Web前端开发和JS面向对象编程分享
一、前端开发的重要性
1. Web2.0、AJAX、JSON、用户体验
2. HTML5、微网、移动互联网
3. 前端MVC框架:Backbone.js
4. 服务器端Javascript:Node.js
5. Node.js + Jquery Mobile + HTML5 、CSS3 + MongDB
二、工欲善其事,必先利其器
1. Firefox插件
(1)Firebug
集HTML、CSS查看和编辑、Javascript调试、网络状况监视器于一体。
(2)Page Speed(基于Firebug)
用来评估网页的性能,并获得如何改进性能和网页载入速度的建议。Page Speed能自动为用户优化图像,提供可以发布在网页上的压缩图片,它也能识别JS和CSS载入问题,帮助开发者减少浏览者等待网页展示的时间。
(3)YSlow(基于Firebug)
对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。并为每一个规则产生一个整体报告,如果页面可以进行优化,则会列出具体的修改意见。
Yslow-23条规则:
http://baike.baidu.com/link?url=g066BL1gqe6RnzN-bJoCjrbLeDrEjRQh_u8x3haH5NuhDtsrzt8ZvjgOfnMsOBuibky8Oqt1H9gUwdsK7TrwH_
(4)Poster(AJAX)
可以模拟各种http请求,并详细设置请求参数,比如http header,parameter等。
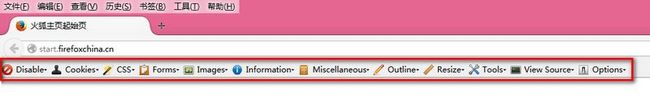
(5)Web Developer Toolbar
(6)解雇IE(fire IE)
是一款仿搜狗浏览器的Firefox双核扩展,能够自动切换到IE内核!
2. 前端工具
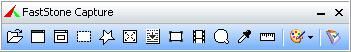
(1)FSCapture
(2)IETester
(3)IE8、IE9、IE10浏览器(按F12调出)
设置兼容模式,IE标准可以多IE各版本测试
Firefox浏览器--工具--Web开发者--响应式设计视图
a). Notepad++
b). Sublime Text 2
备注:你还在用如“UltraEdit、EditPlus”等文本编辑器吗?你Out了!
(6)截图工具Snagit
三、Javascript面向对象编程
1. 使用外部JS、CSS
2. 延迟加载JS脚本
(1)脚本置于<body>最底部
(2)defer属性(在script上添加)
//defer作用:文档加载完毕后再执行脚本【但是:只有IE浏览器支持】
<script type="text/javascript" defer="defer" src="js/jquery.js"></script>
3.压缩js和css
JS和CSS压缩工具:YUICompressor
4.headjs:能使JS并发下载(但是顺序执行)
例子:
<script src="/js/head.min.js"></script>
head.load(["file1.js", "file2.js"]);
或head.load({ label1: "file1.js" }, { label2: "file2.js" });
或head.load(["file1.js", "file2.js"], function() {});
参考:
http://headjs.com/
http://headjs.com/site/api/v1.00.html
5.自调用匿名函数(块级作用域)
(function(){
//使用匿名函数封闭每一个页面中的js代码
})();
好处:
通过定义一个匿名函数,创建了一个“私有”的命名空间,该命名空间的变量和方法,不会破坏全局的命名空间。
6.JS命名空间和模块化
(1)JS模块化
比如approvalList.js文件:
/**
* approvalList.js <br>
* 审批列表页面对于的JS
*/
(function(){
// 审批列表
var approvalList = {
add : function(){
this.showList();
},
showList : function(){
},
im : {
showList : function(){
}
}
};
})();
// 如何调用
approvalList.add();
approvalList.showList ();
approvalList.im.showList ();
(3)使用prototype扩展对象方法
比如approvalList.js文件:
/**
* approvalList.js <br>
* 审批列表页面对于的JS
*/
(function(){
// 审批列表
var approvalList = approvalList || {};
approvalList .prototype.add = funtion(){
};
})();
// 如何调用
approvalList.add();
7. 前端解耦
(1)使用jquery绑定事件和单独js、css文件解耦
(2)使用“前端MVC框架: Backbone.js”解耦
四、Javascript注意点
1. 函数参数传递:使用对象形式
比如:
function1({“name”:”gxw”,”age”:28});
或者
var args1 = {“name”:”gxw”,”age”:28};
function1(args1);
备注:alert(arguments.length); //输出参数的个数
2. 避免多字符串用+号连接
(1)例如下列情况就会出现错误
var str3="3.14";
document.write(str3 - 1); // 如果是减法他回自动将字符串转成数字
document.write(str3 + 1); // 加法会当成字符串的拼接操作
(2)使用Array用join()方法进行连接字符串
var arr = [];
arr.push(“aaa”);
arr.push(“bbb”);
document.write(arr.join(“”));
3. 定义对象用{},定义数组用[]
4.存储常用的值
多次使用同一个值时,可以将其存储在局部变量中提高访问速度
5. 使用“=== ,!==”进行判断
==用于一般比较 // ==在比较的时候可以转换数据类型
===用于严格比较 // ===严格比较,只要类型不匹配就返回flase
6. Javascript 中的false、0、null、undefined和空字符串对象
(1)类型
//假值
alert(typeof(false) === 'boolean');
alert(typeof(0) === 'number');
alert(typeof("") === 'string');
//空值
alert(typeof(null) === 'object');
alert(typeof undefined === 'undefined');
//空对象
alert(typeof({})==="object");
alert(typeof([])==="object");
(2)== 比较
alert(false == undefined);//flase
alert(false == null);//flase
alert(false == {});//flase
alert(false == []);//flase
alert(false == 0); //true
alert(false == "");//true
alert(null == undefined);//true
(3)=== 比较
alert(false === undefined);//flase
alert(false === null);//flase
alert(false === 0); //false
alert(false === "");//flase
alert(false === {});//flase
alert(false === []);//flase
alert(null === undefined);//flase
(4)在if语句中
//假值
if(false){} //false
if(0){} //false
if(""){} //false
//空值
if(undefined){} //false
if(null){} //false
//空对象
if({}){} //true
if([]){} //true
建议:
a).true都可以用1来替换,而false可以用0来替换
b).if(!oTest){ //do something } // undefined 、null 、false、""、0
7. eval的使用
(1)eval例1:
//eval 他是把一个字符串解析成一个方法并且调用
var str = "var show = function(){alert(100)}()";
eval(str);
(2)eval例2:
//数据库会返回一个字符串(长得像javaScrpit数组)
var a = "[1,2]";
var array = eval(a);
for (var i = 0; i < array.length; i++) {
alert(array[i])
}
8. 学会使用js链式调用
/**
* 从一个实例引出立案时调用的需求
*/
(function(){
//创建一个cat
function Cat(name){
this.name = name;
this.run = function(){
document.write(name+ " start run");
return this;
}
this.sing = function(){
document.write(name+ " start sing");
return this;
}
}
//测试
var c = new Cat("abc");
c.run().sing();
})();
9. 禁止在函数内不使用var申明变量
function outerFun(){
a =0;// 没有使用var申明,就是全局变量了
alert(a);
}
10. 谨慎使用闭包
(1)闭包会使函数中的变量保存在内存中
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。(2)闭包会在父函数外部改变父函数内部变量的值
如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
五、Jquery注意点
1. 总是使用#Id去寻找元素
$('div#content') (错的)
$('#content') (对的)
2. 在class前面使用tags
$('input.on') (对的)
3. 更好的利用链
$(“#id1”).css().click();
4. 限制直接对DOM多次操作
组合成字符串,一次性操作DOM
5. 事件委托(冒泡事件)的两面性
(1)多个元素使用同一事件,在父元素上绑定事件
(2)只有一个元素使用事件,阻止事件冒泡(return false;)
event.stopPropagation(); // 事件停止冒泡到,即不让事件再向上传递到document,但是此事件的默认行为仍然被执行,如点击一个链接,调用了event.stopPropagation(),链接仍然会被打开。
event.preventDefault(); // 取消了事件的默认行为,如点击一个链接,链接不会被打开,但是此事件仍然会传递给更上一层的先辈元素。
return false; // 相当于同时调用了event.stopPropagation()和event.preventDefault(),事件的默认行为不会被执行,事件也不会冒泡向上传递。
六、Javascript调试
1.alert()
2.console.log() (firebug内置对象)
一般信息console.info()
出错信息console.debug()
警告提示console.warn()
错误提示console.error()
详见:http://gaoxianwei.iteye.com/blog/2077267
3.Firebug 的调试功能
(完)