kindeditor留言板
该留言板我只选中了其中部分工具栏,这个可以根据自己的需要进行设置;
该留言板在前台留言成功后不会在前台显示出来,只能在后台由管理人员进行查看
该留言板数据库设计:留言内容对应的数据库字段类型为:CLOB
一、先看效果图再看代码:
1、整体效果
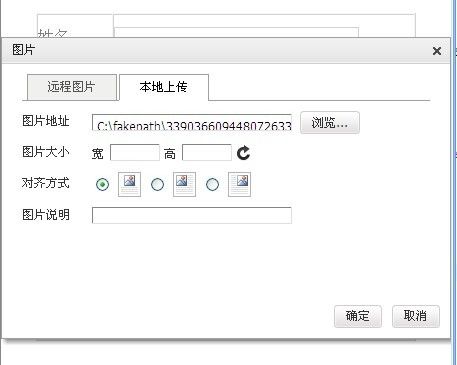
2、点击图片上传
![]() 按钮后的效果图
按钮后的效果图
3、选择本地上传后:确定
然后提交,搞定!
注:需要引入的包:commons-io-1.4.jar、commons-fileupload-1.2.1.jar、json_simple-1.1.jar,亲们可以去我的文件里面去下载
二、代码:
1、messageBoard.jsp(留言板页面)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/common/taglibs.jsp"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
request.setCharacterEncoding("UTF-8");
String htmlData = request.getParameter("content_1") != null ? request.getParameter("content_1") : "";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>留言板</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="/kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="/kindeditor/plugins/code/prettify.css" />
<script src="/scripts/jquery-1.4.2.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript" charset="utf-8" src="/kindeditor/kindeditor.js"></script>
<script type="text/javascript" charset="utf-8" src="/kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="/kindeditor/plugins/code/prettify.js"></script>
<script type="text/javascript">
var editor1; //一定要在外面声明
KindEditor.ready(function(K) {
editor1 = K.create('textarea[name="content_1"]', {
items : ['formatblock', 'fontname', 'fontsize', 'forecolor', 'hilitecolor', 'bold','image', 'advtable', 'hr', 'emoticons'],//根据自己的需求设定工具栏
cssPath : '/kindeditor/plugins/code/prettify.css',
uploadJson : '/kindeditor/jsp/upload_json.jsp',//图片上传
fileManagerJson : '/kindeditor/jsp/file_manager_json.jsp',//文件上传
allowFileManager : true
});
prettyPrint();
});
function checkData(){
var regu = "^[A-Za-z0-9\u4e00-\u9fa5]+$";//只能输入汉字、字母、数字
var re = new RegExp(regu);
//留言人
var user = $("#userName").val();
//联系方式
var phone = $("#phone").val();
//留言标题
var title = $("#title").val();
//留言内容
// var oEditor = $("#content_1").val() ;
// var oEditor = KE.util.getPureData("content_1");
var oEditor=editor1.html();
if(user==""){
alert("留言人姓名不能为空!!");
return false;
}
if(!(re.test(user))){
alert("用户名格式错误!");
return false;
}
if(phone==""){
alert("联系方式不能为空!!");
return false;
}
if(!check_mobile()){
alert("手机格式不对");
return false;
}
if(title==""){
alert("标题不能为空!!");
return false;
}
if(!(re.test(title))){
alert("标题格式错误!");
return false;
}
if(!checkEmpty(oEditor)){
alert("留言内容不能为空");
return false;
}
/*
$.post("${path}/messageboard/callCreateMessageBoardAction.htm",function(data){
if(data=="yes"){
alert("留言成功");
window.close();
}
},"html");
*/
return true;
}
//联系方式
function check_mobile(){
mobile_phone = $("input[name='phone']").val();
var reg = /^0?1[358]\d{9}$/;
if (!reg.test(mobile_phone)){
alert('手机号不合法');
return false;
}else{
return true;
}
}
//判断替换字符串前后半角和全角空格后的字符串是否为空
function checkEmpty(paraVal) {
var blReturn = true;
if (paraVal.replace(/(^[\s\u3000]*)|([\s\u3000]*$)/g, "") == ""){//替换字符串前后半角和全角空格
blReturn = false;
}
return blReturn;
}
</script>
</head>
<body>
<%=htmlData%>
<form action="${path}/messageboard/callCreateMessageBoardAction.htm" onsubmit="return checkData();" method="post" id="createMessageBoardForm" name="createMessageBoardForm" >
<table border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="20%">姓名:</td>
<td width="80%" height="48" align="left">
<input name="userName" type="text" id="userName" size="35" class="shurukuang4"/>
</td>
</tr>
<tr>
<td width="20%">手机:</td>
<td width="80%" height="48" align="left">
<input name="phone" type="text" id="phone" size="35" class="shurukuang4"/>
</td>
</tr>
<tr>
<td width="20%">标题:</td>
<td width="80%" height="48" align="left">
<input name="title" type="text" id="title" size="35" class="shurukuang4"/>
</td>
</tr>
<tr>
<td width="20%" valign="top" >内容:</td>
<td >
<textarea id="content_1" name="content_1" style="width:300px;height:150px;"></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" id="submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>
<%!
private String htmlspecialchars(String str) {
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\"", """);
return str;
}
%>
2、在根目录下添加一下文件夹"attached"
3、根据需求修改/kindeditor/jsp/upload_json.jsp中的路径(如果前台留言和后台查看在同一个端口下就不需要改)
原文件保存目录URL
String saveUrl = request.getContextPath() + "/attached/";
修改后的文件保存目录URL
String saveUrl = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/attached/";