUT',
'DRAGSTART',
'DRAGEND',
'DRAGENTER',
'DRAGOVER',
'DRAGLEAVE',
'DROP'
];
_oncontextmenu: function (param) {
//if(arguments[0].event.button == '2'){
// callChartListMethodReverse(this, 'onmousedown', param);
if (param.target) {
var ecData = this._eventPackage(param.target);
if (ecData && ecData.seriesIndex != null) {
this._messageCenter.dispatch(ecConfig.EVENT.CONTEXTMENU, param.event, ecData, this);
}
}
//}
},
修改ECharts源码的其他地方就不特别指出了,有兴趣查看修改后的源码。
现在对界面文件进行些说明,下面模拟了些血缘分析的静态数据(项目是从后台查出的,这里就只能随便模拟一些数据看效果了),准备一个div,用来定义右键菜单:
<div id="menuuu" onMouseLeave ="this.style.display = 'none';">
<ul><!--右键弹出菜单-->
<li id="menu_blood" onClick="alert('血缘分析');" onMouseOver="this.style.background = '#999999';" onMouseOut="this.style.background = '#CCCCCC';">
<img src="menu_blood.png" /><font>血缘分析</font>
</li>
<li id="menu_influence" onClick="alert('影响分析');" onMouseOver="this.style.background = '#999999';" onMouseOut="this.style.background = '#CCCCCC';">
<img src="menu_influence.png" /><font>影响分析</font>
</li>
</ul>
</div>
引入修改后的echarts:
<script src="../echarts-2.2.2/echarts-2.2.2/build/dist/echarts_mhf.js"></script>
申明使用到右键菜单事件:
function rightBt(param){
var menu = document.getElementById("menuuu");
var event = param.event;
var pageX = event.pageX;
var pageY = event.pageY;
menu.style.left = pageX + 'px';
menu.style.top = pageY + 'px';
menu.style.display = "block";
}
//myChart.on(ecConfig.EVENT.CLICK, focus);
//myChart.on(ecConfig.EVENT.MOUSEDOWN, rightBt);
myChart.on(ecConfig.EVENT.CONTEXTMENU, rightBt);
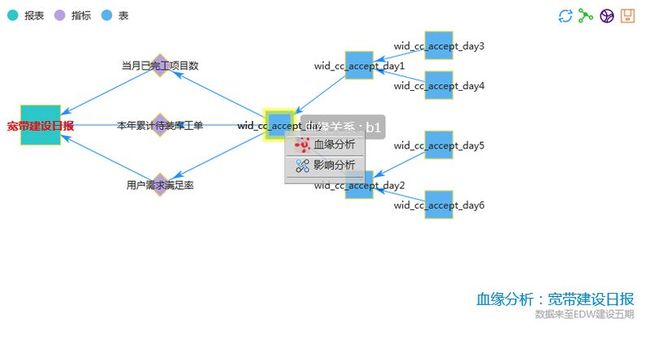
好了差不多了,看效果图:
附件里提供修改后的echarts_mhf.js 下载,注意:
\build\dist\echarts_mhf.js 是压缩后的,项目开发时使用
\build\source\echarts_mhf.js 是未压缩的,供查看源码使用