JavaScript单元测试系列二:将Jasmine集成到JsTestDriver
接着上一篇。
什么是Jasmine
Jasmine(茉莉花)是一个用来对JavaScript进行单元测试的框架。
核心特点:
1、不依赖于其它任何框架;
2、不需要DOM支持(也就是说可以脱离浏览器!);
3、行为驱动式语法,写起来非常简单;
4、支持对异步调用的测试;
5、可以在多种环境中运行(包括Ruby、NodeJS、Scala、Java、BPM、.net、Perl---我擦!真尼玛强大,具体参见下面的官方站点。)
官方站点: https://github.com/pivotal/jasmine/wiki
来自淘宝UED团队的研究文章:
Quick Start
第一步:到这里https://github.com/pivotal/jasmine/downloads下载Jasmine standalone版;
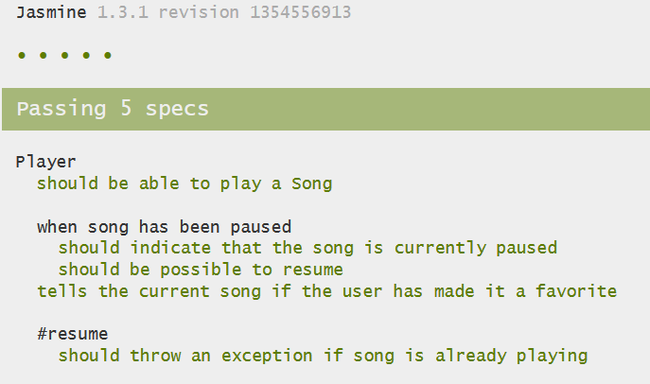
第二步:在任意浏览器中打开SpecRunner.html,你将会看到以下内容;
好了,这就是Jasmine!
这个最简单的例子测试了src目录里面Player和Song这两个JavaScript类,测试用例代码位于spec目录中。
好吧,现在你还看不懂spec里面的那两个js文件到底在干嘛。为了能看懂,我们先来学一下Jasmine的基本语法。
快速掌握Jasmine语法
学习Jasmine记住四个核心的概念即可:分组、用例、期望、匹配。
四个核心概念分别对应Jasmine的四种函数,简要说明如下:
1、describe(string,function)这个函数表示分组,也就是一组测试用例。
2、it(string,function)这个函数表示测试用例。
3、expect(expression)表示期望expression这个表达式具有某个值或者具有某种行为。
4、to***(arg)这个函数表示匹配。
对于同一组(describe)中的多个测试用例(it),可以做一些重复性的动作,比如在每一个测试用例运行之前把某个变量+1等等。因 此,Jasmine提供了beforeEach和afterEach两个函数,这也是为什么要有分组这个概念的原因。beforeEach和 afterEach的语法细节参见:http://pivotal.github.io/jasmine/
最简单的例子
describe("Group1", function() {
it("sample1", function() {
expect(true).toBe(true);
});
})
我们期望布尔值true恒等于另一个布尔值true,显然,这个用例永远是正确的,测试一定会通过。
describe可以嵌套,并且里面可以放多个it,更细节的语法这里就不赘述了,请自行阅读前面的链接。
内置的匹配函数解析
在当前最新的版本中,Jasmine内置了15个匹配函数,列表如下:
toBe()
toBeDefined()
toBeUndefined()
toBeNull()
toBeTruthy()
toBeFalsy()
toEqual()
toBeLessThan()
toBeGreaterThan()
toContain()
toBeCloseTo()
toHaveBeenCalled()
toHaveBeenCalledWith()
toMatch()
toThrow()
仔细看看这些名字,能猜到它们想干嘛不?分别看一个例子:
expect(a).toBe(true);//期望变量a为true
expect(a.foo).toBeDefined();//期望a.foo已定义
expect(a.foo).toBeUndefined();//期望a.foo未定义
expect(a).toBeNull();//期望变量a为null
expect(a.isMale).toBeTruthy();//期望a.isMale为真
expect(a.isMale).toBeFalsy();//期望a.isMale为假
expect(true).toEqual(true);//期望true等于true
expect(a).toBeLessThan(b);//期望a小于b
expect(a).toBeGreaterThan(b);//期望a大于b
toContain()用来检测数组中是否包含某个元素:
var a = ['foo', 'bar', 'baz'];
expect(a).toContain('bar');
toBeCloseTo()这个函数需要稍稍解释一下,看例子:
var pi = 3.1415926, e = 2.78;
expect(pi).not.toBeCloseTo(e, 2);
expect(pi).toBeCloseTo(e, 0);
toBeCloseTo基本的功能是,把两个数按照指定的精度都进行四舍五入,然后比较是否相等。
第一个例子里面有一个not,表示否定的意思(类似地,not可以加到任何一个匹配函数之前来表示否定)。变量pi保留两位小数是3.14,2.78保留两位小数还是2.78,因此不相等,第一个expect通过。
第二个例子,pi只保留整数,为3;而2.78只保留整数(四舍五入)之后也为3,因此相等,所以第二个expect也通过。
toHaveBeenCalled()
expect(user.setName).toHaveBeenCalled();
期望user.setName这个方法已经被调用过。
toHaveBeenCalledWith()
expect(user.setName).toHaveBeenCalledWith("damoqiongqiu");
期望在调用user.setName这个方法的时候传递了"damoqiongqiu"这个参数。
toMatch()
expect(message).toMatch(/bar/);
用来对字符串进行正则匹配。
toThrow() expect(bar).toThrow();
用来匹配某个方法是否会抛出异常。
关于匹配函数的更多细节,参见官方文档:https://github.com/pivotal/jasmine/wiki/Matchers
自定义匹配函数
我们可以自己定义匹配函数,请看一个最简单的例子。
beforeEach(function() {
this.addMatchers({
toBeLessThan: function(expected) {
var actual = this.actual;
var notText = this.isNot ? " not" : "";
this.message = function () {
return "Expected " + actual + notText + " to be less than " + expected;
}
return actual < expected;
}
});
});
将以上代码写到一个describe内部,就定义了一个toBeLessThan匹配函数。
- this.actual表示实际值;
- expected表示期望的值;
- this.message表示运行时输出的信息;
- 函数必须返回一个布尔值,true表示测试通过,false表示测试失败。
测试异步调用
describe("Asynchronous specs", function() {
var value, flag;
it("should support async execution of test preparation and exepectations",
function() {
runs(function() {
flag = false;
value = 0;
setTimeout(function() {
flag = true;
}, 500);
});
waitsFor(function() {
value++;
return flag;
}, "The Value should be incremented", 750);
runs(function() {
expect(value).toBeGreaterThan(0);
});
});
});
- 第一个runs函数用来向服务器发起XHR请求;
- waitsFor函数用来等待,参数750表示超时时间,也就是说如果第一个runs函数超过750毫秒还没返回,测试失败。
- 第二个runs函数表示请求成功返回之后需要执行的测试动作。
好了,对于编写测试用例来说,知道了以上内容已经足够了。
如果你是一个喜欢追究到底的人,可以直接打开jasmine.js和jasmine-html.js查看源码是怎么实现的。(PS:源码并不难,推荐阅读。)
为什么要集成Jasmine和JsTestDriver
前文说过,Jasmine本身不依赖于任何其它JS库,也不需要DOM结构。那为什么要把Jasmine和JSTD集成到一起使用呢?
核心原因是Jasmine的语法非常简单,写起来非常爽,相比之下,JSTD本身的那种语法写起来就比较啰嗦。
但是,JsTestDriver提供了Eclipse和IntelliJ插件,自动执行测试神马的比较方便。因此,把这两个人合在一起,互相取长补短。有男女搭配,干活不累的意思。
有人说,我不想瞎折腾,我就想单独使用JSTD!
Ok,fine,you are the BOSS! Go to hell man.
如何把Jasmine集成到JsTestDriver
请按照以下步骤操作:
第一步:下载一个适配器JasmineAdapter.js
https://github.com/ibolmo/jasmine-jstd-adapter/tree/master/src
把这份JS文件放到WebContent中的任意目录下。
第二步:修改JSTD的配置文件
load:
- jasmine/jasmine.js
- jasmine/jasmine-html.js
- jasmine-adapter/JasmineAdapter.js
- js/*.js
- js-test/*.js
注意,保持这个顺序不要改动。其它js源文件和测试用例文件,请修改成你本地的目录名称。
第三步:编写Jasmine测试用例代码,放到js-test目录下,然后就开始运行JsTestDriver了,具体的运行方式参见上一篇。
一些问题
1、由于JSTD对中文的支持不太好,因此在写测试用例的时候最好全部使用E文。
2、测FireFox的时候,内存用量比较大,长时间运行会出现卡的现象。因此,开发过程中最好用IE一直开着运行,等完成之后再和其它浏览器一起测试。
下一篇预告:如何使用Jasmine+JsTestDriver对Angular进行单元测试
其它相关内容:
1、OReilly的《AngularJS》已经翻译完成,即将由电子工业出版社出版
http://damoqiongqiu.iteye.com/blog/1909041
2、《AngularJS》5个实例详解Directive(指令)机制
http://damoqiongqiu.iteye.com/blog/1917971
3、AngularJS表单基础
http://damoqiongqiu.iteye.com/blog/1920191
4、AngularJS Form 进阶:远程校验和自定义输入项
http://damoqiongqiu.iteye.com/blog/1920993
5、AngularJS:在Windows上安装Yeoman
http://damoqiongqiu.iteye.com/blog/1885371
6、对比Angular/jQueryUI/Extjs:没有一个框架是万能的
http://damoqiongqiu.iteye.com/blog/1922004
7、使用JsTestDriver实现JavaScript单元测试
http://damoqiongqiu.iteye.com/blog/1924415