Auto Layout Gide:IB中使用自动布局
IB中使用自动布局
添加、编辑、删除约束最简单的方法是通过IB上面的可视化布局工具。通过在2个View之间拖动约束即可立即创建一个或者多个约束。这些都是在拖动视图产生的弹出框中操作的
添加约束
当你从对象库拖动一个控件到IB画布上时,你可以毫无约束的通过选择控件然后拖动到四周来给他添加约束。如果你不添加任何约束,你会发现IB会默认固定控件的高度、宽度。然后会根据他的父视图的左上角来固定他。这意味着改变父视图的窗口不会移动或者调整控件。 为了使得控件的大小、位置合适 ,你需要为他添加正确的控件。
要点:虽然在构建一个用户页面如果没有合适的约束Xcode不会提示一些警告或者错误信息,但是你还是应该解决掉警告或者错误的约束。
目前有多种添加约束的方法,至于选择那种方法,主要取决你一次需要添加多少,或者多高精度的约束
通过拖动添加约束
最快添加约束的方法是拖动,你可以选择一个约束,然后拖动到画布中的另一个视图上,操作方法很像拖动outlets和actions。当你明确知道你的控件需要哪种约束,或者什么地方需要约束。拖动方法是最快、最精确的。
你也可以拖动一个控件到本身、到他的父视图、到另个一视图。这将取决你的拖动方向和拖动到哪个控件对象。自动布局对某些拖动的操作可能性做了限制, 比如,你水平向右拖动控件到他的父视图,你可以获取trailing space to contaner 和center vertically in container两个约束选择

小记:在拖动菜单上面, 按住Command 或者shift键 可以同时选择多个约束
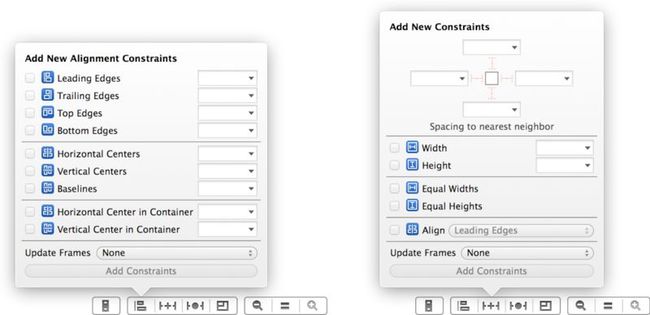
通过Align 和 pin按钮添加约束
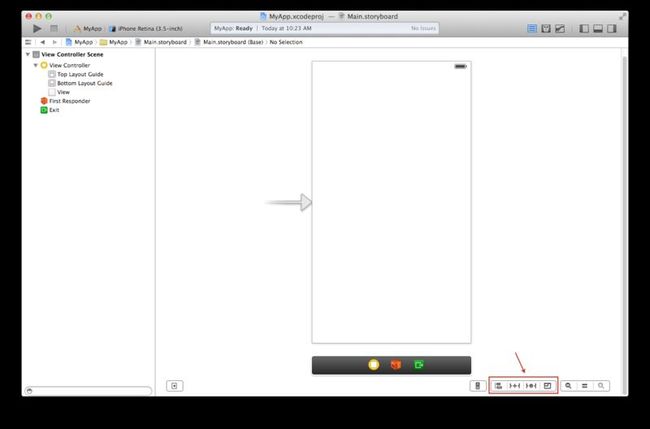
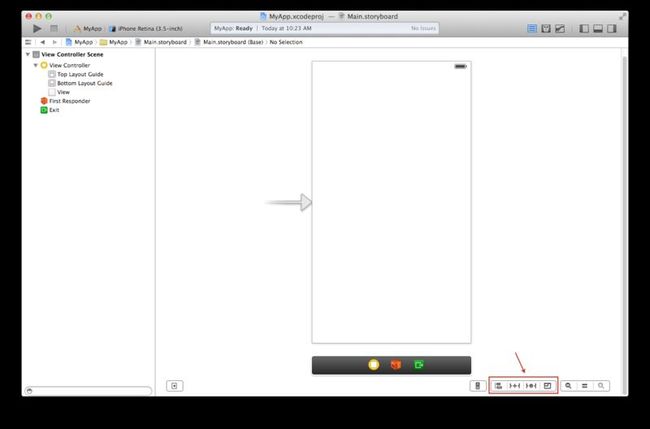
你同样可以通过自动布局菜单来添加约束,自动布局菜单在IB画布上面

除了添加对齐、间距约束之外,你也可以使用该菜单来解决布局问题、调整约束行为。

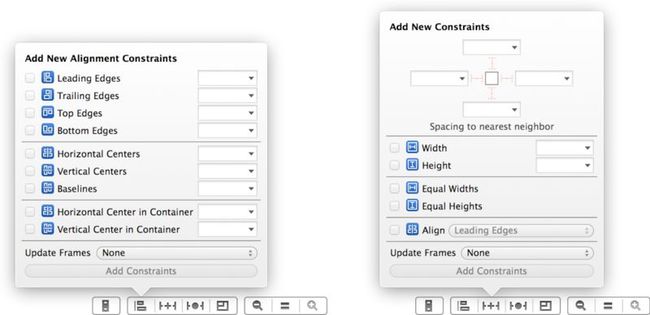
Align
创建对齐约束,比如设置一个view在父视图中间,或者在固定2个view左边距对齐
pin
创建间距约束,比如确定一个视图的高度,确定一个视图到另一个视图的水平距离
Issues
根据建议(查看 解决自动布局问题)添加或者重置约束来解决布局问题
resizing
确定约束所作用的视图

如果某个约束需要多个视图的话,那么当你只选择一个视图的时候,该约束是不能操作的
通过Align和Pin菜单添加约束
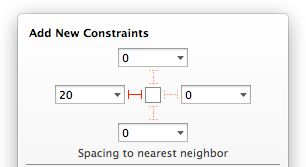
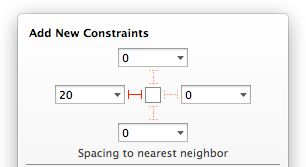
1、选择约束旁边的复选框
选择“Spacing to nearest neighbor”,点击红色的约束来确定控件所要约束的方向

如果你要创建的控件的约束是基于某一个控件而并非是最近的控件,则选择复选框上的倒三
进行选择角形
2、输入相应的常数值
3、点击创建约束按钮
创建按钮添加了你新选择的约束
创建并更新框架按钮将添加你选择的新的约束,并且根据新的约束重新刷新页面
修改约束
你可以修改约束的约束值、关系、优先级。你可以双击画布上的指定约束,然后修改约束的属性值。也可以在属性检测器上面进行属性修改。当然你不可以修改约束的类型(比如你修改一个高度约束为宽度约束)
笔记:你每次通过点击这两个按钮中的其中一个来创建新的约束,你不可以修改存在的约束,如果需要修改存在的约束,详情 修改约束
添加丢失、推荐的约束
当你在开始进行页面布局,或者当你需要快速添加一系列约束的时候,你可以使用issues menu。
如果你想一次性添加多个约束来描述你的页面布局,选择 issues>Add Missing Constraints 来添加。这个命令是在本来约束的基础上做了系统自动推断处理。
如果你想自动修复一些存在错误的约束,或者你只想重新开始 选择 issue> Reset to Suggested Constraints。来删除一些错误的约束和添加nonambiguous的约束。这明确清除
约束
删除约束
你可以随时删除约束,通过选择画布上的约束或者在outline视图上选择指定约束,然后按删除键删除
添加、编辑、删除约束最简单的方法是通过IB上面的可视化布局工具。通过在2个View之间拖动约束即可立即创建一个或者多个约束。这些都是在拖动视图产生的弹出框中操作的
添加约束
当你从对象库拖动一个控件到IB画布上时,你可以毫无约束的通过选择控件然后拖动到四周来给他添加约束。如果你不添加任何约束,你会发现IB会默认固定控件的高度、宽度。然后会根据他的父视图的左上角来固定他。这意味着改变父视图的窗口不会移动或者调整控件。 为了使得控件的大小、位置合适 ,你需要为他添加正确的控件。
要点:虽然在构建一个用户页面如果没有合适的约束Xcode不会提示一些警告或者错误信息,但是你还是应该解决掉警告或者错误的约束。
目前有多种添加约束的方法,至于选择那种方法,主要取决你一次需要添加多少,或者多高精度的约束
通过拖动添加约束
最快添加约束的方法是拖动,你可以选择一个约束,然后拖动到画布中的另一个视图上,操作方法很像拖动outlets和actions。当你明确知道你的控件需要哪种约束,或者什么地方需要约束。拖动方法是最快、最精确的。
你也可以拖动一个控件到本身、到他的父视图、到另个一视图。这将取决你的拖动方向和拖动到哪个控件对象。自动布局对某些拖动的操作可能性做了限制, 比如,你水平向右拖动控件到他的父视图,你可以获取trailing space to contaner 和center vertically in container两个约束选择

小记:在拖动菜单上面, 按住Command 或者shift键 可以同时选择多个约束
通过Align 和 pin按钮添加约束
你同样可以通过自动布局菜单来添加约束,自动布局菜单在IB画布上面

除了添加对齐、间距约束之外,你也可以使用该菜单来解决布局问题、调整约束行为。

Align
创建对齐约束,比如设置一个view在父视图中间,或者在固定2个view左边距对齐
pin
创建间距约束,比如确定一个视图的高度,确定一个视图到另一个视图的水平距离
Issues
根据建议(查看 解决自动布局问题)添加或者重置约束来解决布局问题
resizing
确定约束所作用的视图

如果某个约束需要多个视图的话,那么当你只选择一个视图的时候,该约束是不能操作的
通过Align和Pin菜单添加约束
1、选择约束旁边的复选框
选择“Spacing to nearest neighbor”,点击红色的约束来确定控件所要约束的方向

如果你要创建的控件的约束是基于某一个控件而并非是最近的控件,则选择复选框上的倒三
进行选择角形
2、输入相应的常数值
3、点击创建约束按钮
创建按钮添加了你新选择的约束
创建并更新框架按钮将添加你选择的新的约束,并且根据新的约束重新刷新页面
修改约束
你可以修改约束的约束值、关系、优先级。你可以双击画布上的指定约束,然后修改约束的属性值。也可以在属性检测器上面进行属性修改。当然你不可以修改约束的类型(比如你修改一个高度约束为宽度约束)
笔记:你每次通过点击这两个按钮中的其中一个来创建新的约束,你不可以修改存在的约束,如果需要修改存在的约束,详情 修改约束
添加丢失、推荐的约束
当你在开始进行页面布局,或者当你需要快速添加一系列约束的时候,你可以使用issues menu。
如果你想一次性添加多个约束来描述你的页面布局,选择 issues>Add Missing Constraints 来添加。这个命令是在本来约束的基础上做了系统自动推断处理。
如果你想自动修复一些存在错误的约束,或者你只想重新开始 选择 issue> Reset to Suggested Constraints。来删除一些错误的约束和添加nonambiguous的约束。这明确清除
约束
删除约束
你可以随时删除约束,通过选择画布上的约束或者在outline视图上选择指定约束,然后按删除键删除